Command Line for the Beginner
Using the command line in developing for the web
Created by Jim Birch
jimbir.ch/cmd
@thejimbirch
Xeno Media, Inc.
Developers be all like...

What is the Command Line?
A command-line interface ... is a means of interacting with a computer program where the user (or client) issues commands to the program in the form of successive lines of text (command lines). - Wikipedia
Often referred to as CLI
C - Command
L - Line
I - Interface
Where is this Command Line?
- Linux - Built in
- Mac - Terminal built in or additional apps like iTerm available.
- Windows - Cygwin, or the brand new Bash on Ubuntu on Windows
- Chromebook - Apps that provide limited functionality
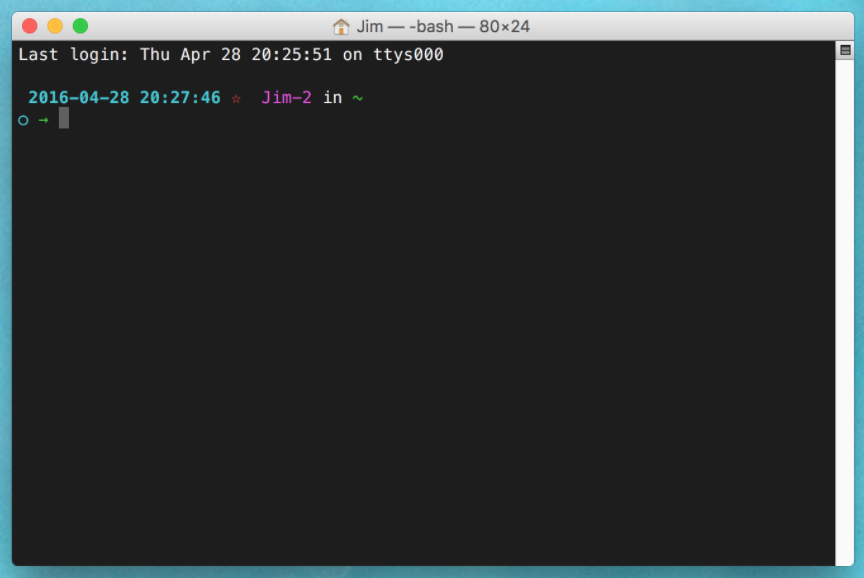
What does the Terminal look like?

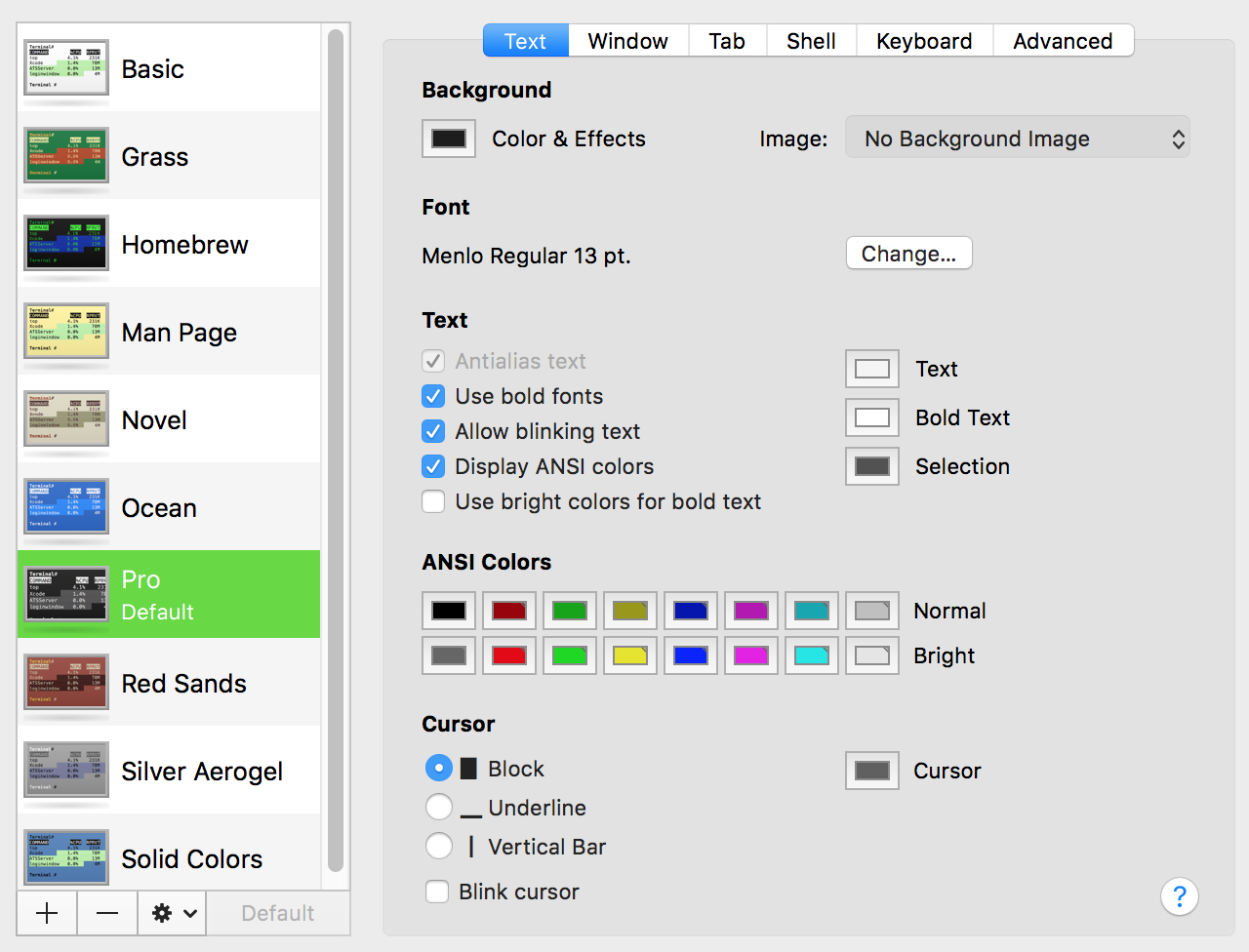
Customize Most Terminal Apps

The Commands
Anatomy of a command
$ command -flag argument/operand
- command - The action we want to happen
- flag (optional) - Options for the command
- operand (optional) - What is acted upon
Most of the time you find commands written, they will be prefaced with a $
Common Commands
- cd - Change Directory
$ cd /path/to/folder$ cd ../../../to move up the tree. - cp - Copy
$ cp wp-config-sample.php wp-config.php - grep - globally search a regular expression and print
$ grep term filetosearchin.txt - ls - List
$ ls -la
(l = long format, a = all files, even hidden) - mkdir - Make Directory
$ mkdir directoryname
Common Commands
- mv - Move
$ mv wp-config.php ../ - pwd - Print Working Directory
$ pwd
Where you are - rm - Remove
$ rm -rf whatyouwantremoved - sudo - Superuser Do
$ sudo anycommand
Use sudo if you need administrative access to run the command. - touch - Touch
$ touch newfilename.txt
Creates file/Updates Last modified
Common Commands
If you enter a screen that has a page of information, like a help screen:
- Use your arrow keys to navigate up and down.
- Type
qto exit.
Flags
For most cases I have found, flags that are full words use two dashes, flags that are acronyms use one dash.
- --all
- -a
Escaping
If you ever need to cancel a command:
Hold the Control key and C
Archiving and Unarchiving
Archive and compress; extract files and folders quickly and easily right from the command line.
