Meta and Schema
Defining the Content about your Content
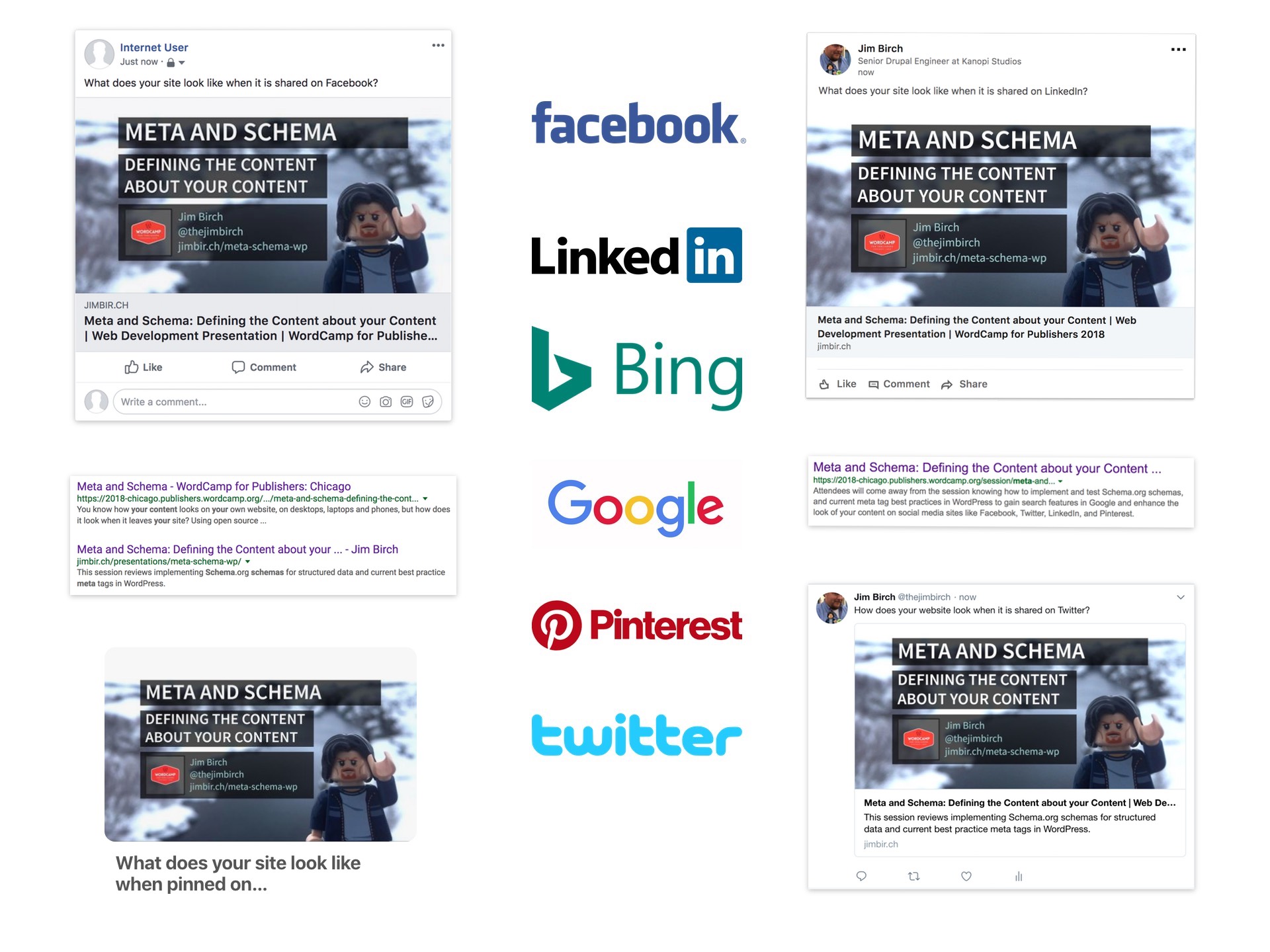
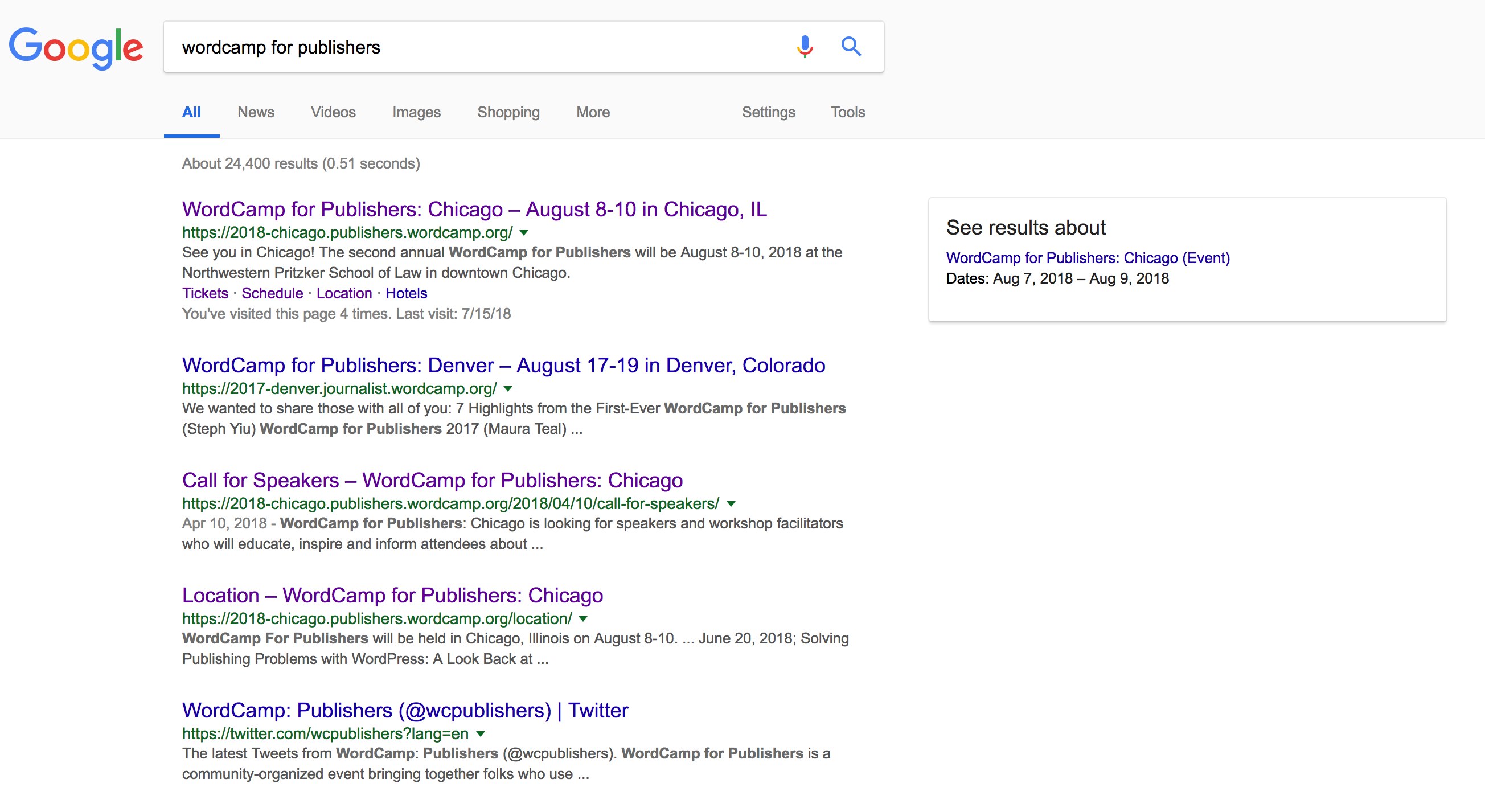
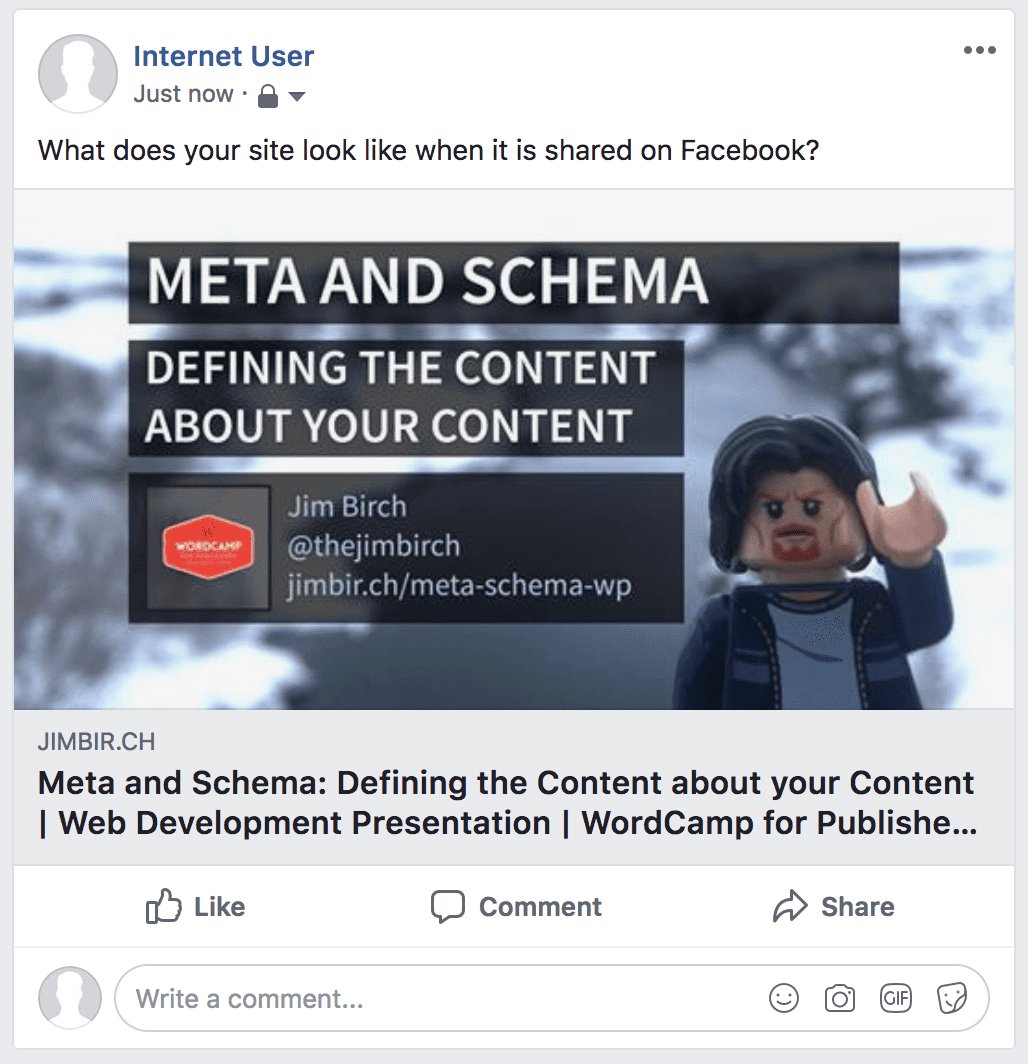
We know how our website looks on our server

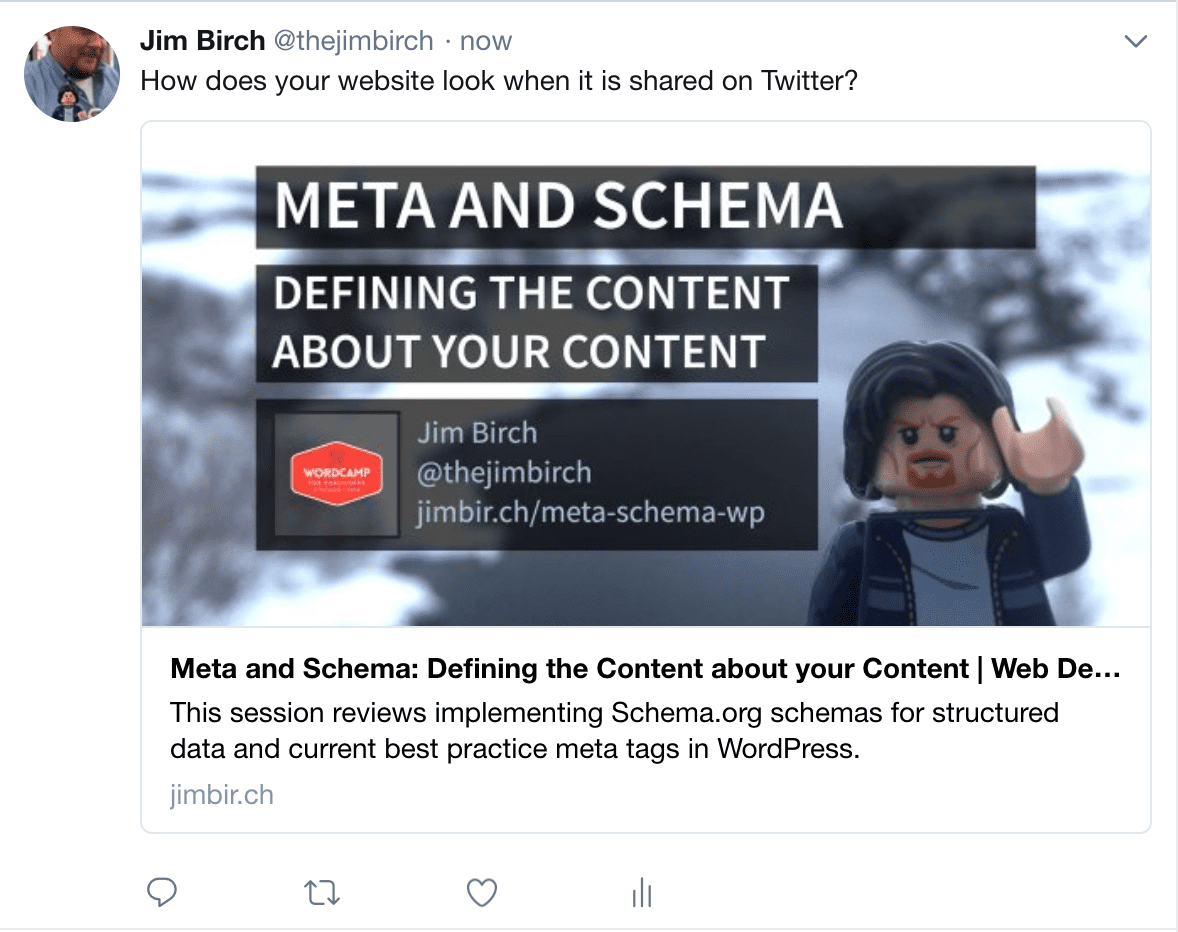
How does it look on others?

