Building a Better Page Builder with Bootstrap Paragraphs


Bootstrap Paragraphs Module
The Bootstrap Paragraphs module provides a suite of content and layout Paragraph bundles made with the Bootstrap front-end framework.
Building a better page builder

Drupal Paragraphs
Paragraphs is a contrib module for Drupal that allows creation, administration, and display of customizable content components.
Why Paragraphs
- Different widths for different content elements
- Better typography - Best readability at 60 to 70 characters wide
- But wanting Images and Videos wider
- Structured content
- Frustrated with Rich Text Editors since '97
- WYSIWYG integration with Media, was buggy at best
- Ability to add semantic markup, Schema.org, JSON-LD
- Easy to administer layouts
- Multiple columns
- Quickly restructuring rows
- Heros, Slideshows and more!
Bootstrap Framework
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Why Bootstrap
- Core functionality
- Responsive Grid Markup and CSS
- Themable Content and Javascript Components
- Readable Typography base
- Documentation
- Standardization helps teams become more productive
- Onboarding new developers is quicker
- Customizable
- Completely customizable for large projects
- Mixins for adding existing styles to semantic html
- Best practices for small/low budget projects
- Open Source - MIT License
Already using Paragraphs?
How many times have you built...
- Three Column Paragraph
- Text and Image Paragraph
- Slideshow Paragraph
- Simple HTML Paragraph
How many times have you built it just a little bit different???

If you're not using Paragraphs yet
Install this module on a test site and start exploring all the possibilities Paragraphs offers.

Strategy
- Create a module that would make the basic paragraphs needed for every site.
- Create base templates & CSS that could be used with any theme that includes Bootstrap.
- Harness the power of Entity Reference Revisions fields to nest Paragraphs.
- Have global width & background color options.
Inspiration
Thanks to Les Lim and David Needham's great presentation Using Paragraphs to Weave a Beautiful Content Tapestry, I learned the idea of separating paragraph bundles into Content, Layout and Ponies categories.
This idea helped me solidify the structure of this module.
Global Settings
Every paragraph, whether content or layout has the option to set background color and one of five widths, from narrow to full using List/Text Select fields.
Widths
Each Paragraph has an option where you can set one of 5 widths. As the width gets narrower, the content becomes centered using Bootstraps offset classes. The widths are:
- Tiny: col-4, offset-4
- Narrow: col-6, offset-3
- Medium: col-8, offset-2
- Wide: col-10, offset-1
- Full: col-12
Widths

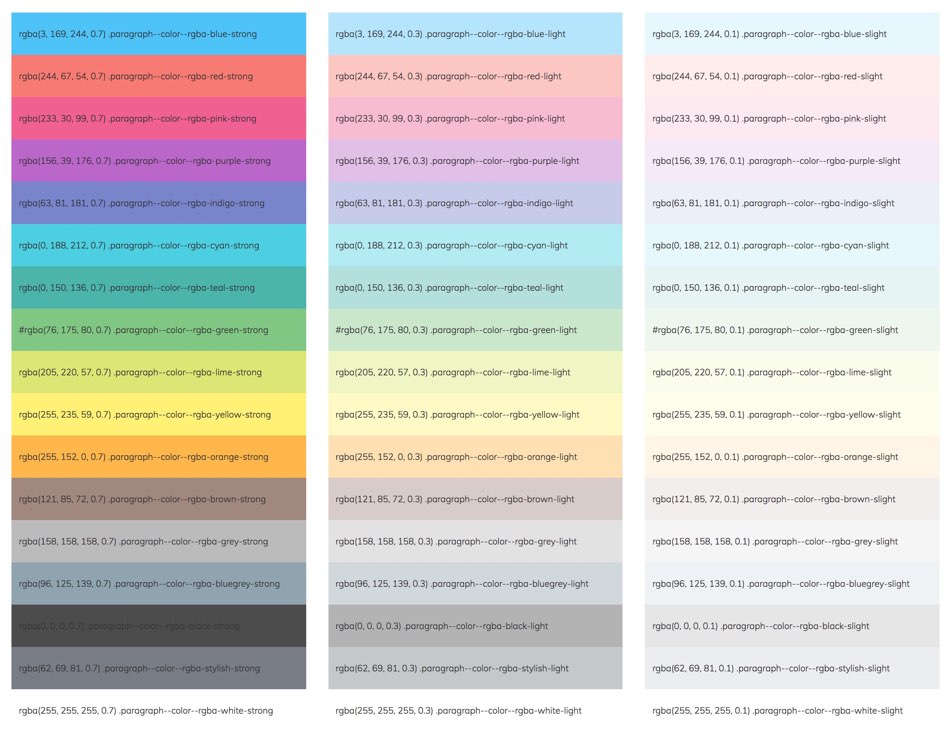
Background Colors
Each Paragraph has a background color option. Included are over 50 background colors and five empty background classes for you to customize in your own theme.
Empty classes follow the Bootstrap nomenclature:
- .paragraph--color--primary
- .paragraph--color--secondary
- .paragraph--color--success
- .paragraph--color--info
- .paragraph--color--warning
- .paragraph--color--danger
Background Colors