Zip and Unzip
- To compress a folder using zip:
zip -r zip-file-name.zip path/to/folderzip -r zip-file-name.zip file1 file2 file3- To extract:
unzip zip-file-name.zip
Tar and Untar
- To compress a folder using tar:
tar -zcvf tar-file-name.tar.gz path/to/folder- To extract:
tar -zxvf tar-file-name.tar.gz
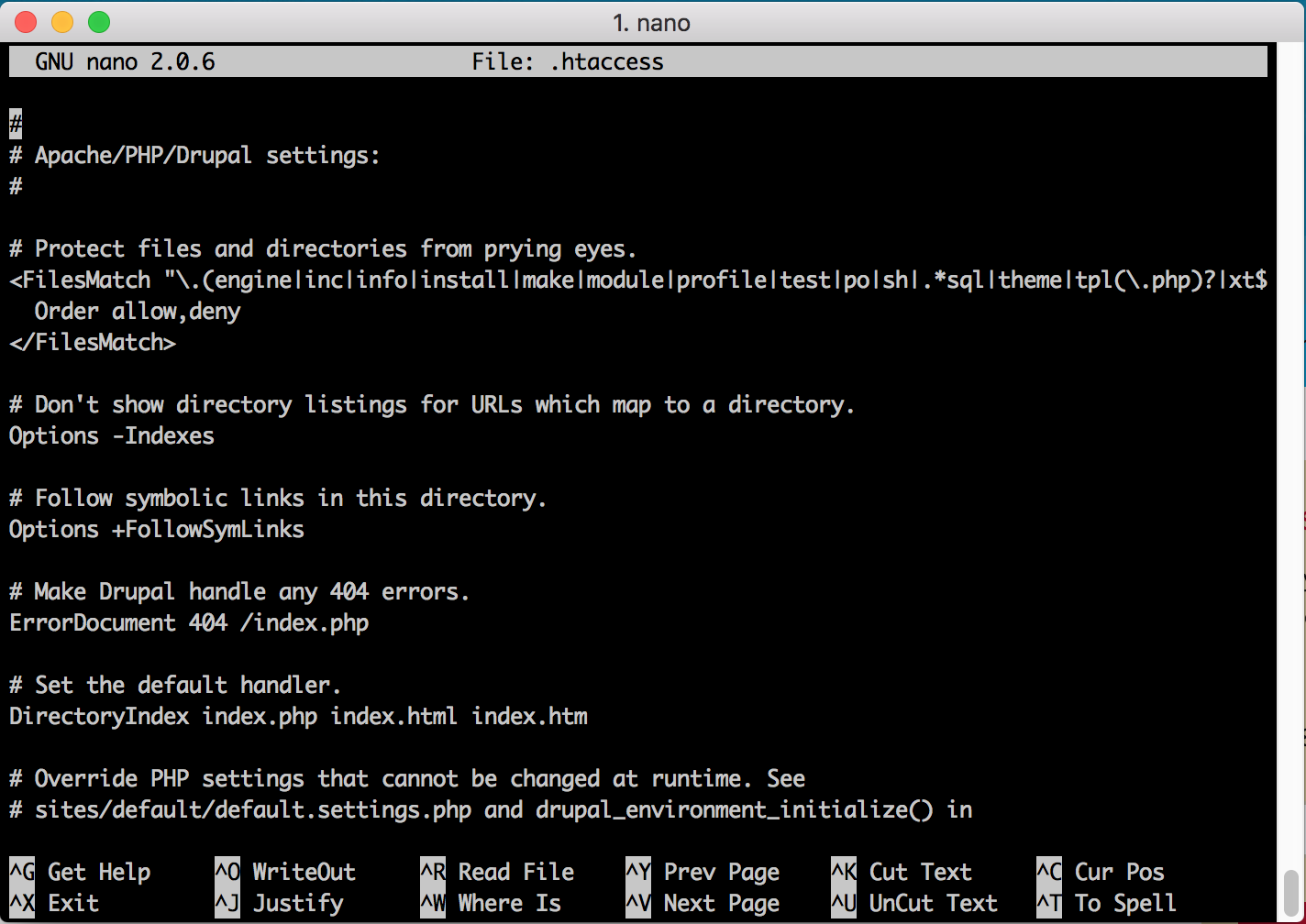
nano and vi editors
nano and vi are text editors available in terminal so you can edit files without needing any other programs.