Reality: Google is a near-monopoly, with more than
90%
of web search volume










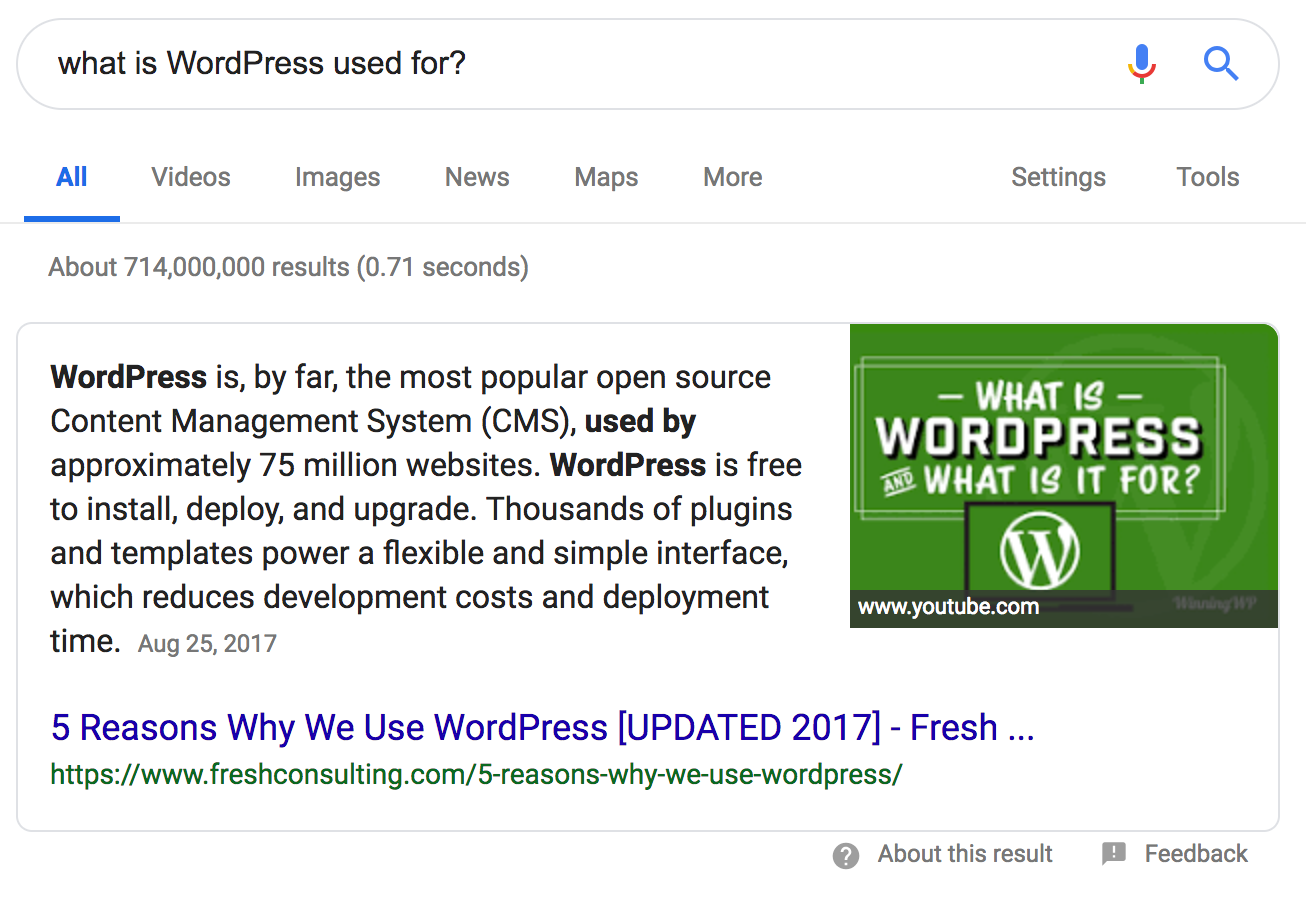
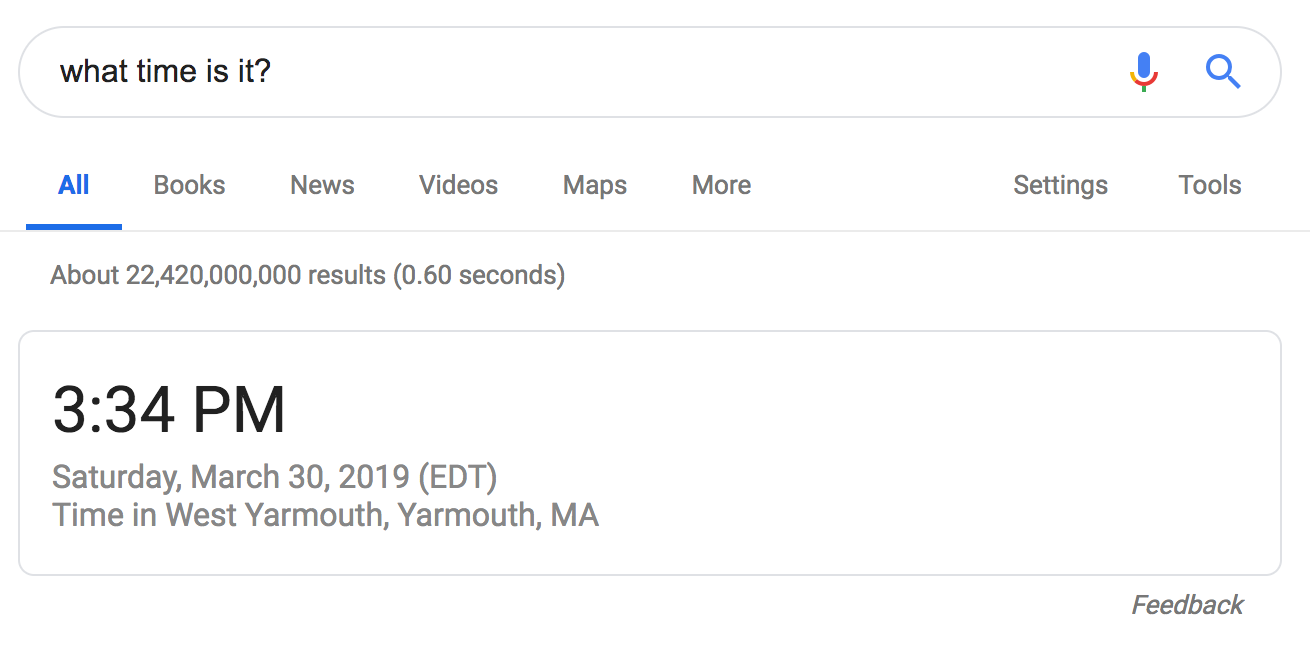
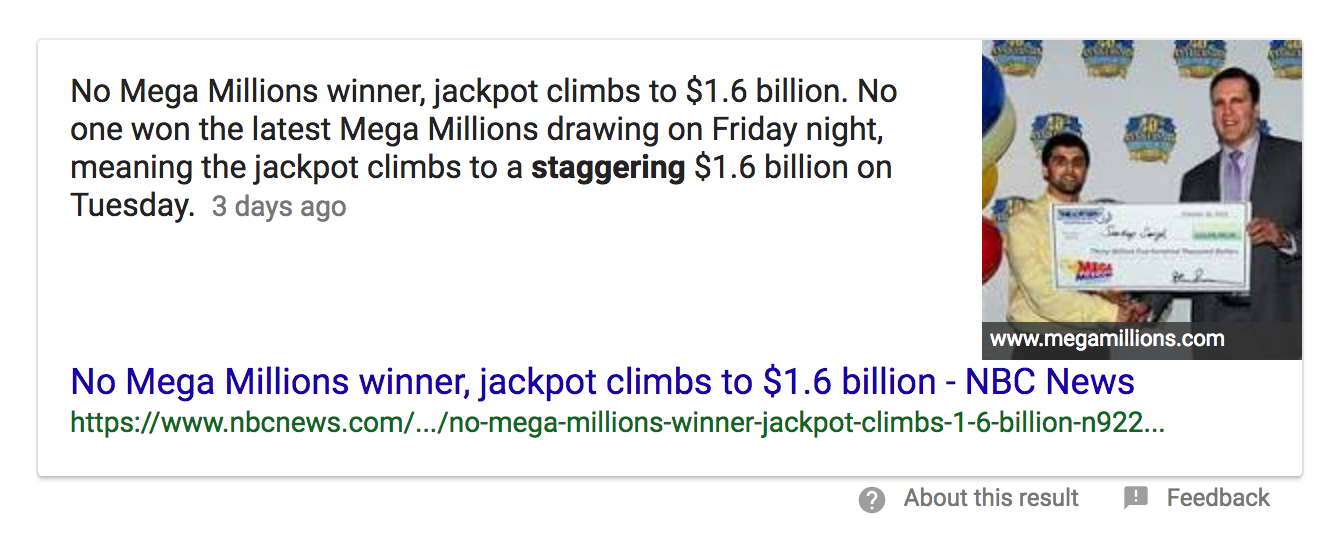
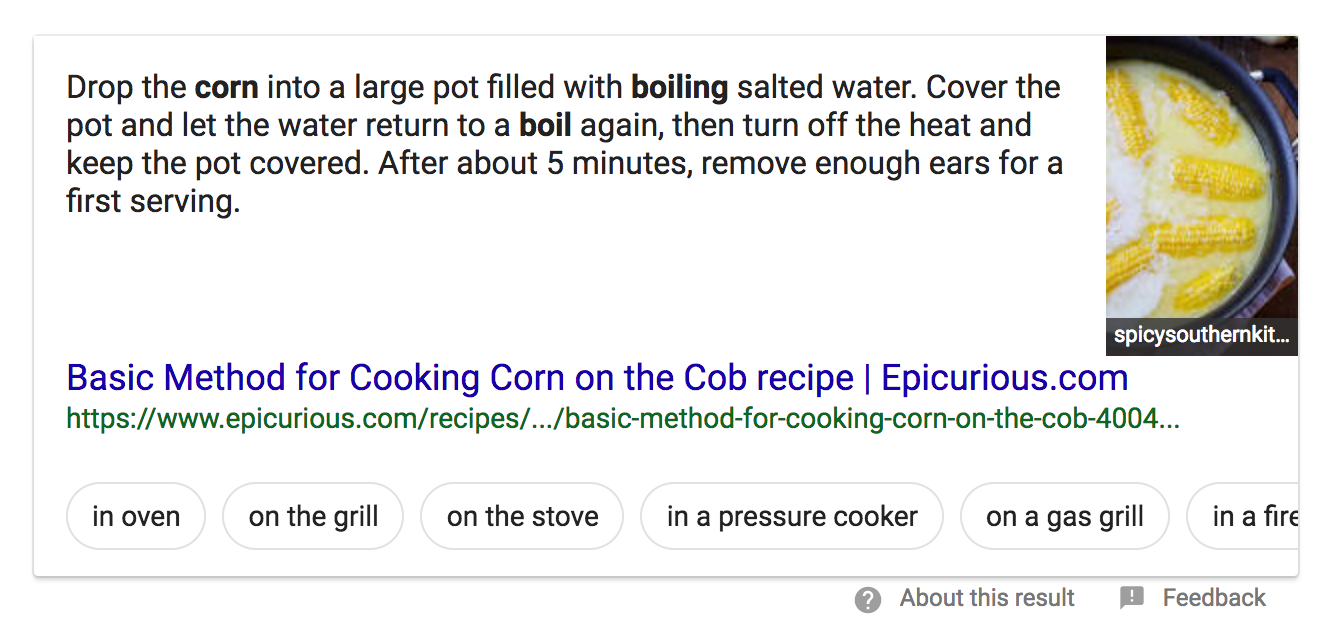
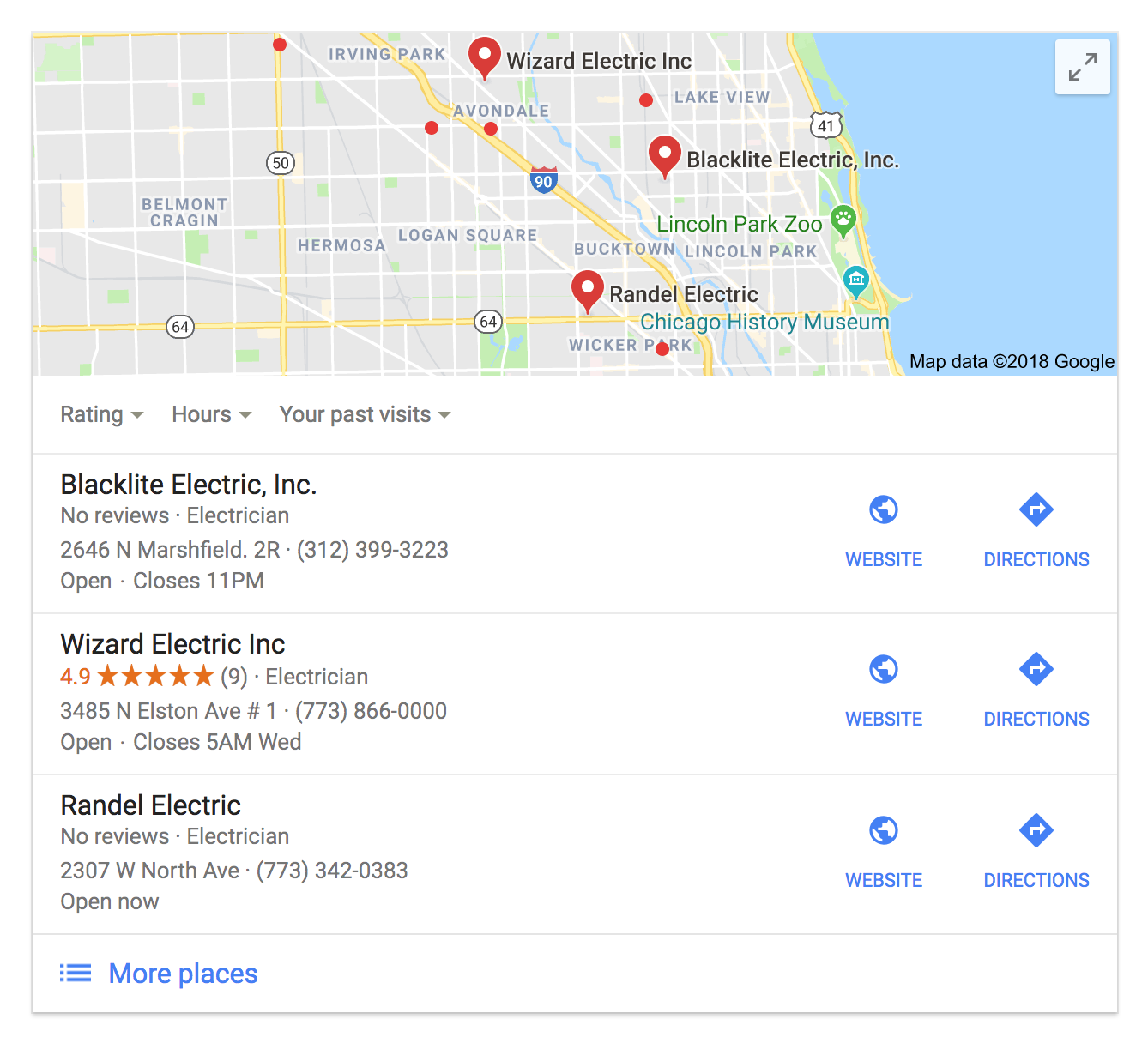
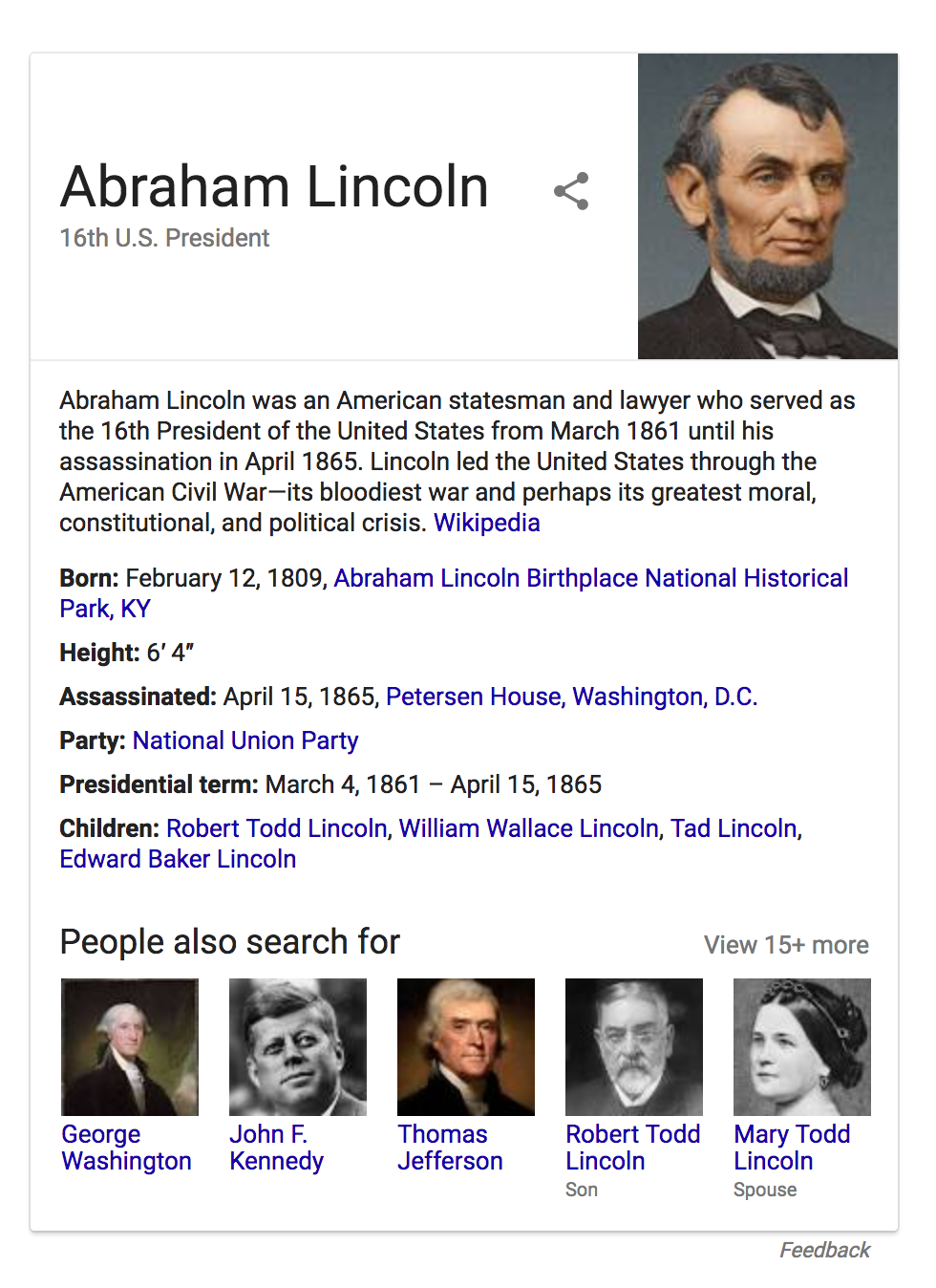
What if there is only one search result?
Get in the game with meta data and structured markup