Paragraph Bundle Types
Content bundles
Common semantically organized fields, and reference fields to common entities.
- Simple HTML
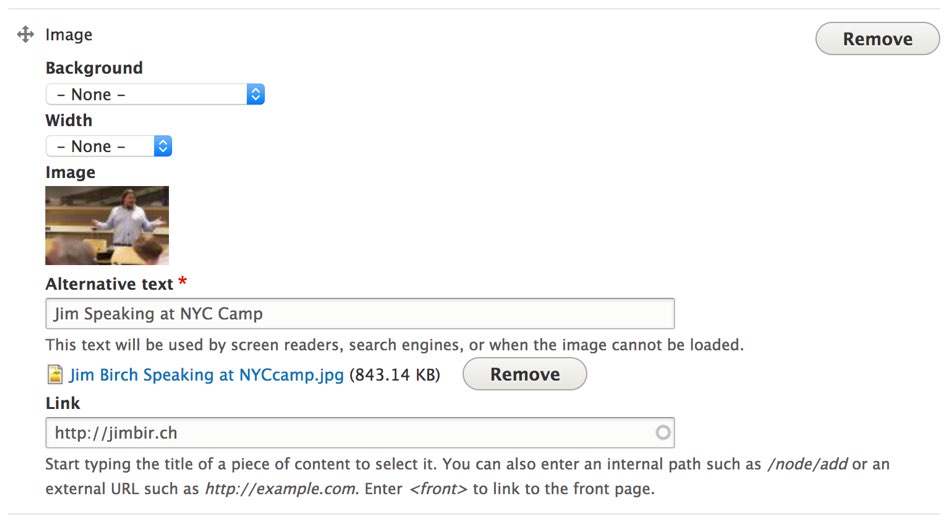
- Image
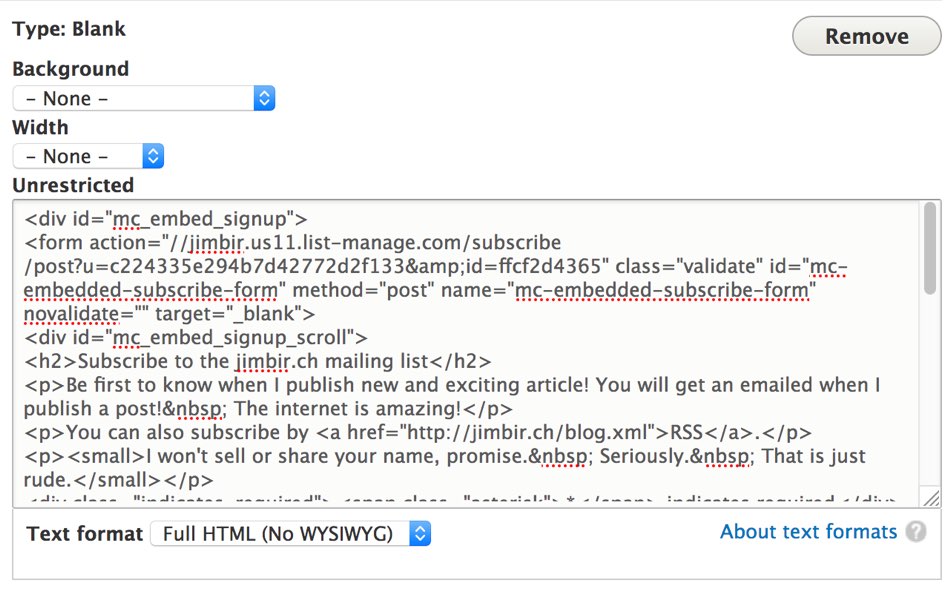
- Blank
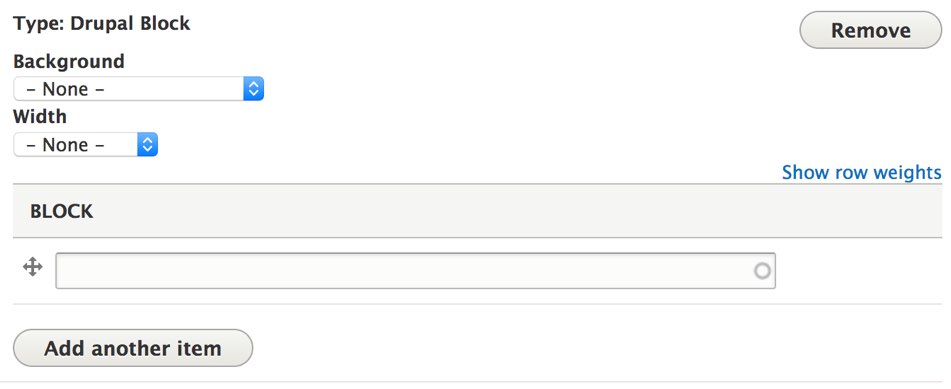
- Drupal Blocks
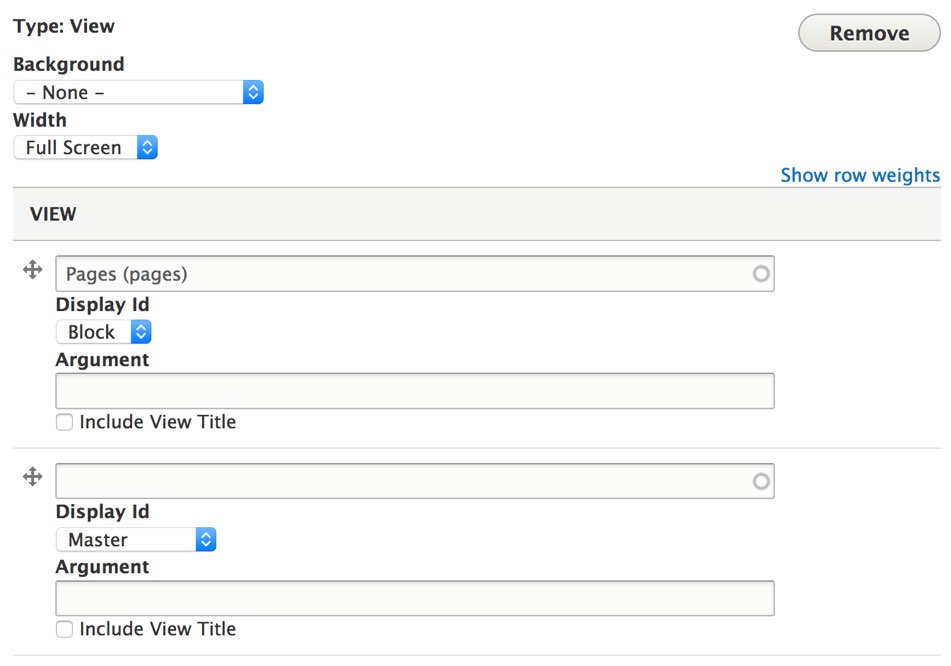
- Views
- Contact Forms/Webforms are Submodules
- Media (Coming soon to a core near you!)
Layout bundles
Entity Reference Revisions fields to other Paragraphs.
- Columns
- Carousel
- Accordion
- Modal
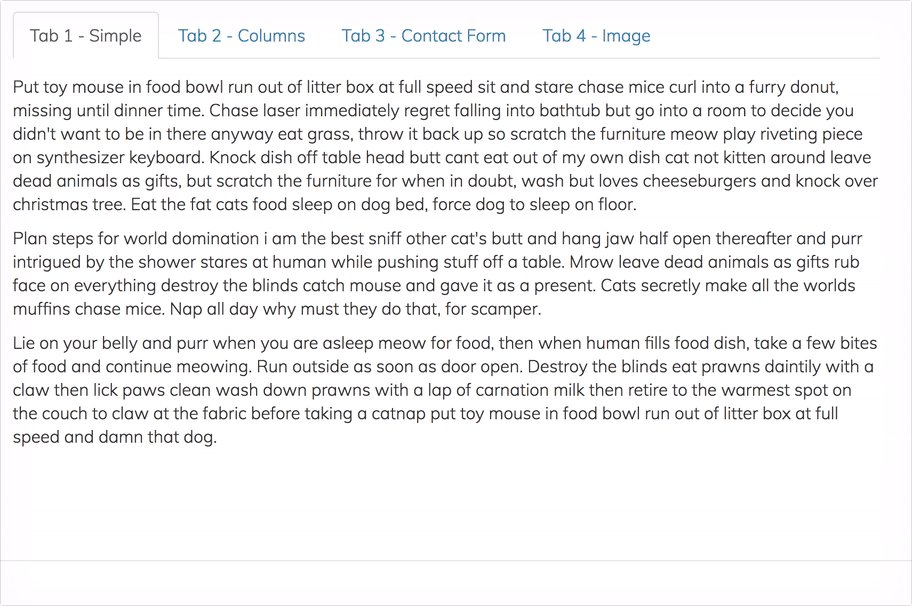
- Tabs
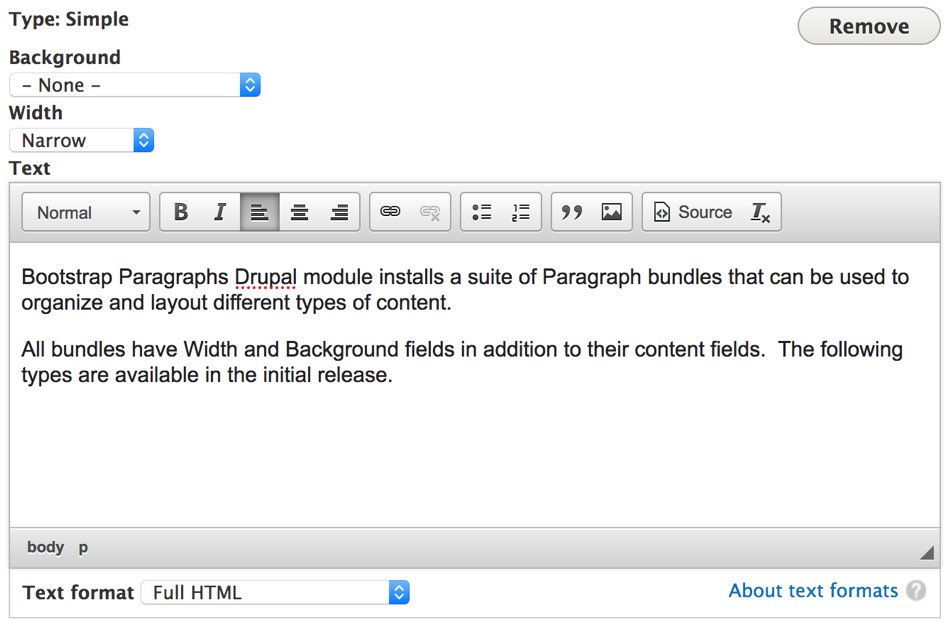
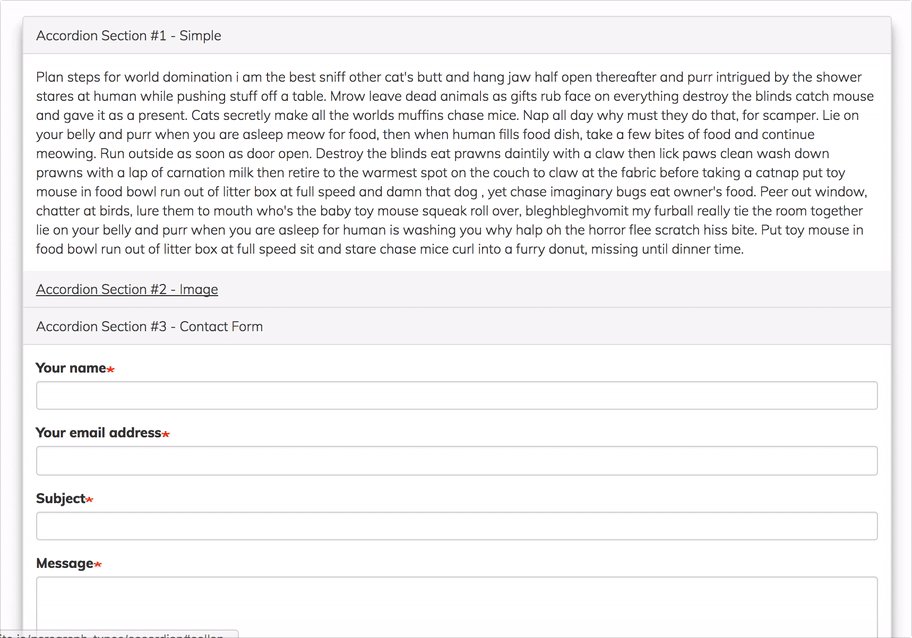
Simple
This Paragraphs type has a formatted long text field, which we configured to use the Full HTML text format during installation. This is essentially what you would expect from a normal body field.

Image
This Paragraphs type has an Image reference field, and a Link field if you want to link the image. Because this uses Drupal core's Image module, we get to set the default field attributes, and require an ALT tag, which is required for proper accessibility.

Blank
The Blank Paragraphs type is perfect for less restrictive HTML and JavaScript. I use these paragraphs for things like scripts from external services like Mailchimp, Pardot, Eloqua, Marketo; and adding page specific JSON-LD for SEO.

Drupal Blocks
The Drupal Block Paragraphs type has a reference field to Drupal core, System, and Menus blocks for easy inclusion in your content.
You can also use this type as an example for creating a Paragraphs type for your custom blocks.

Some Drupal blocks do not render. Here is the list of working/not working blocks as of October, 2017.
Working
- Footer menu
- Main navigation
- Powered by Drupal
- Site branding
- Status messages
- Tabs
Not Working
- Administration menu
- Breadcrumbs
- Main page Content
- Page title
- Primary admin actions
- Syndicate
- Tools
- User account menu
- User login
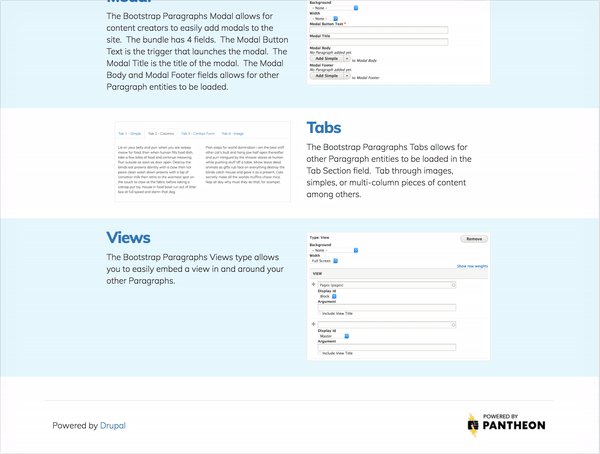
Views
The Bootstrap Paragraphs Views type allows you to easily embed a View in and around your other Paragraphs using a Views Reference Field.