nano
nano file.txt to open a file
Control + (letter) for commands
Control + G for help

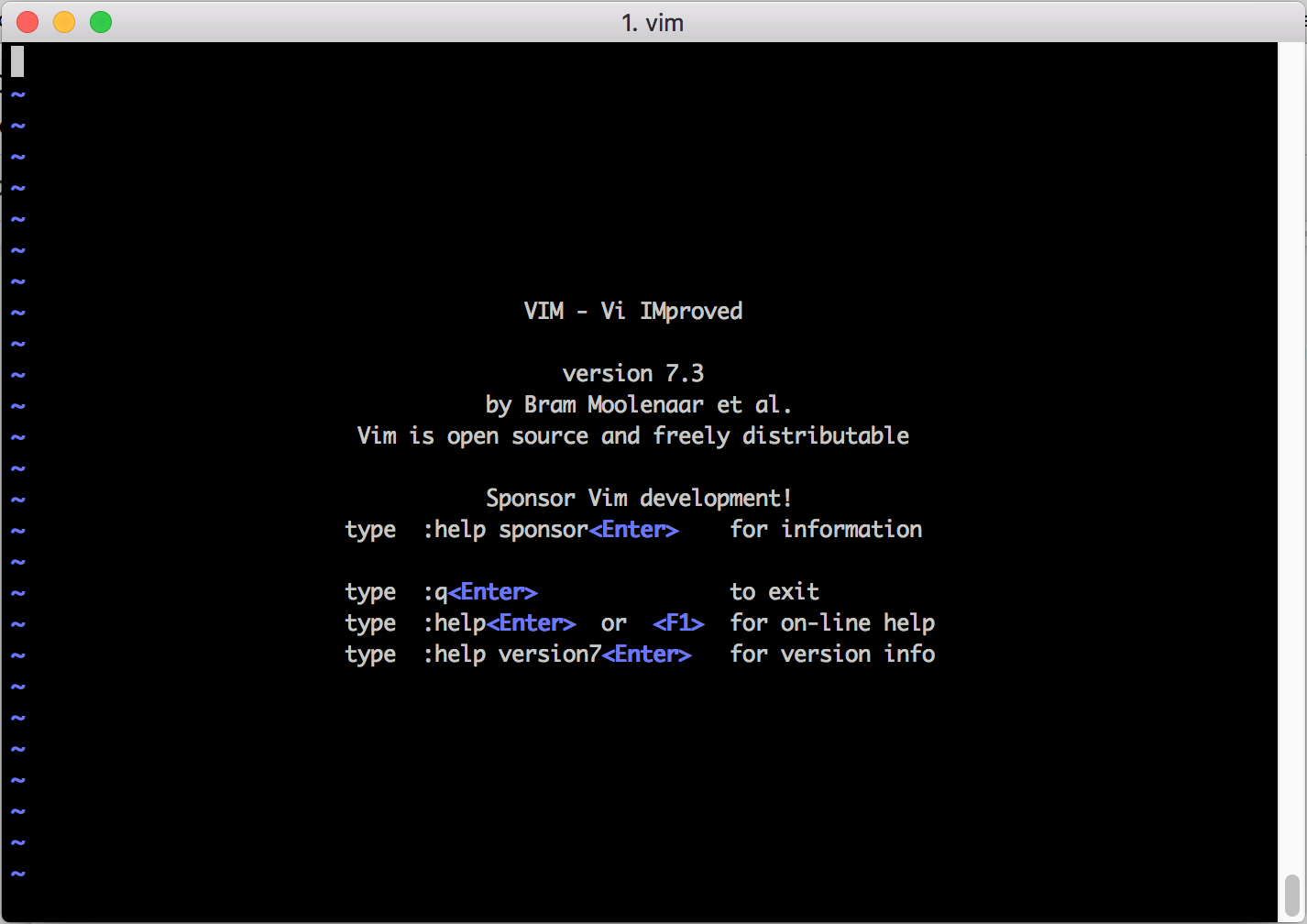
vi (or vim - "vi improved")
vi file.txt to open a file
:help for commands
:i to insert
:w to save
:q to exit

You have survived the Beginner level!

Connecting to Servers by ssh
Connect to other servers, like your staging and production environments and run commands as you would on your local command line.
Creating SSH keys
- Check for existing keys
$ ls -al ~/.ssh - Create a new key
ssh-keygen -t rsa -C "[email protected]" - -t = Key Type, -C = Comment
- Enter file in which to save the key (/Users/Jim/.ssh/id_rsa):
/Users/Jim/.ssh/clientname
Putting your Key on the server
- UI Interfaces like CPanel and Plesk
- Apache - Add your key to /%USER%/.etc/authorized_keys
- nginx - Install openssh and add your key to /%USER%/.ssh/authorized_keys
Connecting to server
ssh [email protected]- Enter your password
Set up an SSH Alias
nano ~/.ssh/config-
Host hostname
User usernameatserver
HostName (IP Address or domain.name)
Port 22
IdentityFile ~/.ssh/id_rsa
- Then, connect with
ssh hostname
To disconnect from a server:
Type exit
MySQL
Manage MySQL databases from the command line, including importing and exporting.
Connecting to MySQL
mysql -u username -p
You will be prompted for password.