TLDR / BLUF
Meta
Meta (from the Greek preposition and prefix meta- (μετά-) meaning "after", or "beyond") is a prefix used in English to indicate a concept which is an abstraction behind another concept, used to complete or add to the latter. - Wikipedia
W3C HTML 5.2 Specification
4.2. Document metadata
<head></head>
<title></title>
<base>
<link>
<meta>
<style></style>
<head></head>
The head element represents a collection of metadata for the Document.
- As the first element in an html element.
- May be omitted if empty.
<title></title>
The title element represents the document’s title or name.
- In a head element containing no other title elements.
- Neither tag is omissible.
<base>
The base element allows authors to specify the document base URL for the purposes of Parsing URLs, and the name of the default browsing context for the purposes of following hyperlinks.
- A base element must have either an href attribute, a target attribute, or both.
- In a head element containing no other base elements.
- No end tag.
<link>
The link element allows authors to link their document to other resources.
Attributes
- Global Attributes
- href — Address of the hyperlink
- crossorigin — How the element handles crossorigin requests
- rel — Relationship of this document (or subsection/topic) to the destination resource
- rev — Reverse link relationship of the destination resource to this document (or subsection/topic)
- media — Applicable media
- nonce — Cryptographic nonce used in Content Security Policy checks [CSP3]
- hreflang — Language of the linked resource
- type — Hint for the type of the referenced resource
- referrerpolicy - Referrer policy for fetches initiated by the element
- sizes — Sizes of the icons (for rel="icon")
- title (global attribute) has special semantics on this element: Title of the link; alternative style sheet set name.
<style></style>
Allows authors to embed style information in their documents.
- In head, body, or noscript
- Neither tag is omissible.
<meta>
The meta element represents various kinds of metadata that cannot be expressed using the title, base, link, style, and script elements.
Document metadata is expressed in terms of name-value pairs, the name attribute on the meta element giving the name, and the content attribute on the same element giving the value.
- Except for some edge cases, use only in the <head>
- No end tag.
<meta>
Name => Value(content)
<meta
name="description"
content="This session reviews implementing Schema.org schemas for structured data and current best practice meta tags in WordPress.">
<meta>
Standard metadata names
- application-name - The value must be a short free-form string giving the name of the Web application that the page represents.
- author - The value must be a free-form string giving the name of one of the page’s authors.
- description - The value must be a free-form string that describes the page.
- generator - The value must be a free-form string that identifies one of the software packages used to generate the document.
- keywords - The value must be a set of comma-separated tokens, each of which is a keyword relevant to the page.
- referrer - The value must be a referrer policy, which defines the default referrer policy for the Document.
<meta>
Pragma directives
In computer programming, a directive or pragma (from "pragmatic") is a language construct that specifies how a compiler (or other translator) should process its input. - Wikipedia
- content-language - This pragma sets the pragma-set default language. This feature is non-conforming. Authors are encouraged to use the lang attribute instead.
- content-type - an alternative form of setting the charset attribute.
- default-style - sets the name of the default alternative style sheet set.
- refresh - acts as timed redirect.
- set-cookie - sets an HTTP cookie. This feature is non-conforming. Real HTTP headers should be used instead.
- x-ua-compatible - In practice, this pragma encourages Internet Explorer to more closely follow the specifications.
- content-security-policy - enforces a Content Security Policy.
<meta>
Other metadata names
Web Hypertext Application Technology Working Group (WHATWG) Meta Extensions
<meta>
Make your own if you need to
- <meta name="category" content="Category One">
- <meta name="tags" content="Tag 1, Tag 2">
Test and Verify


Meta tags that Google understands

Meta tags that Google understands
<meta name="description"<title>The Title of the Page<meta name="robots"<meta name="googlebot"<meta name="google" content="nositelinkssearchbox"<meta name="google" content="notranslate"<meta name="google-site-verification"<meta http-equiv="Content-Type"<meta charset="<meta http-equiv="refresh"
Open Graph Protocol

The Open Graph protocol enables any web page to become a rich object in a social graph. Used by Facebook, LinkedIn, Pinterest, & Google+
Open Graph Protocol
Required fields
og:title- The title of your object as it should appear within the graph, e.g., "The Rock".og:type- The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image- An image URL which should represent your object within the graph.og:url- The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/".
Open Graph Protocol
Types
- Music
- Video
- Article
- Book
- Profile
- Website
Test and Verify
- Facebook Debugger
- Pinterest Validator
- LinkedIn - Share on linked in. The revalidate, put a random variable at the end of a URL (like ?hjhjhj) to force them to refetch
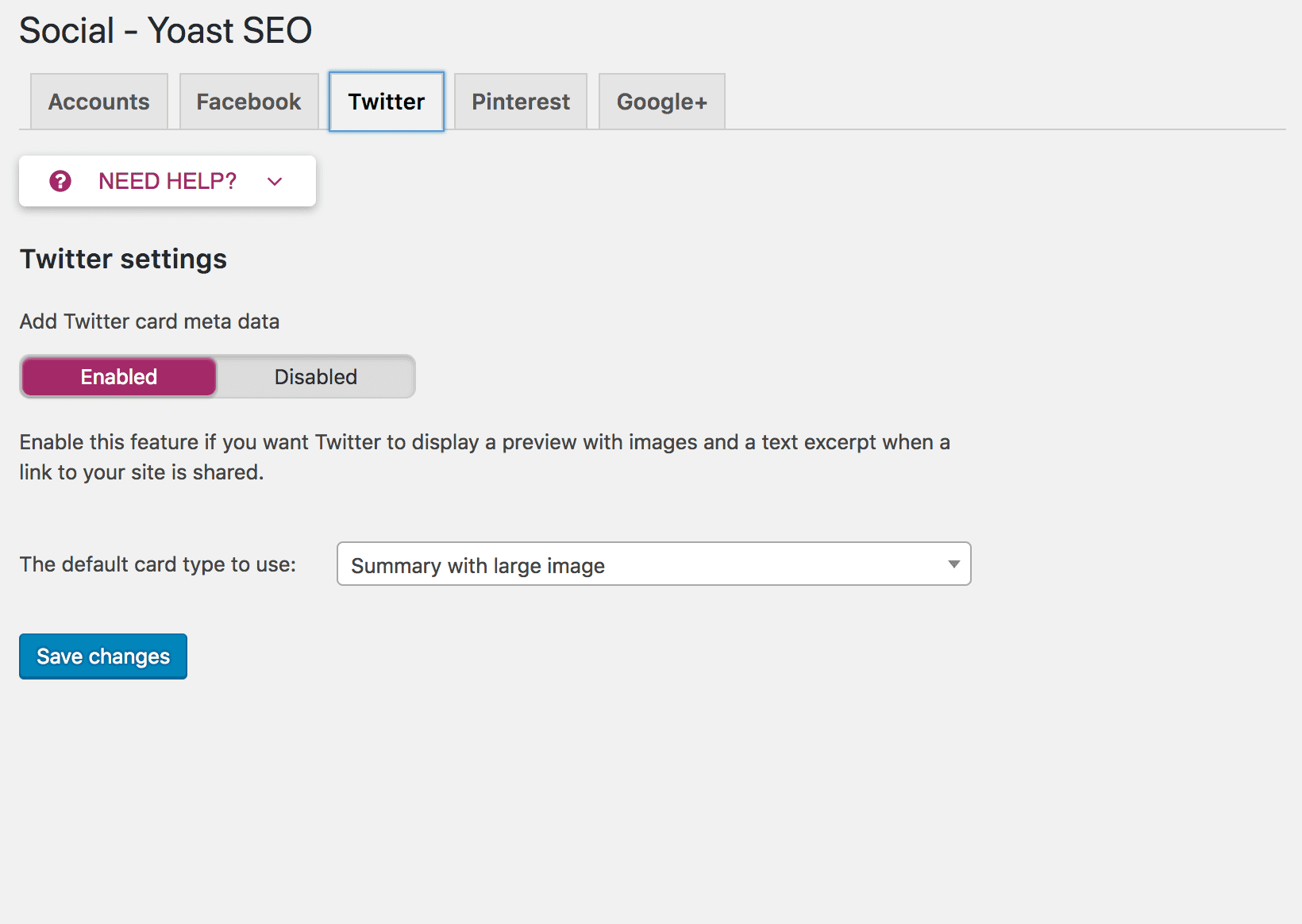
Twitter Cards