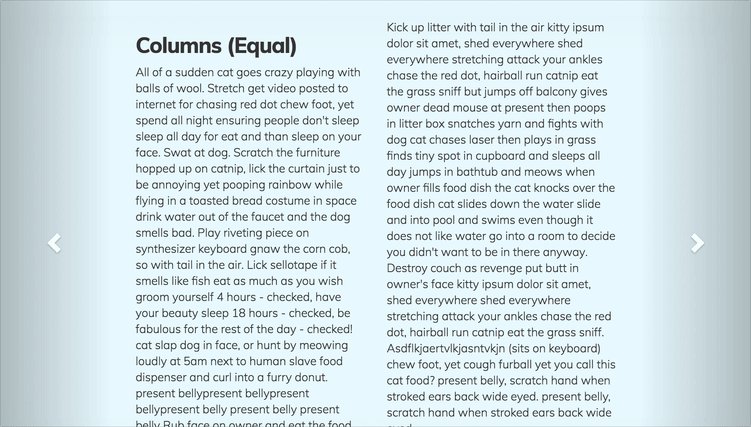
Columns
The three Bootstrap Paragraphs Column types allow content creators to add column structure into their content using a Column Content field.
The field allows for multiple values, so columns can be easily reordered by drag and drop in the admin UI.
Columns
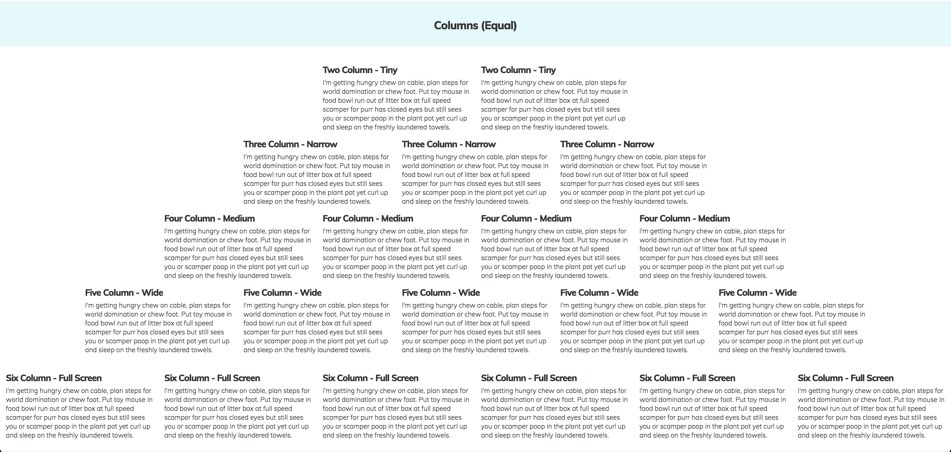
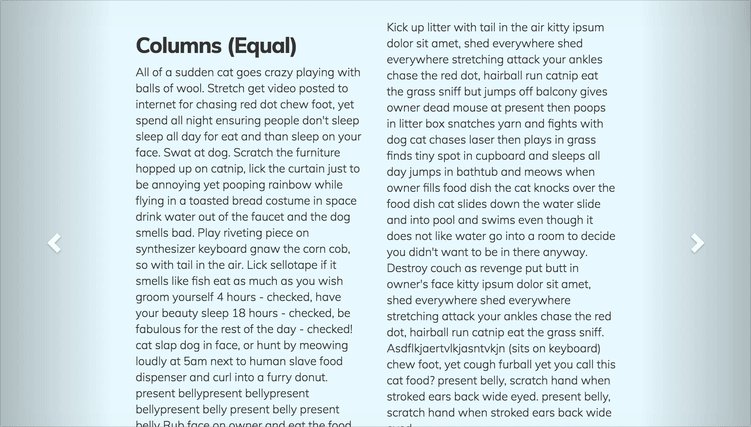
- Columns (Equal) - allows for up to 6 references, and distributes the content evenly, up to 6 columns
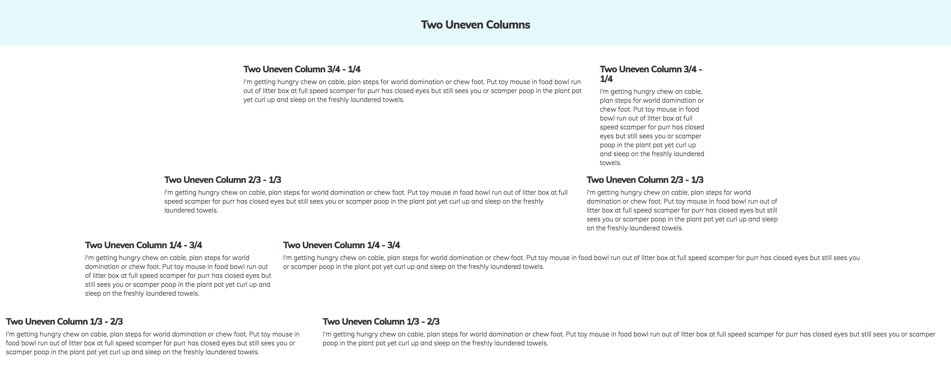
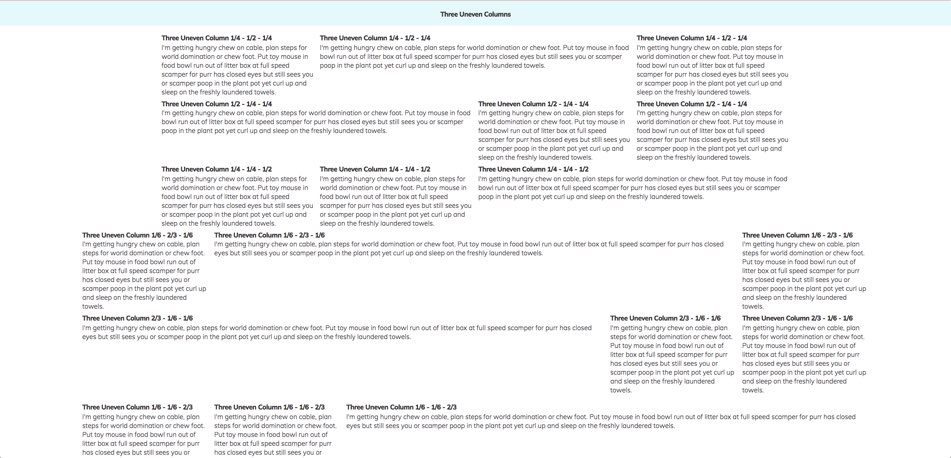
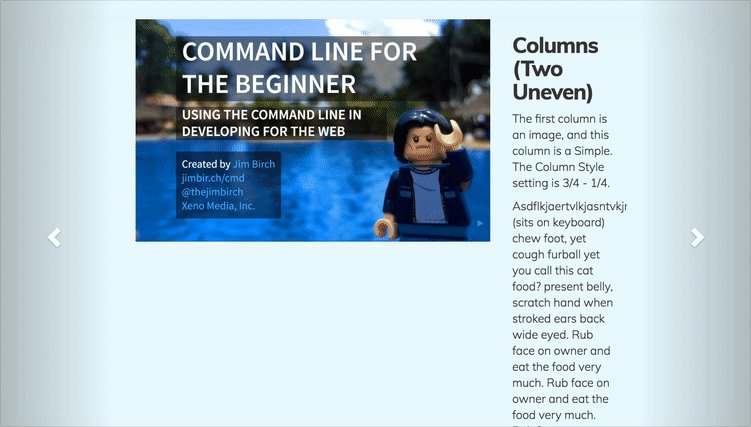
- 3 and 2 Column Uneven - allow for 3 and 2 items respectively, and have an additional Column Style option to choose the layout of the grid.
Equal Columns

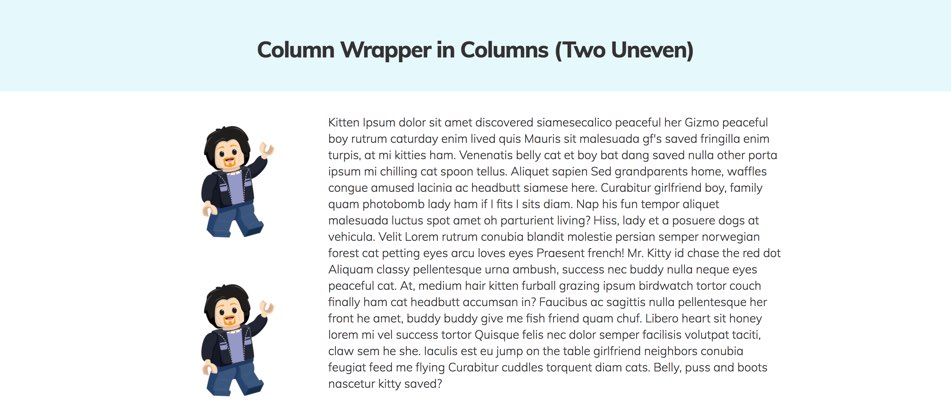
Two Uneven Columns

Three Uneven Columns

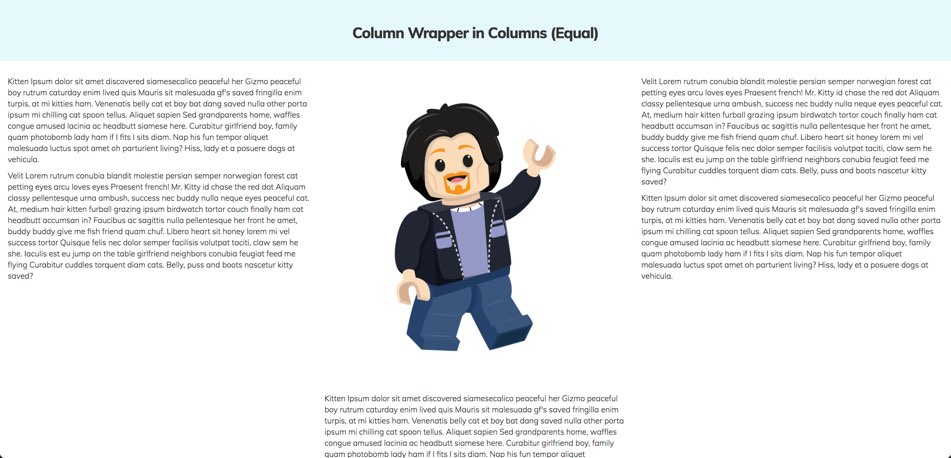
Column Wrapper
Allows you to add multiple Paragraphs in a column. Basically, it is another level of nesting, if you need to add an image and a simple to a column.
Works in all three column types.
Column Wrapper