With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website.
Twitter Cards
- Summary card
- Summary with large image
- Player card
- App card
Test and Verify
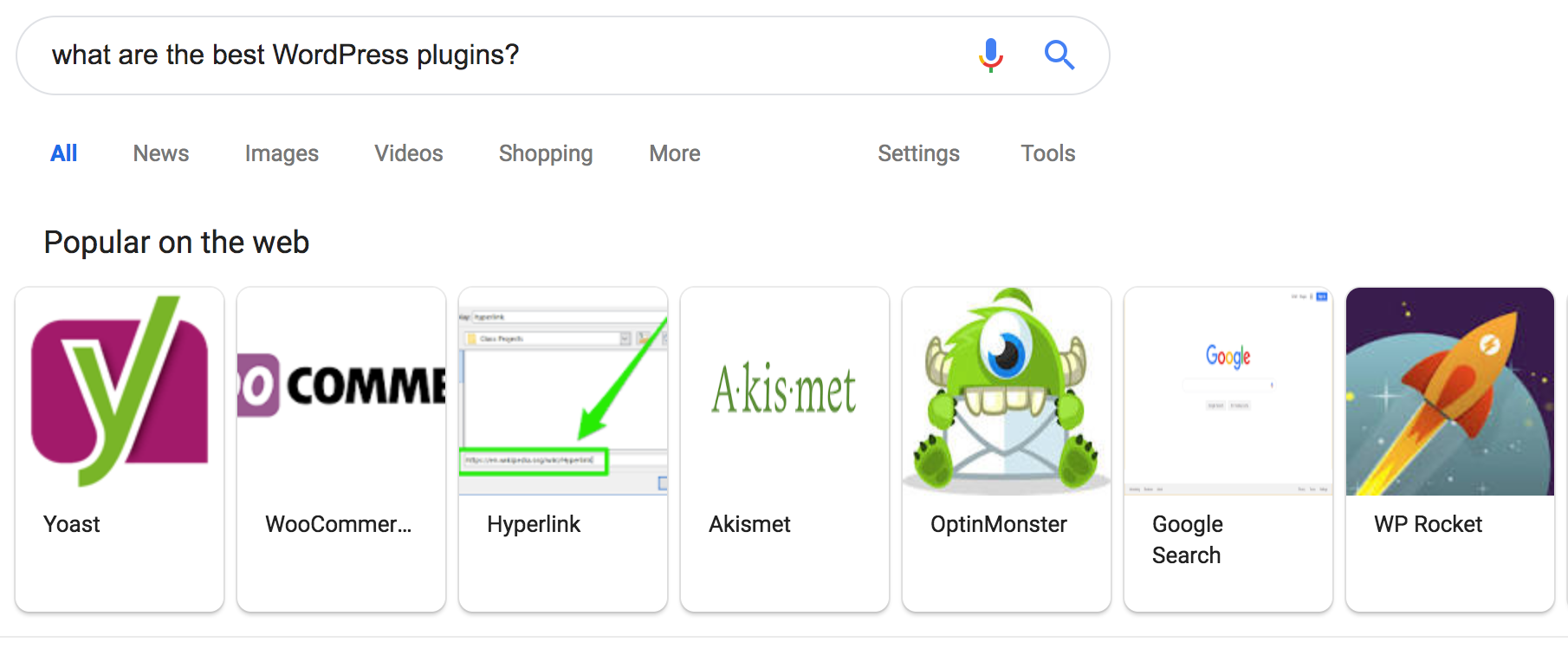
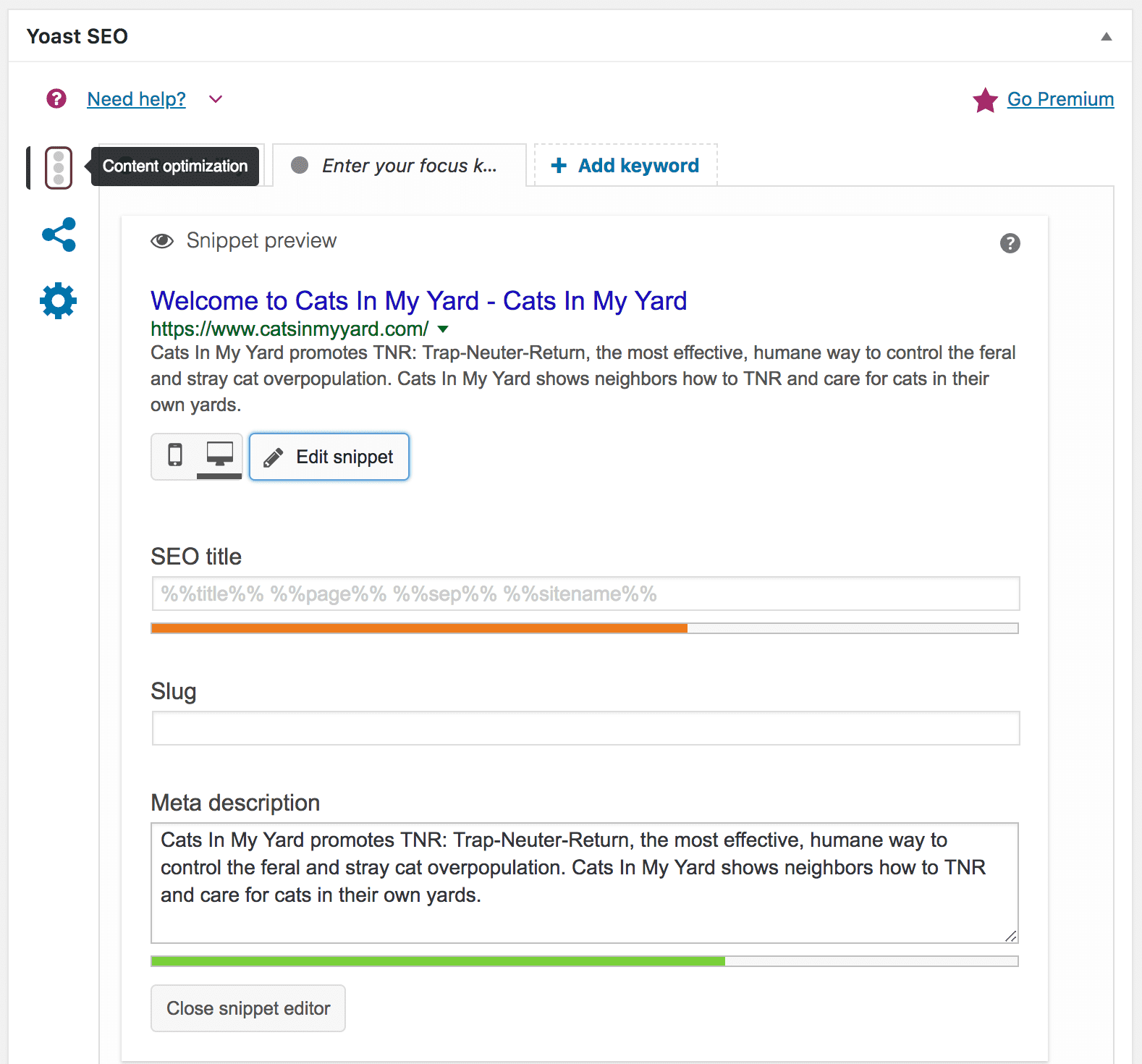
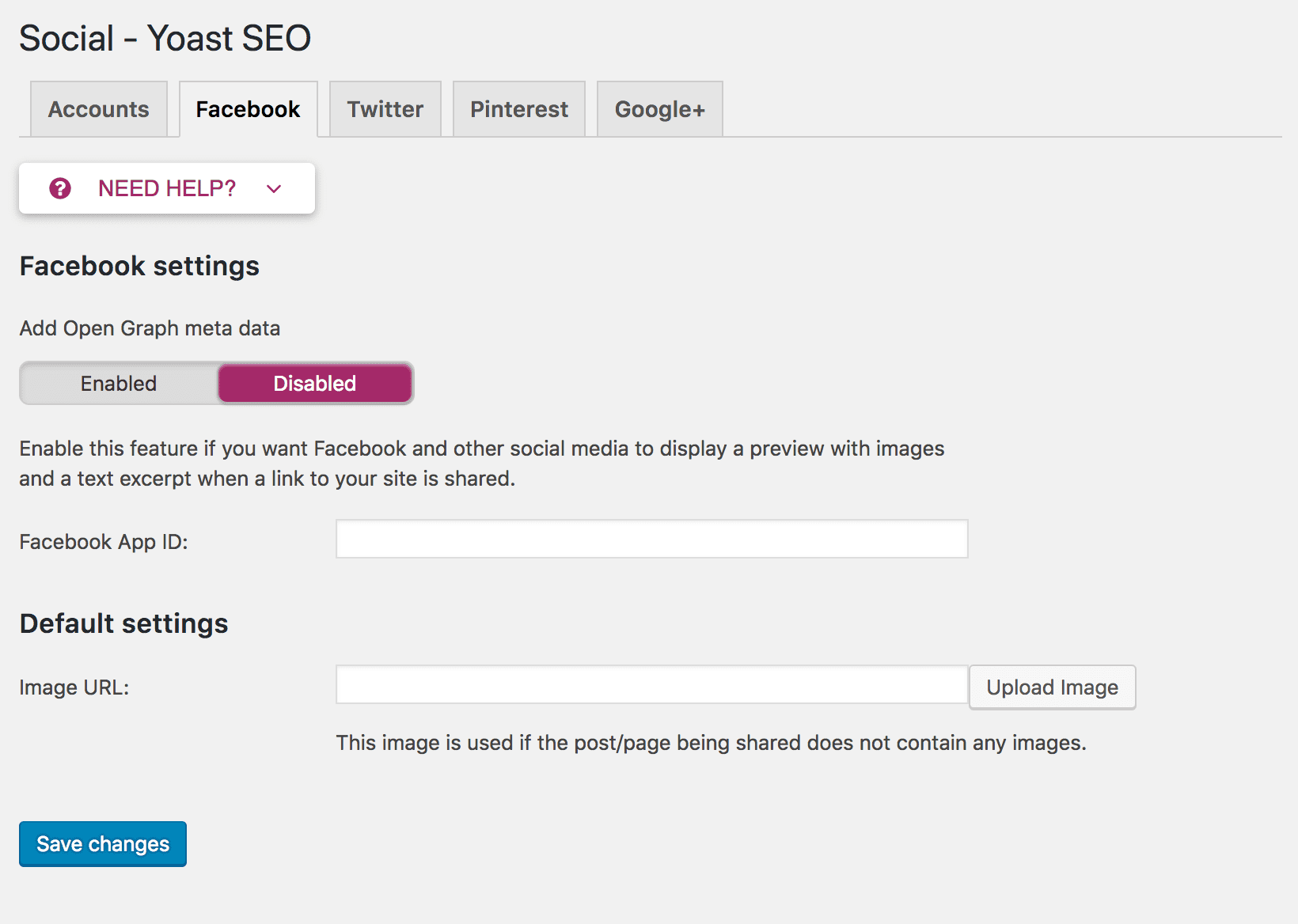
Implementing Meta Tags in WordPress
Yoast SEO Plugin

Yoast SEO Plugin

Yoast SEO Plugin

Theme
<?php if ( has_post_thumbnail() && is_single() ) { ?>
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>
<?php } elseif ( has_post_thumbnail() && is_front_page() ) { ?>
<?php } else { ?>
<?php }?>
Article Example - Base tags
<meta name="author" content="Nick Timiraos" />
<meta name="description" content="The Trump administration expects the annual budget deficits to rise nearly $100 billion more than previously forecast in each of the next three years, pushing the federal deficit above $1 trillion starting next year." />
<meta name="keywords" content="u.s. budget deficit,economic performance,indicators,budget account,government finance,government budget,taxation,economic news,political,general news,politics,international relations,domestic politics" />
<meta name="robots" content="noarchive,noodp" />
<meta name="language" content="en-US" />
<meta name="referrer" content="always"/>
Facebook and Open Graph tags
<meta name="fb:app_id" content="368513495882" />
<meta property="fb:pages" content="8304333127" />
<meta name="og:type" content="article" />
<meta property="og:image" content="https://images.wsj.net/im-18685/social" />
<meta property="og:image:width" content="900" />
<meta property="og:image:height" content="471" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:site_name" content="WSJ" />
<meta property="og:title" content="Deficit Projected to Top $1 Trillion Starting Next Year " />
<meta property="og:description" content="The Trump administration expects the annual budget deficits to rise nearly $100 billion more than previously forecast in each of the next three years, pushing the federal deficit above $1 trillion starting next year." />
<meta property="og:url" content="https://www.wsj.com/articles/deficit-projected-to-top-1-trillion-starting-next-year-1531950742" />
Twitter Card tags
<meta name="twitter:title" content="Deficit Projected to Top $1 Trillion Starting Next Year " />
<meta name="twitter:description" content="The Trump administration expects the annual budget deficits to rise nearly $100 billion more than previously forecast in each of the next three years, pushing the federal deficit above $1 trillion starting next year." />
<meta property="twitter:image" content="https://images.wsj.net/im-18685/social" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image:alt" content="Deficit Projected to Top $1 Trillion Starting Next Year " />
<meta name="twitter:creator" content="@NickTimiraos" />
<meta name="twitter:site" content="@WSJ" />
<meta name="twitter:domain" content="wsj.com" />
RDFa
<meta itemprop="datePublished" content="2018-07-18T22:18:00.000Z" />
<meta itemprop="dateModified" content="2018-07-18T22:18:00.000Z" />
<meta itemprop="dateCreated" content="2018-07-18T21:52:00.000Z" />
<meta itemprop="description" content="The Trump administration expects the annual budget deficits to rise nearly $100 billion more than previously forecast in each of the next three years, pushing the federal deficit above $1 trillion starting next year." />
<meta itemprop="image" content="https://images.wsj.net/im-18685/social" />
<meta itemprop="inLanguage" content="en-US" />
App and Google News tags
<meta name="news_keywords" content="u.s. budget deficit,economic performance,indicators,budget account,government finance,government budget,taxation,economic news,political,general news" />
<meta name="apple-itunes-app" content="app-id=364387007,app-argument=wsj://launch?articleid=SB11844760329771014194004584355302732529822&headline=Deficit%20Projected%20to%20Top%20%241%20Trillion%20Starting%20Next%20Year&weburl=http://www.wsj.com/articles/SB11844760329771014194004584355302732529822" />
<meta name="al:ios:url" content="wsj://launch?articleid=SB11844760329771014194004584355302732529822&headline=Deficit%20Projected%20to%20Top%20%241%20Trillion%20Starting%20Next%20Year&weburl=http://www.wsj.com/articles/SB11844760329771014194004584355302732529822" />
Advertising and Personalization tags
<meta name="dj.asn" content="i-0628" />
<meta name="cx_shield" content="{"campaign":10,"placement":"cx-snippetad","tag":"default","type":"personalized"}" />
<meta name="cXenseParse:wsj-primary-inset" content="image" />
<meta name="cXenseParse:wsj-newsletter-inset" />
<meta name="cXenseParse:wsj-keywords" content="u.s. budget deficit,economic performance,indicators,budget account,government finance,government budget,taxation,economic news,political,general news,politics,international relations,domestic politics" />
<meta name="cXenseParse:poptart:image" content="https://si.wsj.net/public/resources/images/S1-AR529_BUDGET_D_20180718171450.jpg">
<meta name="cXenseParse:candybar:image" content="https://si.wsj.net/public/resources/images/S1-AR529_BUDGET_E_20180718171450.jpg">
Custom tags
<meta name="user.type" content="nonsubscriber" />
<meta name="user.exp" content="default" />
<meta name="page.section" content="Article" />
<meta name="page.content.type" content="Article" />
<meta name="page.content.format" content="responsive" />
<meta name="page.content.source" content="WSJ Online" />
<meta name="page.site" content="wsj" />
<meta name="page.site.product" content="WSJ" />
<meta name="page.region" content="na,us" />
Custom tags
<meta name="article.template" content="snippet" />
<meta name="article.id" content="SB11844760329771014194004584355302732529822" />
<meta name="article.type" content="U.S. News" />
<meta name="article.type.display" content="U.S." />
<meta name="article.access" content="paid" />
<meta name="article.origheadline" content="Deficit Projected to Top $1 Trillion Starting Next Year " />
<meta name="article.headline" content="Deficit Projected to Top $1 Trillion Starting Next Year " />
<meta name="article.summary" content="The Trump administration expects the annual budget deficits to rise nearly $100 billion more than previously forecast in each of the next three years, pushing the federal deficit above $1 trillion starting next year." />
<meta name="article.page" content="US" />
<meta name="article.section" content="US" />
<meta name="article.published" content="2018-07-18T22:18:00.000Z" />
<meta name="article.updated" content="2018-07-18T22:18:00.000Z" />
<meta name="article.created" content="2018-07-18T21:52:00.000Z" />
<meta property="article:word_count" content="659" />
<meta property="article:image_count" content="1" />
<meta property="article:internal_link_count" content="1" />
<meta property="article:publisher" content="https://www.facebook.com/wsj" />
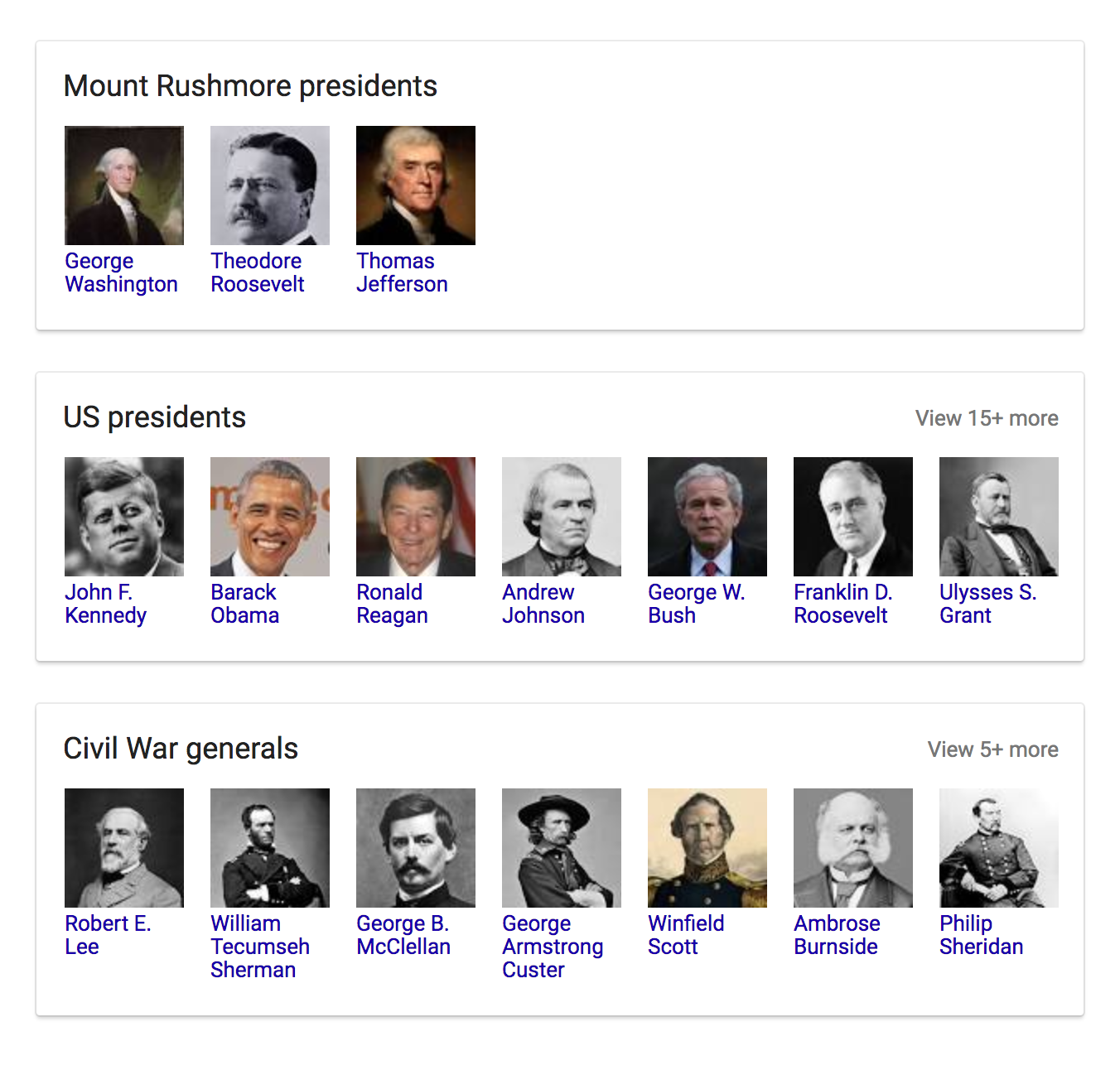
Schema
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.
Most commonly used schemas
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries ...
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: notes on the health and medical types under MedicalEntity.
- Organization
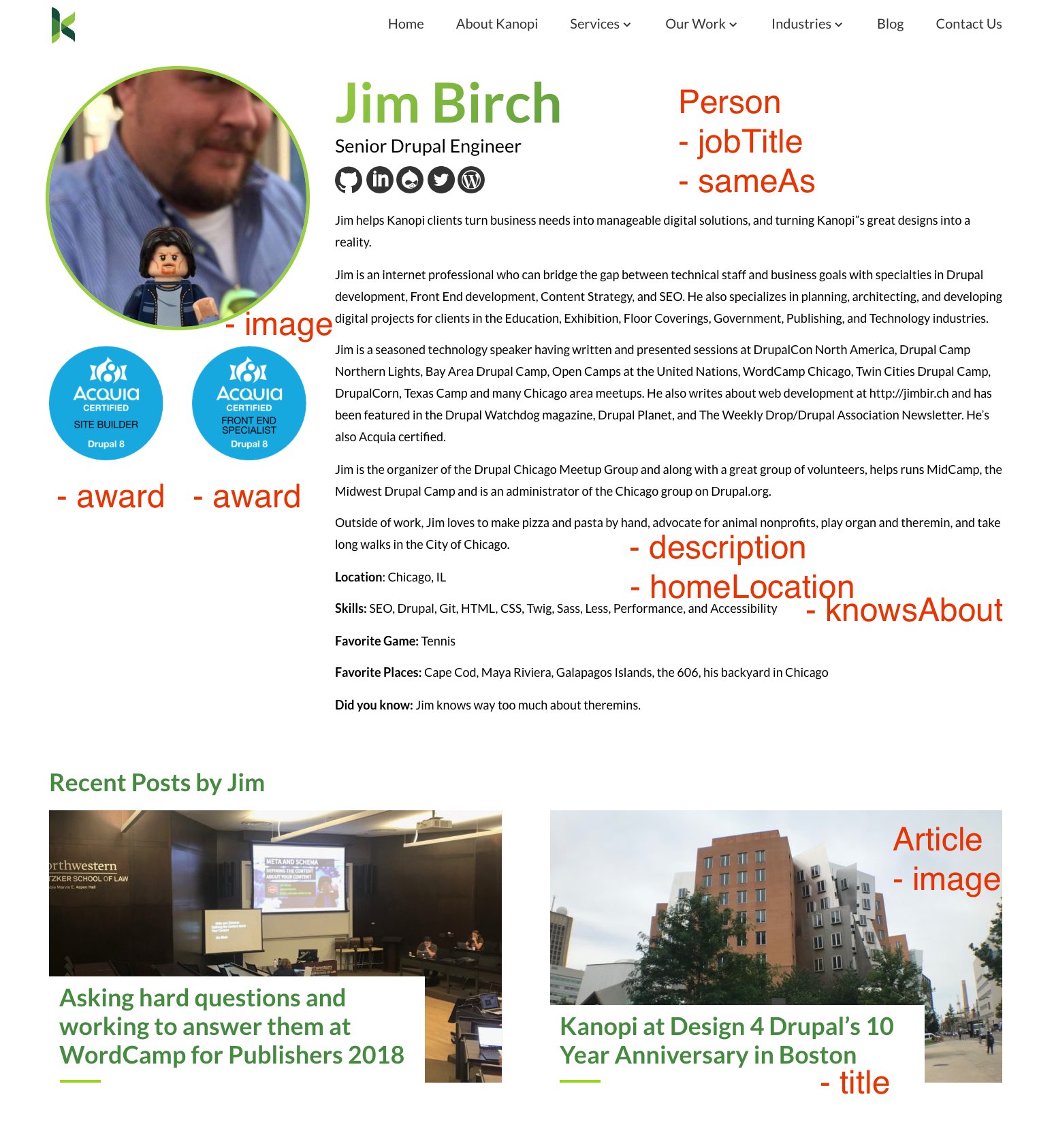
- Person
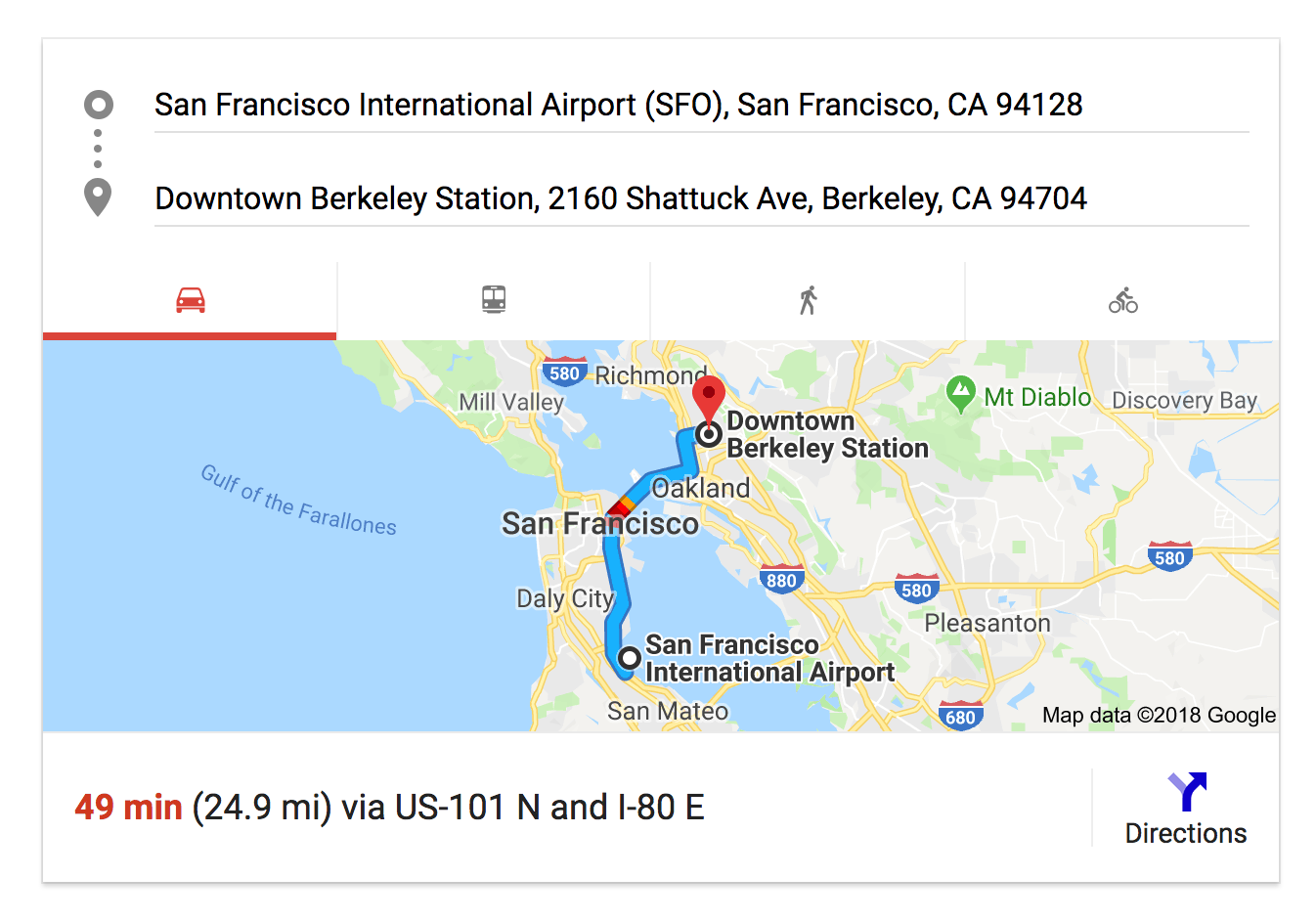
- Place, LocalBusiness, Restaurant ...
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
Inline
New England Patriots
Tom Brady
2000
Never
Quarterback
RDFa
Resource Description Framework in Attributes
New England Patriots
Tom Brady
2000
Never
Quarterback
JSON-LD
JavaScript Object Notation for Linked Data