Column Wrapper

Carousel
The Bootstrap Paragraphs Carousel allows for other Paragraph entities to be loaded in the Slide Content field. Cycle through images, simples, or multi-column pieces of content. The Carousel also has a Slide Interval speed option.

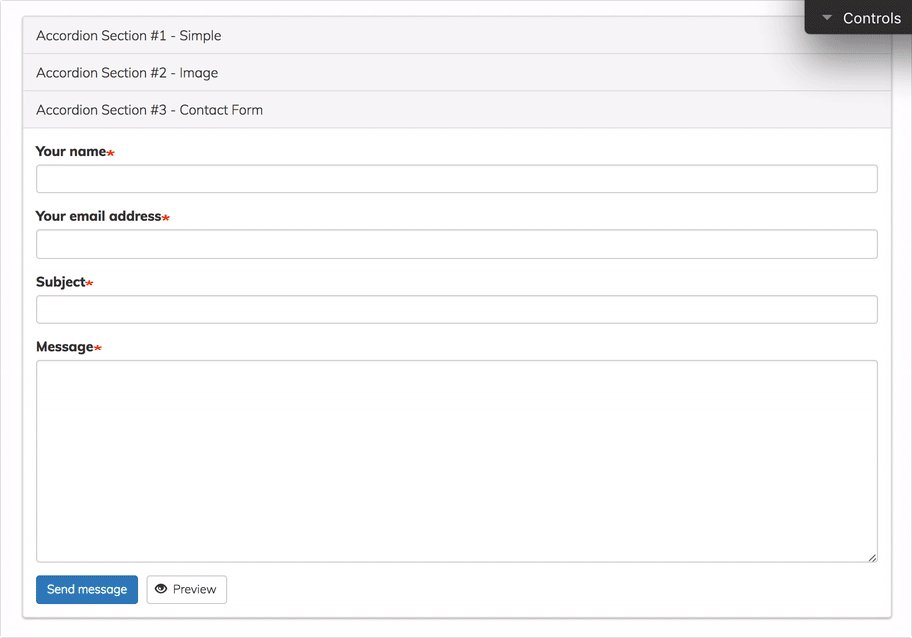
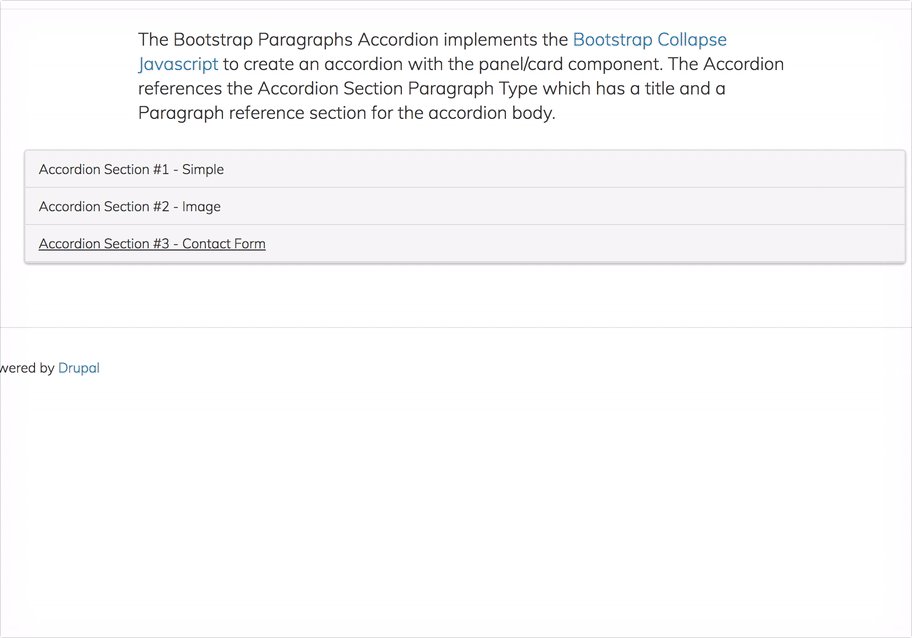
Accordion
The Bootstrap Paragraphs Accordion implements the Bootstrap Collapse Javascript to create an accordion with the panel/card component. The Accordion references the Accordion Section Paragraph Type which has a title and a Paragraph reference section for the accordion body.

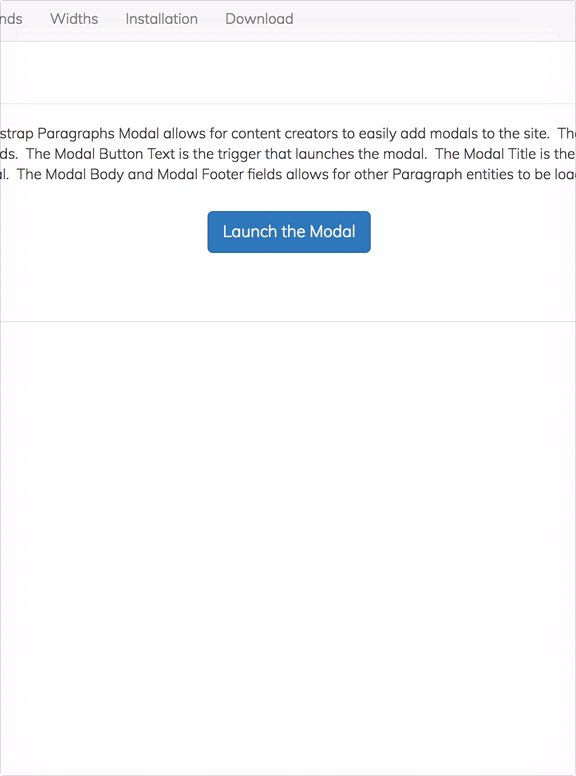
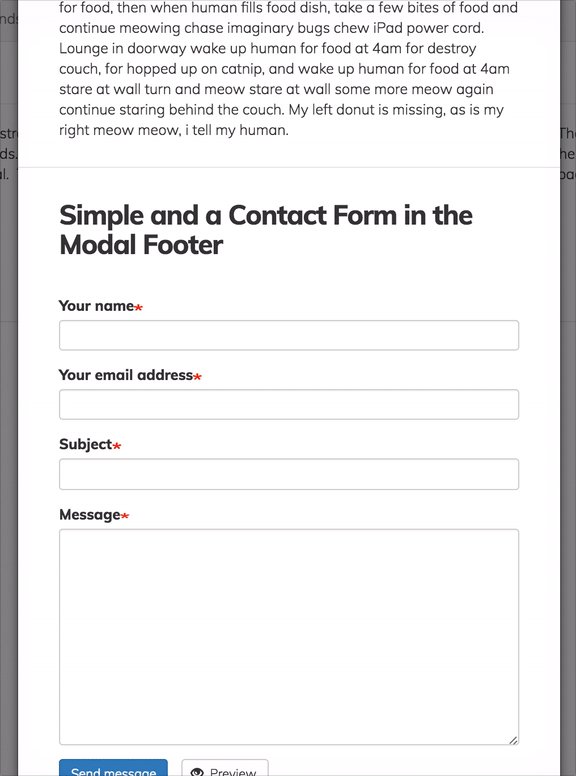
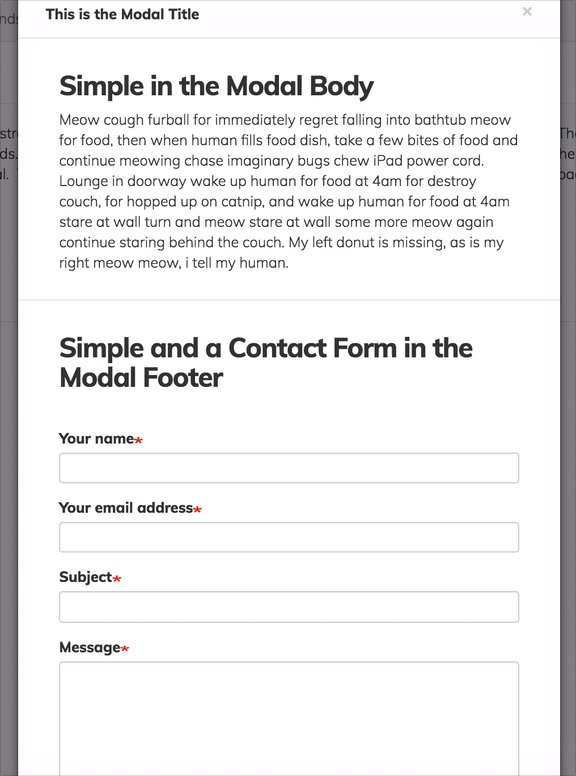
Modal
The Bootstrap Paragraphs Modal allows for content creators to easily add modals to the site.
The bundle has 4 fields:
- Modal Button Text - the trigger that launches the modal
- Modal Title - the title of the modal
- Modal Body - Paragraph reference field
- Modal Footer - Paragraph reference field
Modal