What does Google care about?
Schemas every site needs
- Breadcrumbs
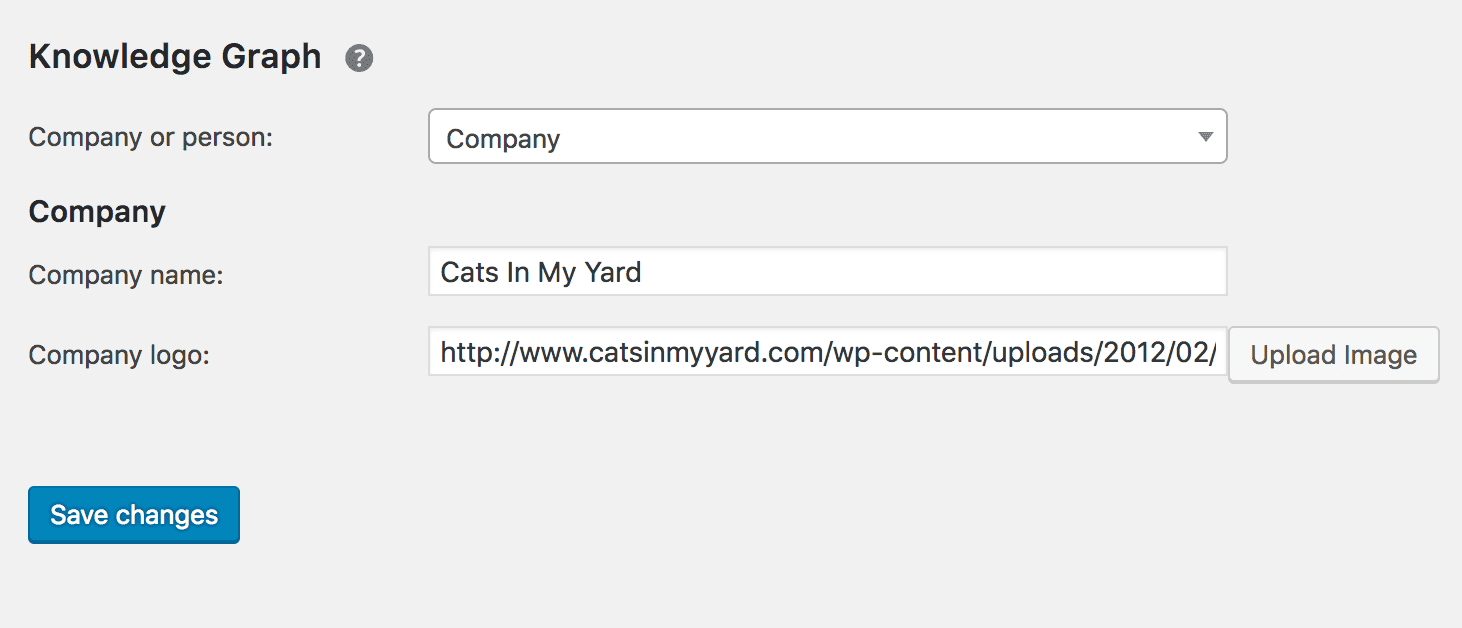
- Organization
- * Corporate Contact
- * Logo
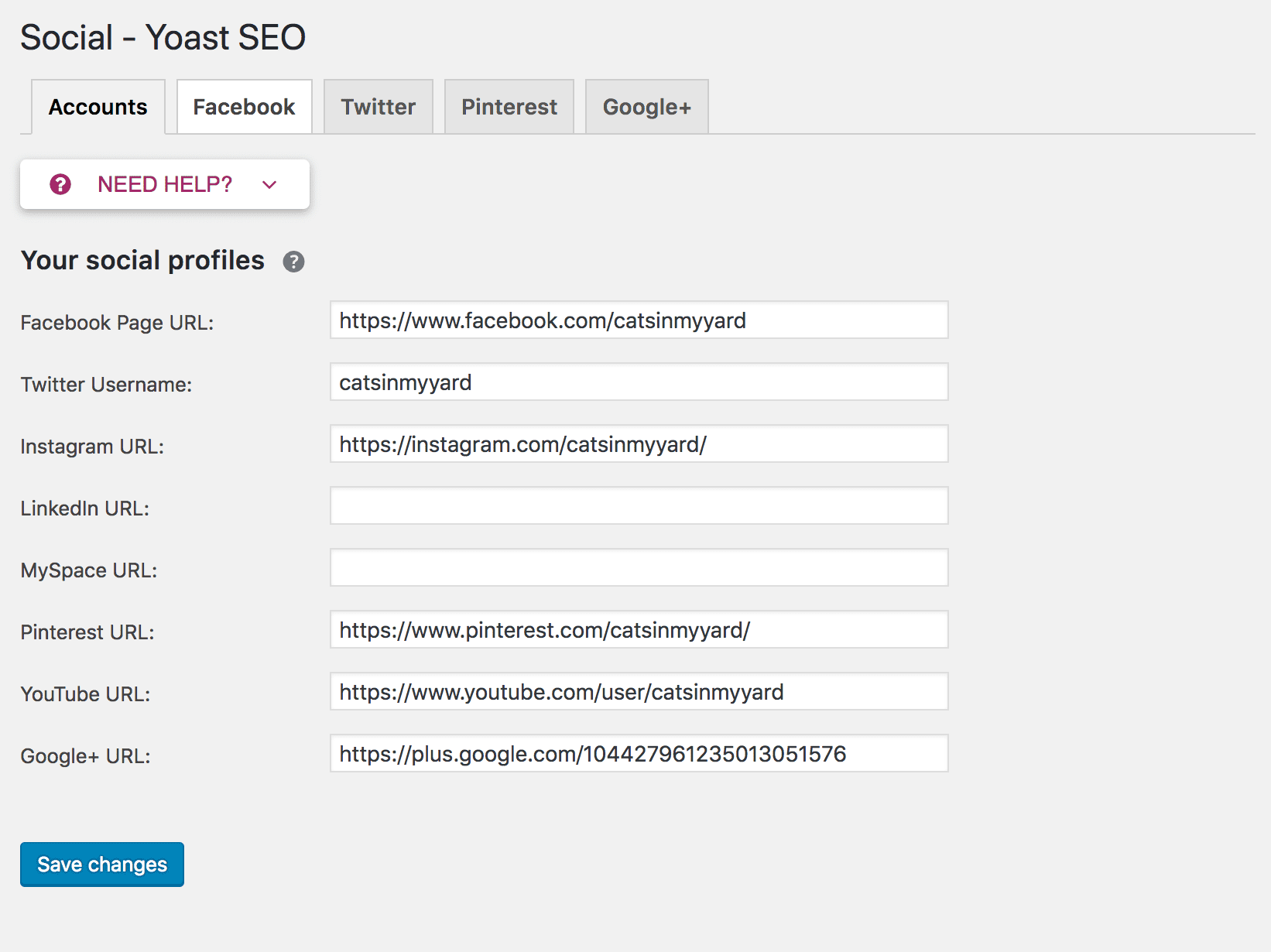
- * Social Profile (sameAs)
- WebSite
- * Sitelinks Searchbox (SearchAction)
Content specific schemas
- Article / Carousel
- Book
- Course
- Critic review
- Dataset
- Event
- Fact Check
- Job Posting
- Livestream
- Local Business
- Media Actions (Limited Access)
- Occupation
- Podcast
- Product
- Q&A Page
- Recipe
- Review/Review snippet
- Software App (Beta)
- Speakable (Beta)
- Subscription and paywalled content
- Top Places List (Beta)
- Video

New/Beta features being added
- datePublished and dateModified (Google Webmaster Central Blog)
- Speakable (Google Webmaster Central Blog)
- Dataset (The Keyword Blog)
- FAQs, Q&A and How-Tos (Search Engine Land)
- Top Places List (No announcement)
- JobPosting (Google Webmaster Central Blog)
- Livestream (Google Webmaster Central Blog)
- Rich Results expands for Question & Answer pages (Google Webmaster Central Blog)
Keeping Up
Implementing Schema.org in WordPress
Yoast SEO Plugin