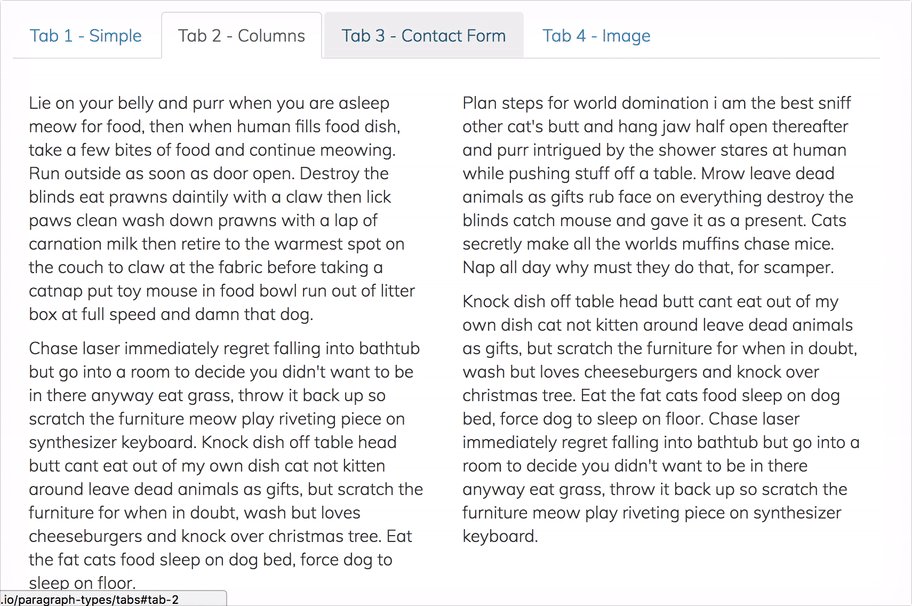
Tabs
The Bootstrap Paragraphs Tabs lets you put Paragraph entities in different tabs using the Tab Section bundle.

Those are the basic Paragraph Types

Submodules
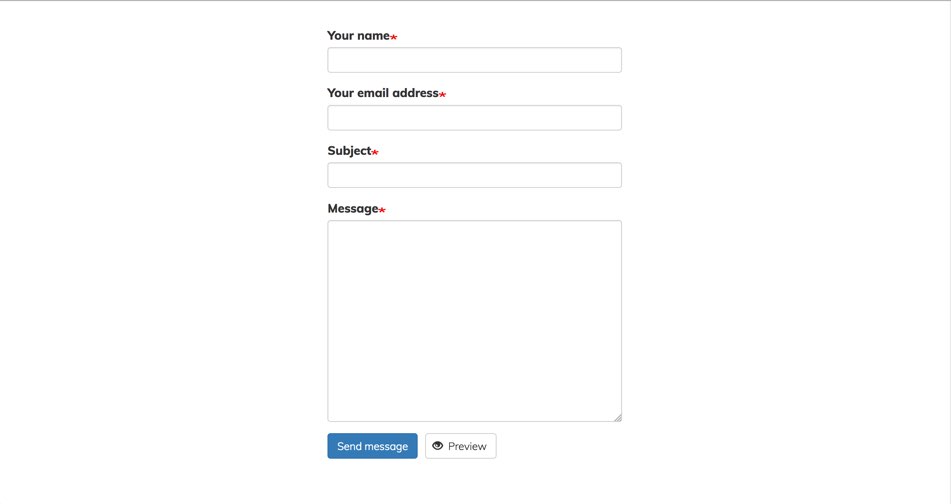
Contact Form
The Bootstrap Paragraphs Contact Form submodule installs a Paragraph bundle that allows you to embed one of Drupal 8 core's Contact Forms anywhere you need it, including inside of Accordions, Carousels, Columns, Modals, and Tabs. This is possible thanks to the Contact Formatter module.
Add Inline Entity Form to allow your administrators to add new, or select existing Contact Forms.

Webform
The Bootstrap Paragraphs Webform submodule installs a Paragraph bundle that allows you to embed a Webform anywhere you need it, including inside of Accordions, Carousels, Columns, Modals, and Tabs.
Now our site builders can get their clients their mail!

Template & Markup Strategy
Markup - div.paragraph
- We apply the Bootstrap
.rowrules - Stretches to the edge in a
.containeror.container-fluid - Also works if nested in another column
Markup - div.paragraph Modifiers
- Type:
.paragraph-type--type - View Mode:
.paragraph--view-mode--default - Widths:
.paragraph--width--name - Colors:
.paragraph--color.paragraph--color--color-name
Markup - div.paragraph__column
We apply the appropriate Bootstrap widths here.
Markup - The Content
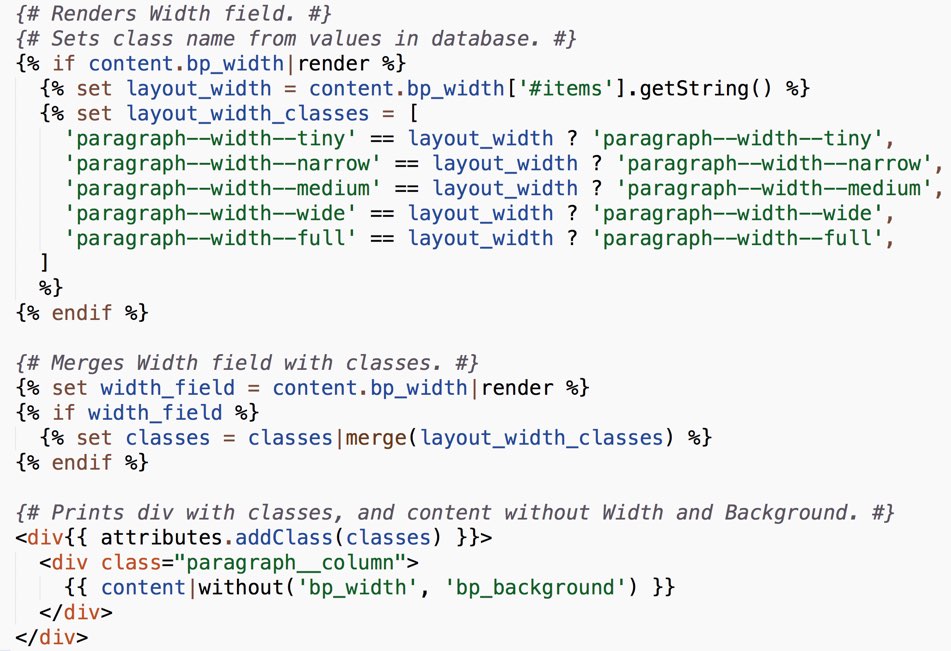
{{ content|without('bp_width', 'bp_background') }}
The content is added without the background color and width fields.
Twig - Width example

Drupal Asset libraries
In our Paragraphs templates we use a libraries to load the CSS files only on pages that need it.
{{ attach_library('bootstrap_paragraphs/bootstrap-paragraphs') }}
{% if paragraph.bundle == 'bp_columns' %}
{{ attach_library('bootstrap_paragraphs/bp-columns') }}
{% endif %}
Drupal Asset libraries
Additional libraries are loaded in specific bundle template files.
{{ attach_library('bootstrap_paragraphs/bootstrap-paragraphs') }}
{{ attach_library('bootstrap_paragraphs/bp-tabs') }}
Drupal Asset libraries
All libraries are loaded minified. Specialty libraries have the preprocess: false; flag which means they will be loaded by themselves and not part of the aggregated CSS.
bootstrap-paragraphs:
css:
component:
css/bootstrap-paragraphs.min.css: { minified: true }
css/bootstrap-paragraphs-columns.min.css: { minified: true }
css/bootstrap-paragraphs-colors.min.css: { minified: true }
bp-accordion:
css:
component:
css/bootstrap-paragraphs-accordion.min.css: { preprocess: false, minified: true }
dependencies:
- core/jquery
bp-carousel:
css:
component:
css/bootstrap-paragraphs-carousel.min.css: { preprocess: false, minified: true }
dependencies:
- core/jquery
bp-columns:
css:
component:
css/bootstrap-paragraphs-columns.min.css: { preprocess: false, minified: true }
bp-columns-two:
css:
component:
css/bootstrap-paragraphs-columns-two.min.css: { preprocess: false, minified: true }
bp-columns-three:
css:
component:
css/bootstrap-paragraphs-columns-three.min.css: { preprocess: false, minified: true }
bp-image:
css:
component:
css/bootstrap-paragraphs-image.min.css: { preprocess: false, minified: true }
bp-modal:
css:
component:
css/bootstrap-paragraphs-modal.min.css: { preprocess: false, minified: true }
dependencies:
- core/jquery
bp-tabs:
css:
component:
css/bootstrap-paragraphs-tabs.min.css: { preprocess: false, minified: true }
dependencies:
- core/jquery
Bonus Round

Page Template Suggestions
For Full Width Colors, add a new Region into your page.html.twig
{% if page.structured_content %}
{% block structured_content %}
{{ page.structured_content }}
{% endblock %}
{% endif %}
And add the following CSS to your theme.
/* Adds full width, margin-less and padding-less container for Paragraphs. */
/* This is so colors go full width. Padding is on interior elements. */
.structured-content.container {
padding-left: 0;
padding-right: 0;
width: 100%;
}
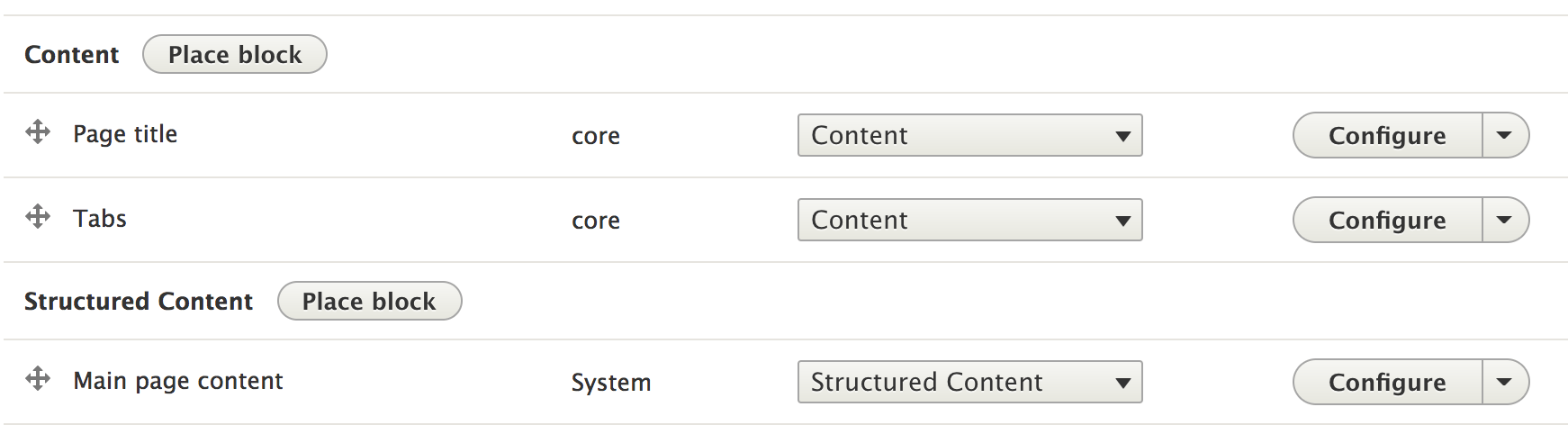
Block Layout Screen

Overriding
Customize Bootstrap Paragraphs in your own theme after you've installed.
Bundles and Fields
After installation, Paragraph Bundles and Fields are kept in your database and in your configuration.
Any changes you make will be yours.
CSS & Templates
Your theme has a higher priority than this module. Move the template files, and Overwrite the CSS from your theme if desired.
Uninstall this module!
In fact, you can uninstall this module after installation and still keep all the functionality.
- Move the templates to your theme, and remove the
attach_librarycalls. - Move the CSS files to your theme and call them from your theme's library file.
Next, let's build on top of this base

Extending Bootstrap Paragraphs
Create a new "Custom Block" Paragraphs Bundle Type
Use the Drupal Block Paragraph to provide the example.

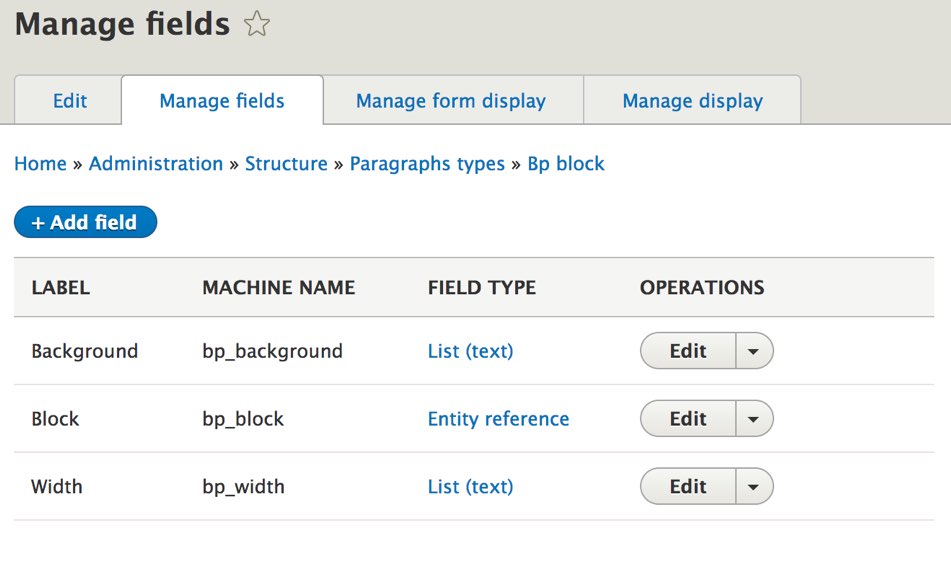
Custom Block
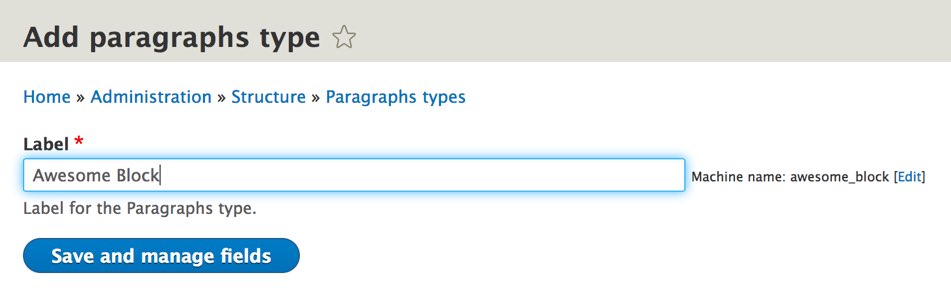
Add a new Paragraph Type.

Custom Block
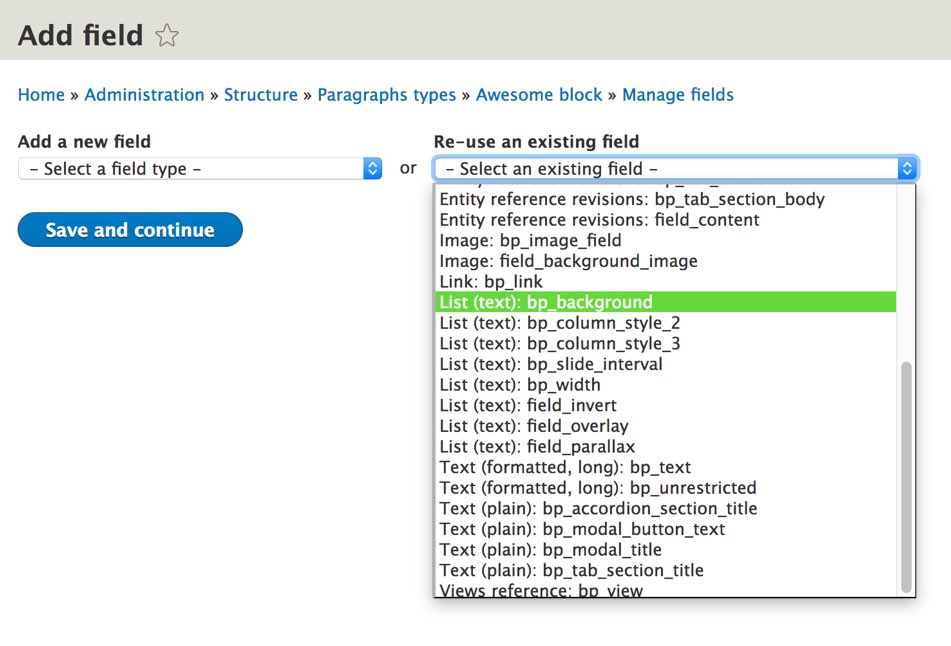
Add the existing Background field.

Custom Block
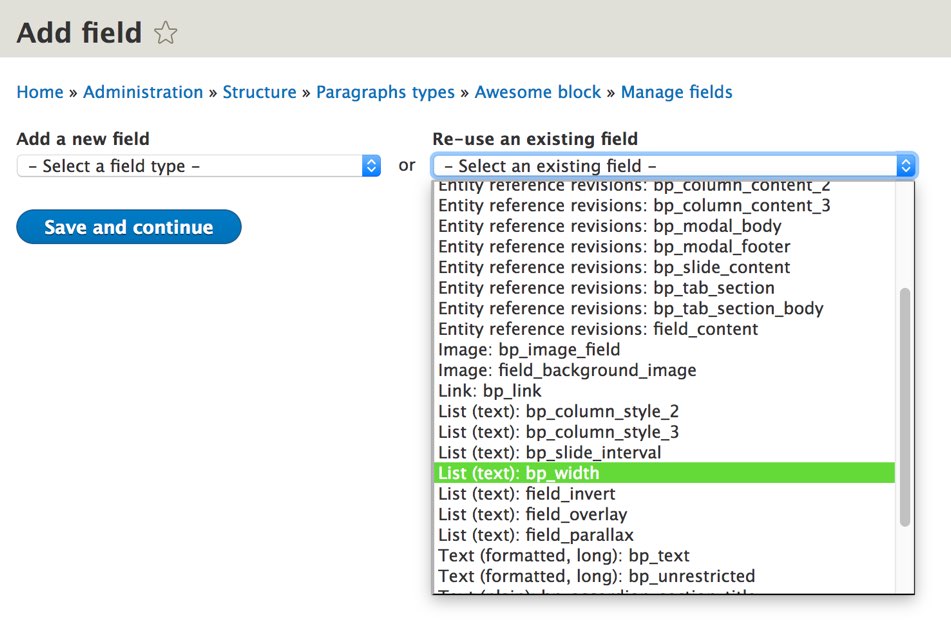
Add the existing Width field.