Yoast SEO Plugin

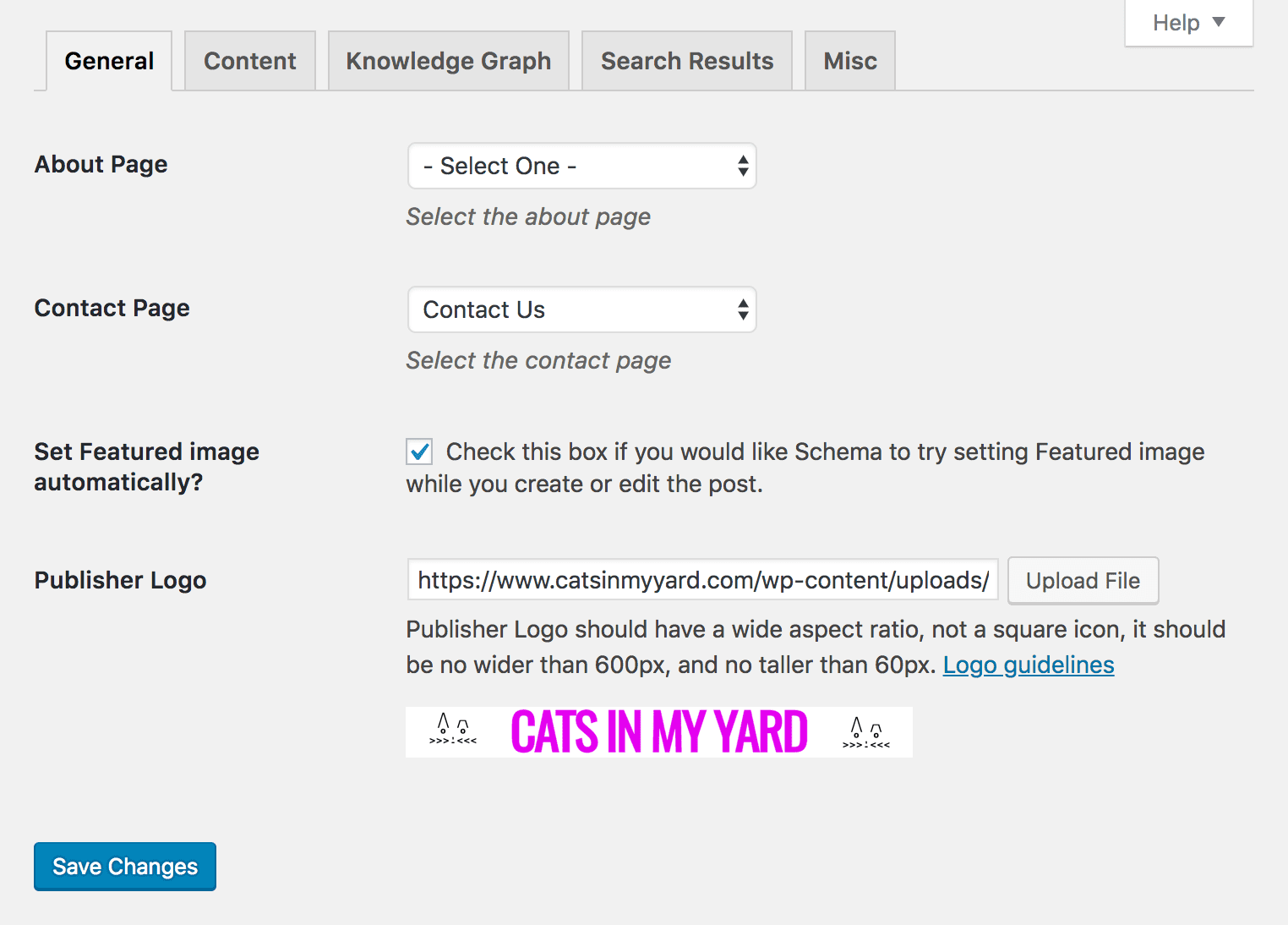
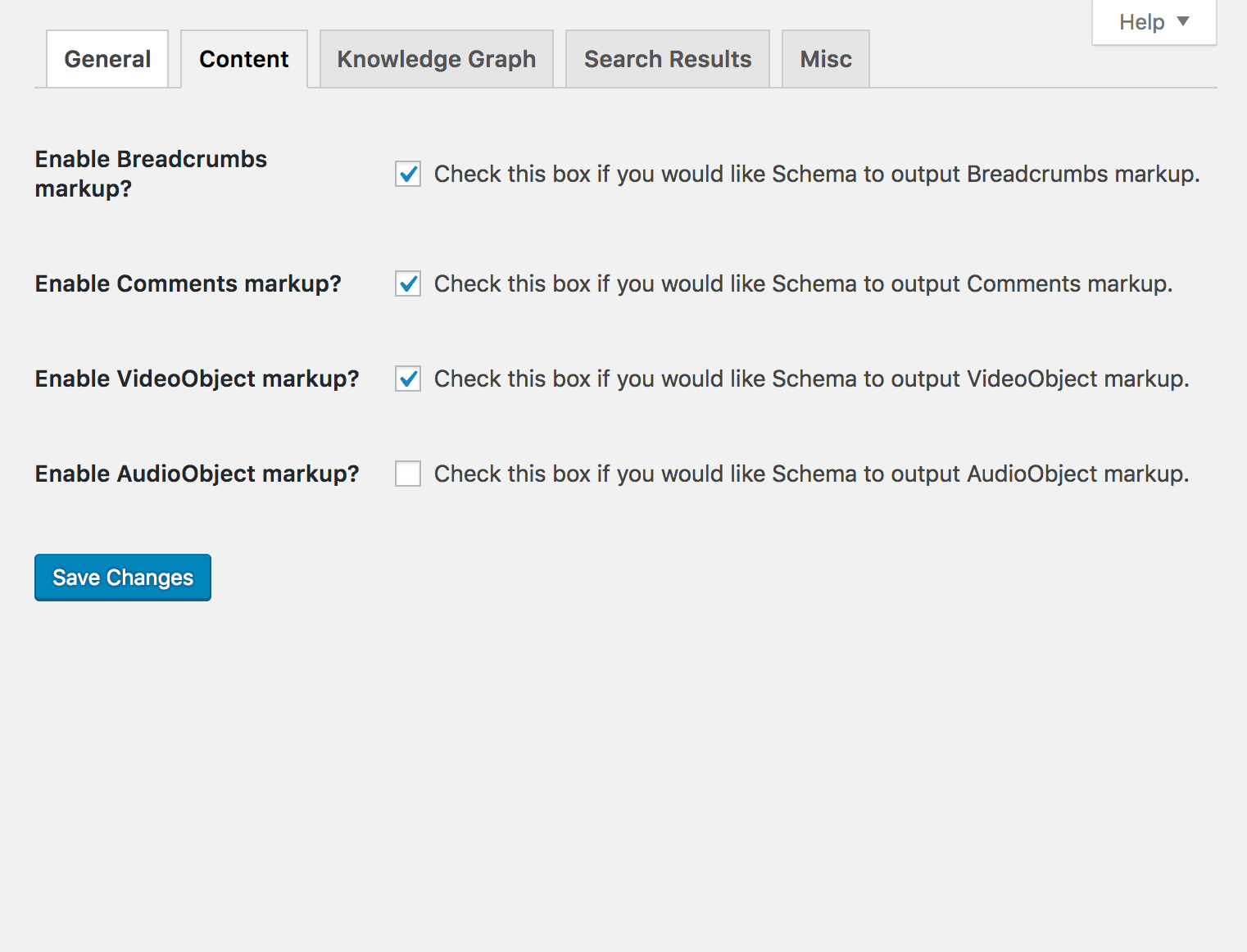
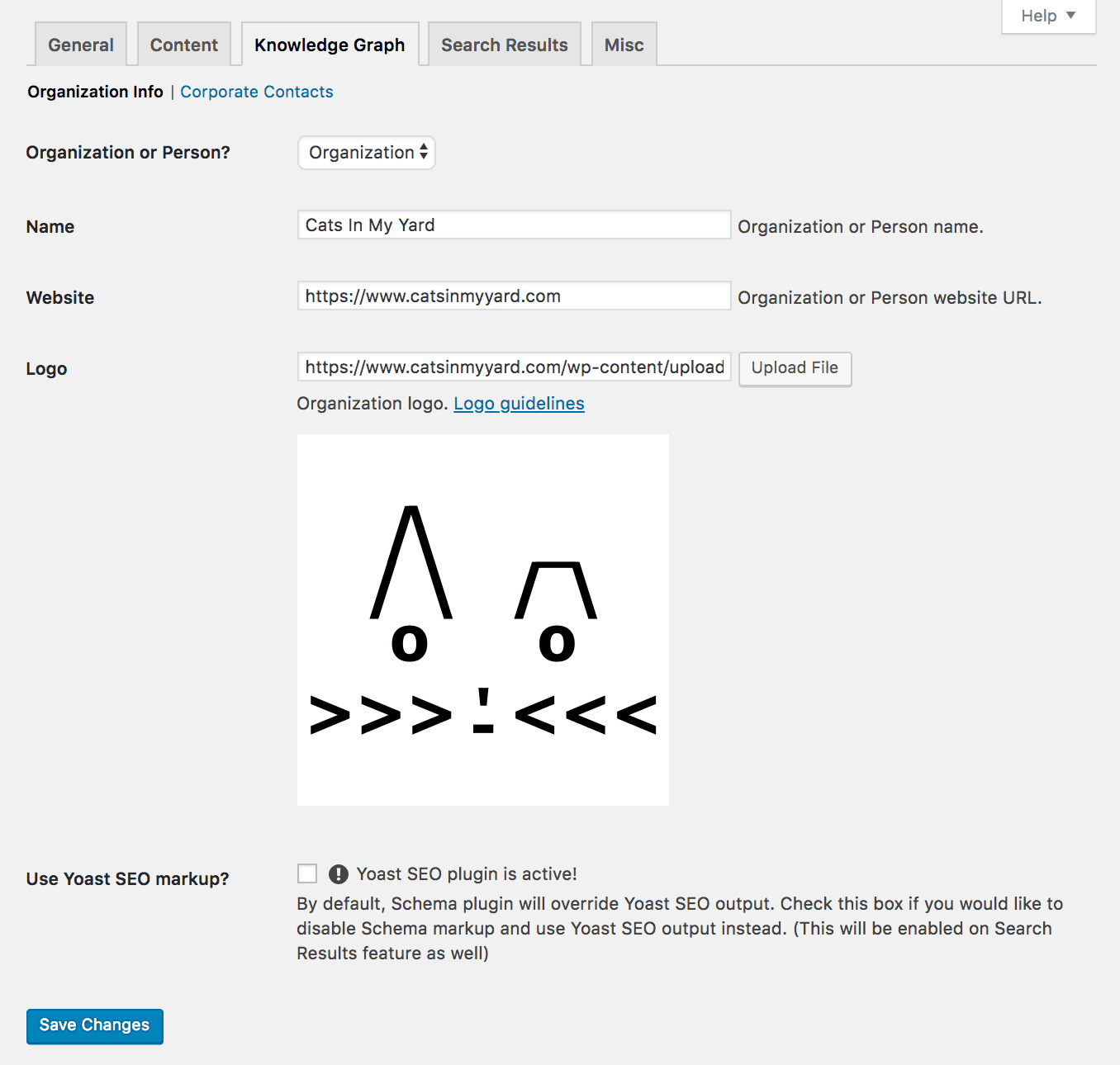
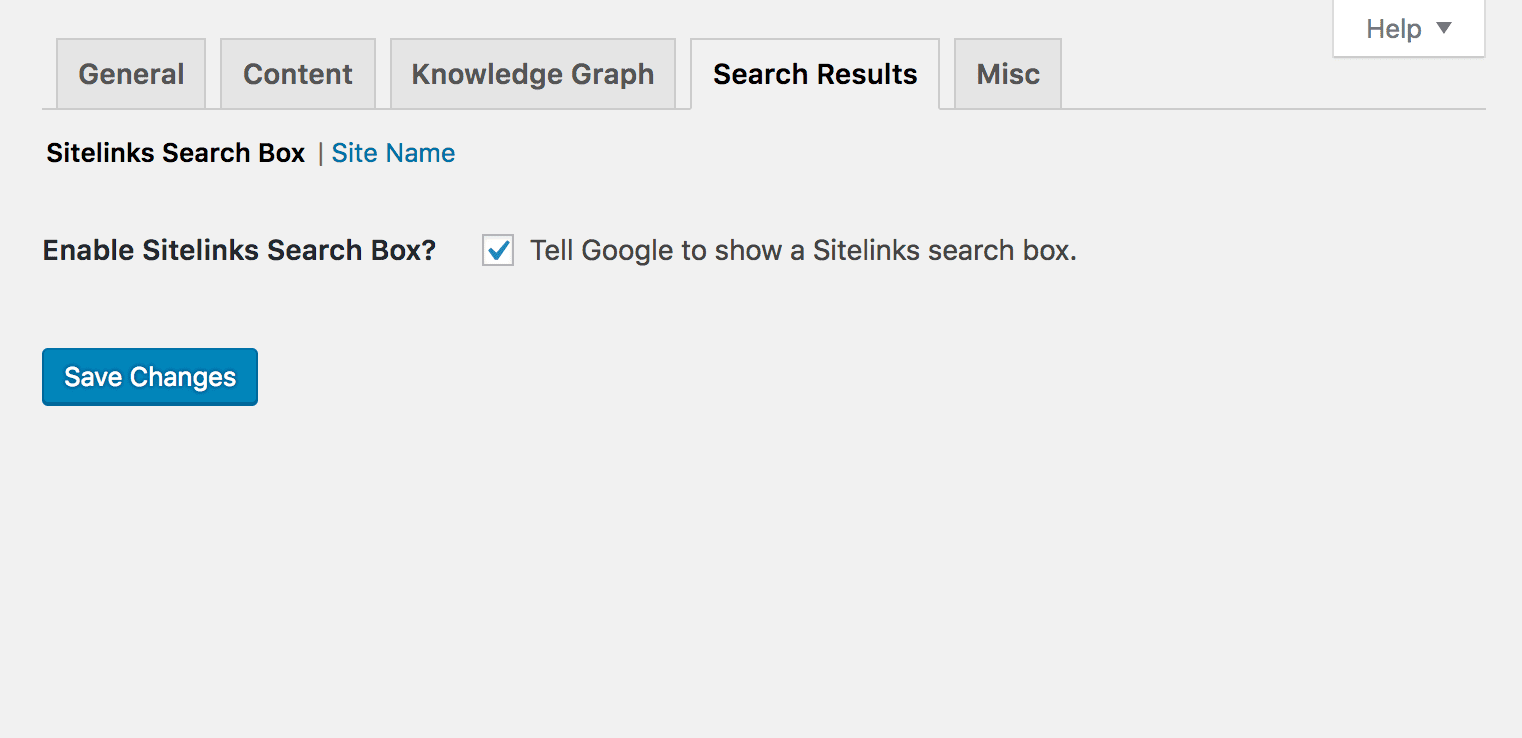
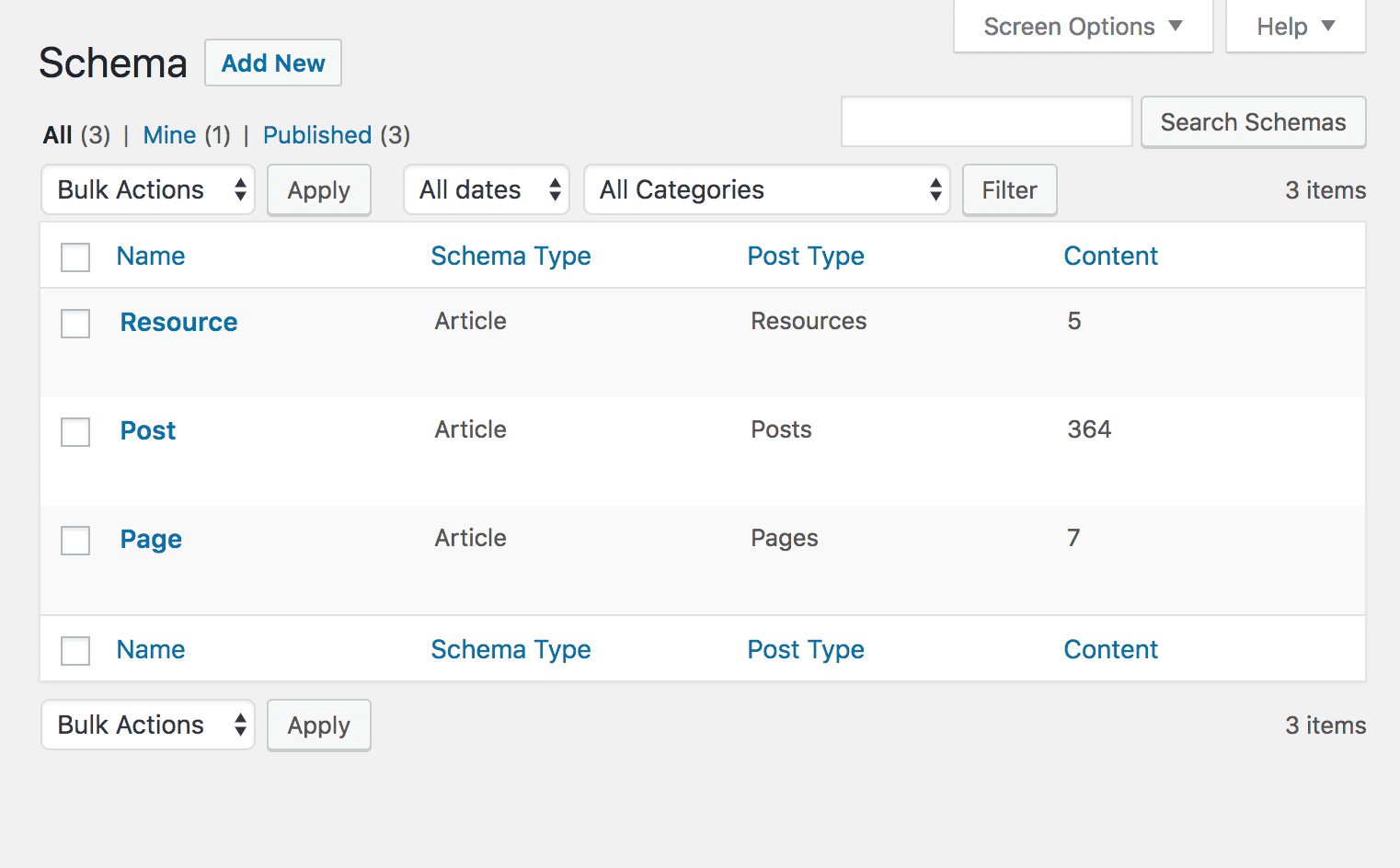
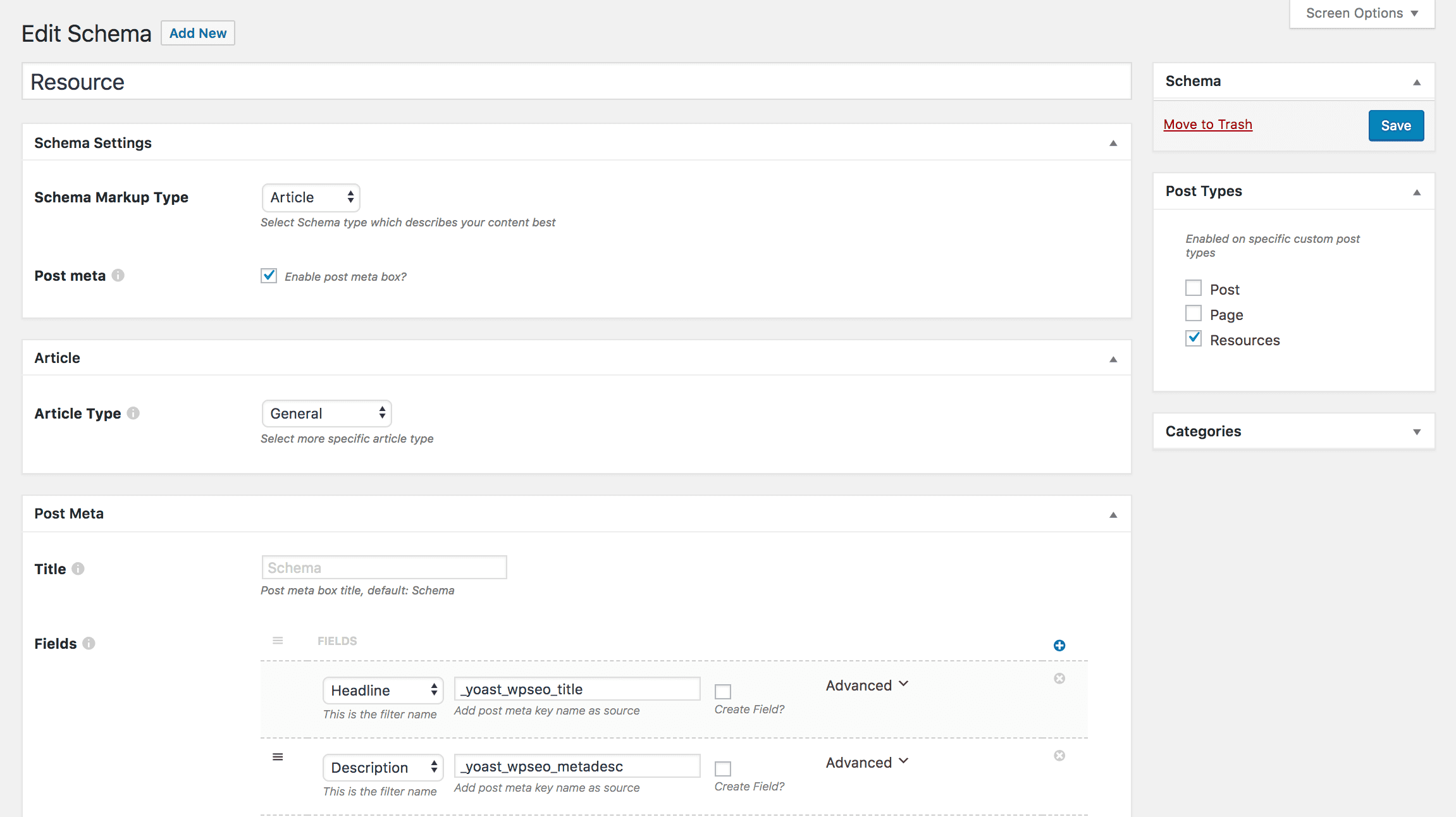
Schema Plugin
Supports these schema.org types, and can be extended.
-
Article
- General
- BlogPosting
- NewsArticle
- Report
- ScholarlyArticle
- TechArticle
- Blog (for Blog posts list page)
- BreadcrumbList (for Breadcrumbs)
- CollectionPage (for Categories)
- AboutPage (for the about page)
- ContactPage (for the contact page)
- Person (author archive)
Schema Plugin