Custom Block
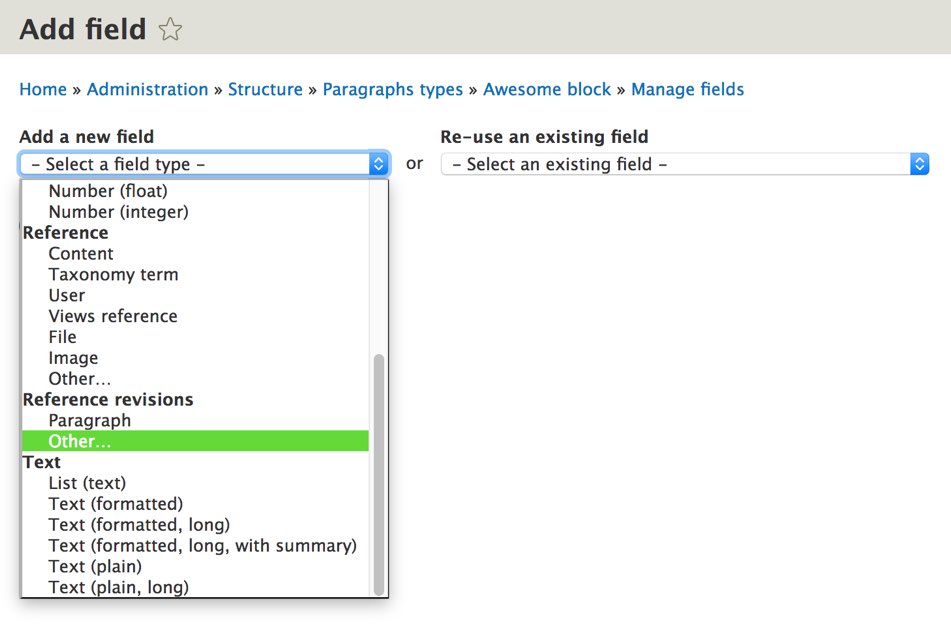
Add a new Reference Revisions field, select Other for type.

Custom Block
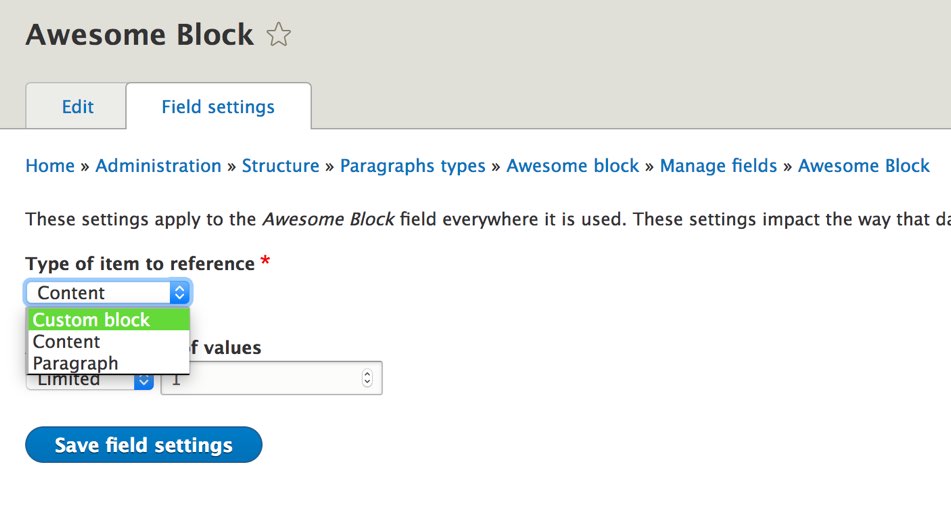
Select Custom Block in the Reference Revisions field settings.

Custom Block
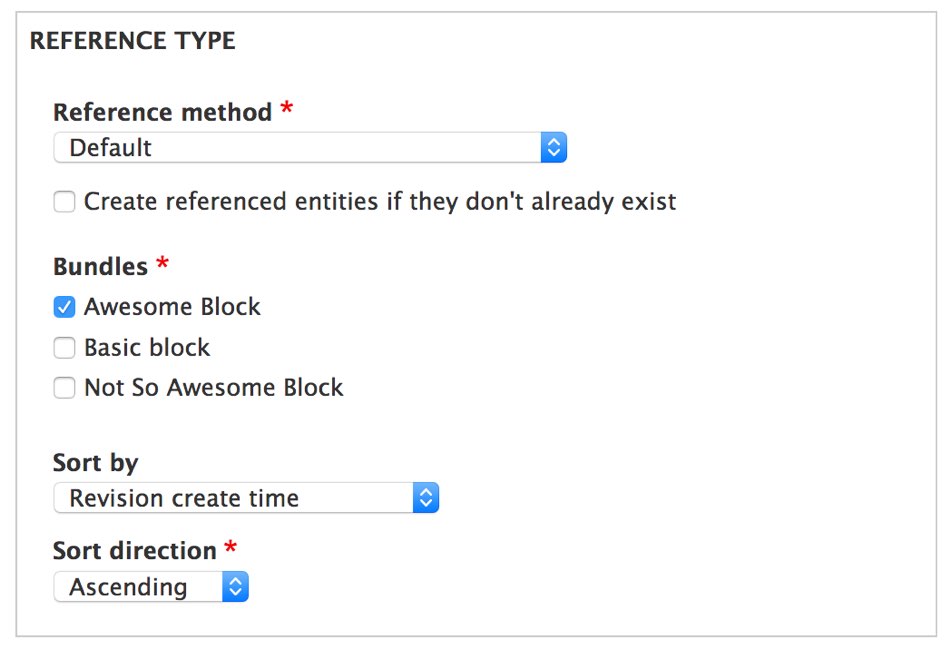
Select which Custom Block Type Bundles.

Custom Block
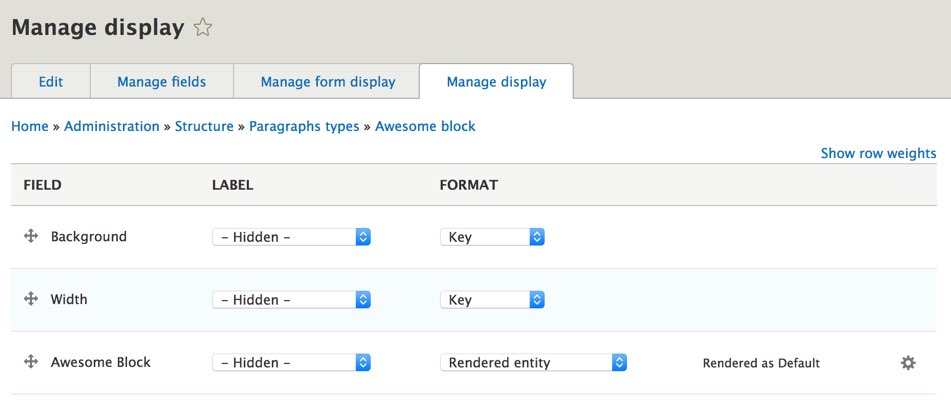
Manage Display

Up next, working globally

Building a module from config
Building a module from config
- Create functionality in a blank Drupal install
- Create module structure
- Add Templates, CSS, and JS
- Add Function to override Template
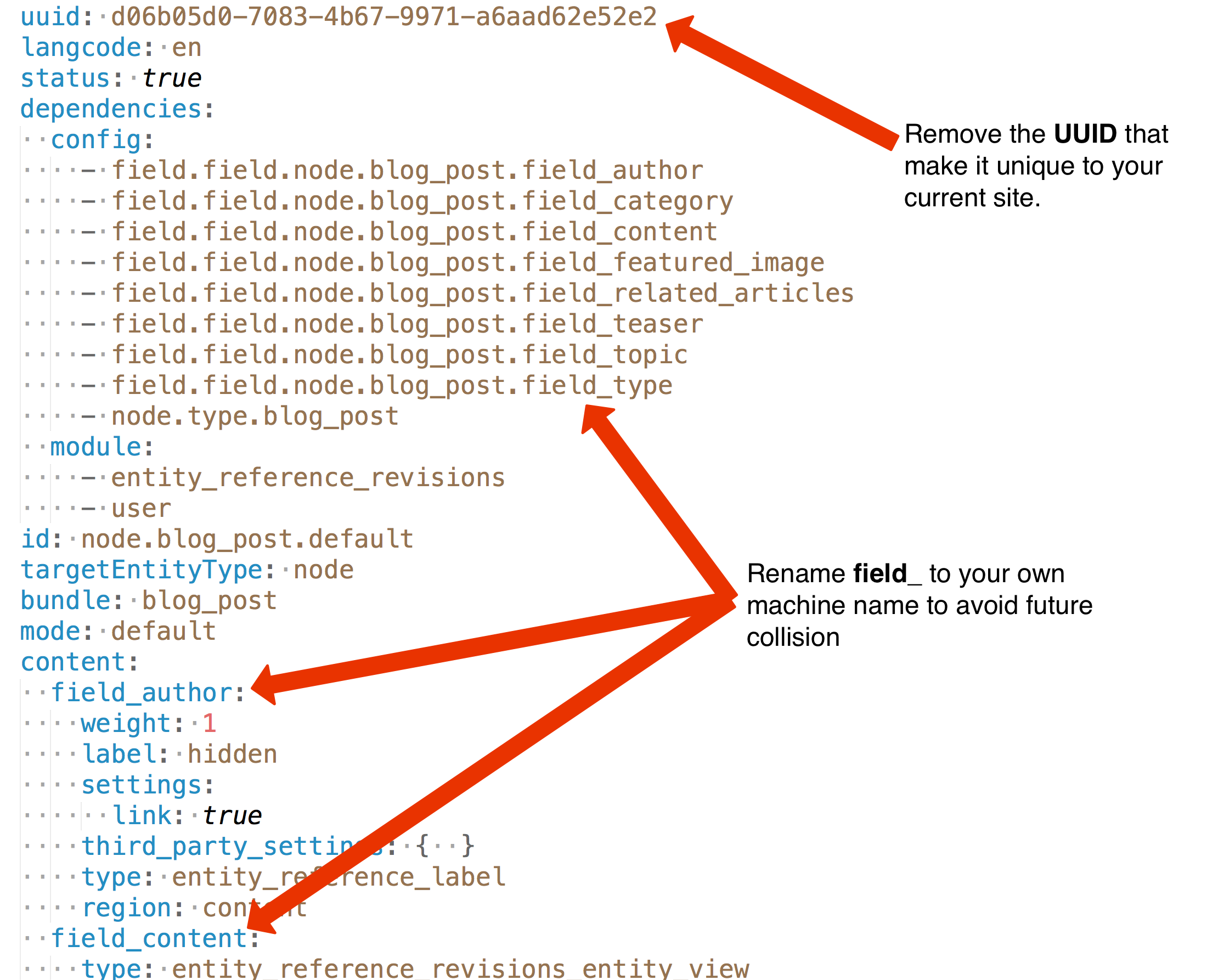
- Export Config, delete UUIDs, Name space/change file names
Create functionality in a blank Drupal install
Spin up a sandbox on your favorite hosting platform or on your local dev environment and build your functionality.
Create module structure

Add Templates, CSS, and JS
- Add any templates you need.
- Add a CSS file.
- Add a JS file if needed.
- Configure them in the module's .libraries file.
Export Config, delete UUIDs, Name space/change file names

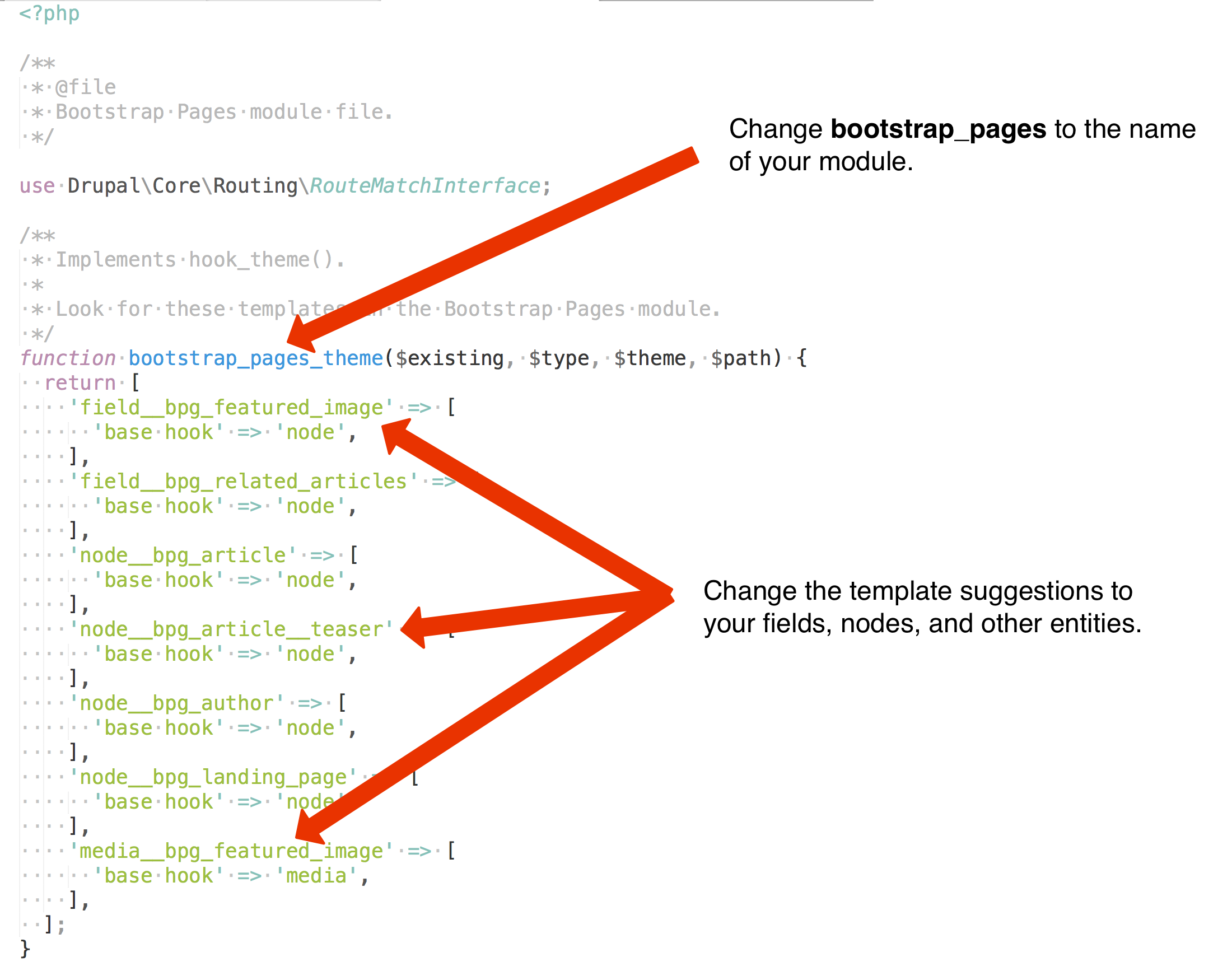
If needed, add function to override Template in .module

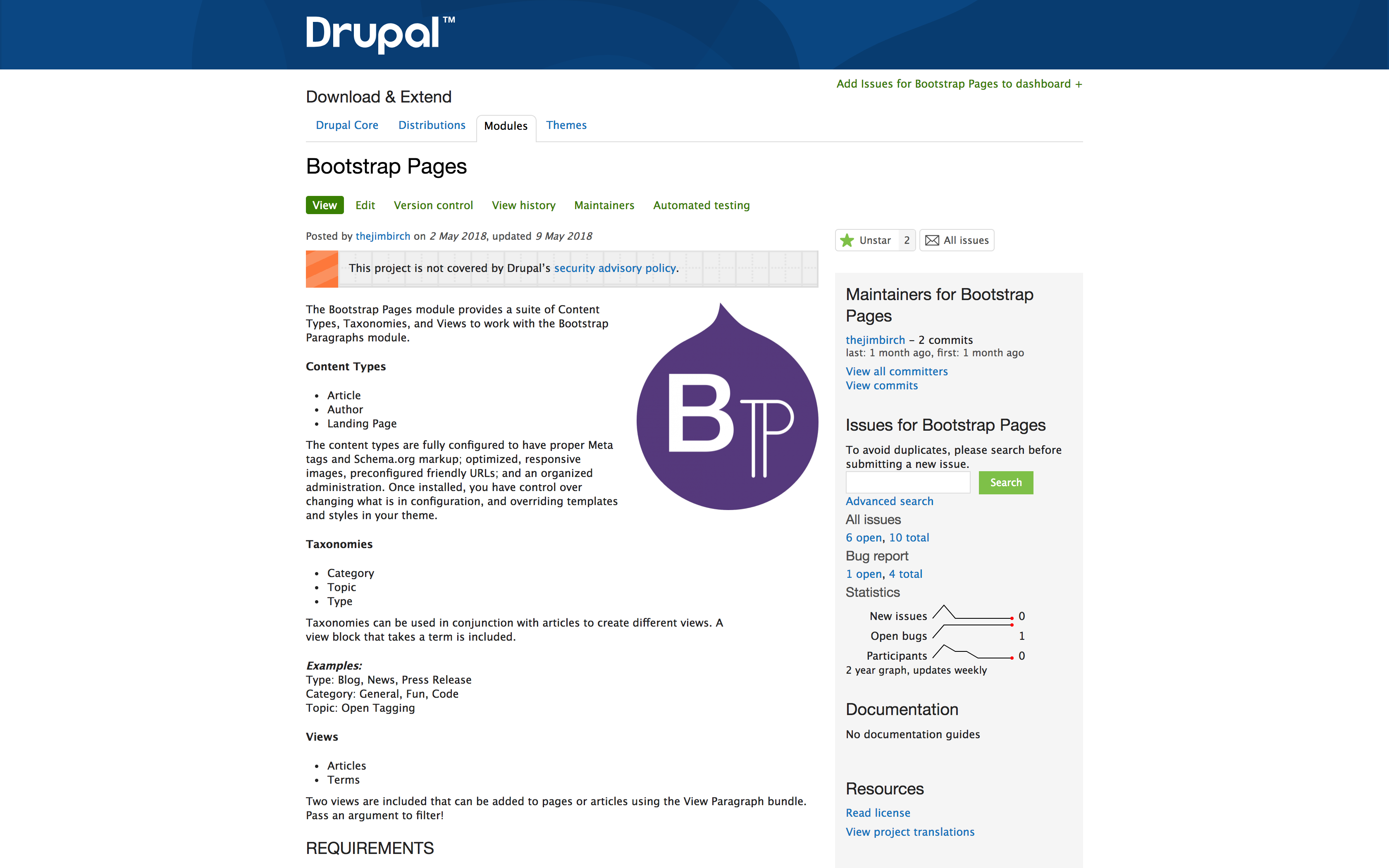
Bootstrap Pages
Install, Test, & Share the finished product

Bootstrap Pages
-
Content Types
Article, Author, Landing Page
Meta tags and Schema.org markup; optimized, responsive images, preconfigured friendly URLs; and an organized administration - Taxonomies
Category, Topic, Type - Views
All Articles, Articles by Terms
Let's finish up!

To Sum Up
Using frameworks benefits productivity (Drupal, Bootstrap, Paragraphs). That is what I was trying to achieve by building these modules.
You can also use this approach with other front end frameworks and scripts -- Singularity, Foundation, Slick, etc...