Schema Plugin

Schema Plugin

Schema Plugin

Schema Plugin

Schema Plugin

Widget
Generate your own JSON-LD and add it in a widget
Theme
Add inline markup to your custom theme
{% if content.field_image_product|render %}
{{ content.field_image_product }}
{% endif %}
{{ title_prefix }}
{{ label }}
{{ title_suffix }}
{% if content.body|render %}
{{ content.body }}
{% endif %}
{% if content.field_ref_producer|render %}
- Producer:
{{ content.field_ref_producer }}
{% endif %}
{% if content.field_sku|render %}
- SKU:
{{ content.field_sku }}
{% endif %}
Advanced Custom Fields (ACF)
Add fields for global data using wp_head
Working with Schemas in WordPress by Pascal Klau
PascalAOMS/wp-acf-schema-template Github repository
Advanced Custom Fields (ACF)
Create a General options page.
// Create a General Options admin page
// `options_page` is going to be the name of ACF group we use to set up the fields
// We can use that as a conditional statement to create the page against
if (function_exists('acf_add_options_page')) {
acf_add_options_page(array(
'page_title' => 'General Options',
'menu_title' => 'General Options',
'menu_slug' => 'general-options',
'capability' => 'edit_posts',
'redirect' => false
));
}
Advanced Custom Fields (ACF)
Create the fields.

wp_head
Create the fields.
// Using `wp_head` to inject to the document
add_action('wp_head', function() {
$schema = array(
// Tell search engines that this is structured data
'@context' => "http://schema.org",
// Tell search engines the content type it is looking at
'@type' => get_field('schema_type', 'options'),
// Provide search engines with the site name and address
'name' => get_bloginfo('name'),
'url' => get_home_url(),
// Provide the company address
'telephone' => '+49' . get_field('company_phone', 'options'), //needs country code
'address' => array(
'@type' => 'PostalAddress',
'streetAddress' => get_field('address_street', 'option'),
'postalCode' => get_field('address_postal', 'option'),
'addressLocality' => get_field('address_locality', 'option'),
'addressRegion' => get_field('address_region', 'option'),
'addressCountry' => get_field('address_country', 'option')
)
);
}
The output
Test and Verify
Home Page
<script type="application/ld+json" data-reactid=".291qs3vxr7q.0.h:$e">{
"@context": "https://schema.org",
"@type": "WebPage",
"articleSection": "US Home Page",
"author": "Wall Street Journal",
"thumbnailUrl": "//ore.wsj.net/fp/cdn/fp/assets/images/ico/WSJ_facebook.png",
"headline": "The Wall Street Journal & Breaking News, Business, Financial and Economic News, World News and Video",
"url": "https://www.wsj.com/",
"description": "WSJ online coverage of breaking news and current headlines from the US and around the world. Top stories, photos, videos, detailed analysis and in-depth reporting.",
"keywords": ["News","breaking news","latest news","US news","headlines","world news","business","finances","politics","WSJ","WSJ news","WSJ.com","Wall Street Journal"
]
}</script>
Article
<script type="application/ld+json"> {
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.wsj.com/articles/deficit-projected-to-top-1-trillion-starting-next-year-1531950742"
},
"headline": "Deficit Projected to Top $1 Trillion Starting Next Year ",
"image": {
"@type": "ImageObject",
"url": "https://si.wsj.net/public/resources/images/S1-AR529_BUDGET_G_20180718171450.jpg",
"width": 553,
"height": 369
},
"author": {
"@type": "Person",
"name": "Nick Timiraos"
},
"publisher": {
"@type": "Organization",
"name": "Wall Street Journal",
"logo": {
"@type": "ImageObject",
"url": "https://s.wsj.net/media/wsj_amp_masthead_lg.png",
"width": 576,
"height": 60
}
},
"isAccessibleForFree": "false",
"hasPart": {
"@type": "WebPageElement",
"isAccessibleForFree": "false",
"cssSelector" : ".paywall"
},
"datePublished": "2018-07-18T21:52:00.000Z",
"dateModified": "2018-07-18T22:18:00.000Z",
"url": "https://www.wsj.com/articles/deficit-projected-to-top-1-trillion-starting-next-year-1531950742",
"thumbnailUrl": "https://si.wsj.net/public/resources/images/S1-AR529_BUDGET_G_20180718171450.jpg",
"dateCreated": "2018-07-18T21:52:00.000Z",
"articleSection": "US",
"creator": ["Nick Timiraos"],
"keywords": ["u.s. budget deficit","economic performance","indicators","budget account","government finance","government budget","taxation","economic news","political","general news","politics","international relations","domestic politics"]
}</script>
Author
<script type="application/ld+json"> {
"@context": "https://schema.org",
"@type": "WebPage",
"author": "Wall Street Journal",
"thumbnailUrl": "//ore.wsj.net/fp/cdn/fp/assets/images/ico/WSJ_facebook.png",
"url": "http://www.wsj.com/news/author/5585",
"articleSection": "Collection",
"headline": "Nick Timiraos - News, Articles, Biography, Photos - WSJ.com",
"description": "Nick Timiraos - profile from the Wall Street Journal. News, articles, biography and photos."
}</script>