* Note: You want to avoid using the password inline, as it would be available in logs
Importing a database
mysql -u username -p < database.sql
Exporting a database
mysqldump -u username -p > database.sql
Once you have connected to MySQL, you can run any SQL command
CREATE TABLE newtablename (id INT NOT NULL PRIMARY KEY AUTO_INCREMENT,
name_of_table VARCHAR(30),
sub_title VARCHAR(20),
yes_or_no CHAR(1),
date_of_thing DATE);
WP-CLI
WP-CLI is a set of command-line tools for managing WordPress installations. You can update plugins, set up multisite installs and much more, without using a web browser. - wp-cli.org
Common WP-CLI Commands
wp media regenerate
Regenerates all thumbnailswp post list
List all the posts of a sitewp user delete 123 --reassign=567
Delete a user, and assign their posts to another.wp plugin install hello-dolly
Installs Hello Dolly Plugin
Common WP-CLI Commands
wp help
Lists all commands and helpwp core update
Updates Wordpress corewp theme list
Lists all themes in the sitewp package
http://wp-cli.org/commands/package/
Drush
Drush is a command line shell and Unix scripting interface for Drupal. - drush.org
Aliases
In computing, alias is a command in various command line interpreters (shells) ... which enables a replacement of a word by another string. - Wikipedia
Anatomy of an alias
name="command"
- name - The name of the alias
- command - The action we want to happen
Where to put Aliases
Mac OS
- Temporary -
alias name="command" - Permanent -
nano ~/.bash_profile
Where to put Aliases
Ubuntu
- Temporary -
alias name="command" - Permanent -
nano ~/.bash_aliases
Where to put Aliases
Windows
- Temporary -
DOSKEY name="command" - Permanent - A lot more complicated!
Common Use Cases for Aliases
-
Navigate to common folders
alias htdocs="cd /var/www/public_html"
alias backdropcms="cd /Users/Jim/jim.local/backdropcms.org" -
Run Common Tasks
alias restart='sudo apachectl restart'
Common Use Cases for Aliases
-
Open Common Files
alias bashprofile='sudo nano /Users/Jim/.bash_profile'
alias sshconfig='nano ~/.ssh/config' -
Open Applications
alias github='open -a Firefox https://github.com/thejimbirch?tab=repositories\'
Common Use Cases for Aliases
Complex Example
Accepts a url, opens chrome in 5 different sized browsers
See also
-
Symbolic link (Symlinks)
ln -s /path/to/file /path/to/symlink
Example: htdocs > /var/www/public_html
See also
See also
Bash-it
Bash-it is a collection of community Bash commands and scripts. (And a shameless ripoff of oh-my-zsh :smiley:)
Includes autocompletion, themes, aliases, custom functions, a few stolen pieces from Steve Losh, and more.
Secure Copy Protocol (SCP)
Secure copy or SCP is a means of securely transferring computer files between a local host and a remote host or between two remote hosts. It is based on the Secure Shell (SSH) protocol. - Wikipedia
Copy file from local to server
scp example.txt username@server:myfile.txt
Copy all files in remote site to local (folder you are in)
scp serveralias:/var/www/public_html/wp-uploads/* .
Copy files from one server to another
scp serveralias:/var/www/public_html/wp-content/files/file1.zip secondserveralias:/var/www/public_html/wp-content/files/file1.zip
You have surpassed the intermediate level with ease!

Git for Version Control
Git is a widely used source code management system for software development. It is a distributed revision control system with an emphasis on speed, data integrity, and support for distributed, non-linear workflows. - Wikipedia
Git in Plain English
- Git gives us a canonical/main source of the code of the project.
- Multiple versions can be checked out, and merged back in.
- History of commits/different versions can be saved.
- Easily sync multiple servers, Development, Staging, Productions.
Really great git tutorial
Common Git Commands
git clone repo.url
Clones a repository to your computergit fetch
Gets updated code from repositorygit merge origin/master
Merges code from repository, master branchgit pull
Fetch and merge in one step!git checkout -b branchname
Makes a new branch
Common Git Commands
git diff filename
Shows the changes you have made to the filegit add -A
Adds all files to "staging area"git commit
Moves from "staging area" to a commitgit push origin master
Pushes local master branch to origin mastergit log
Lists history of commits
Automation/task runners like Grunt and Gulp

Future development will be powered by JavaScript
- Node.js® is a JavaScript runtime built that runs
- NPM (Node Package Manager), the largest ecosystem of open source libraries in the world
I use Node.js® to install NPM to install Grunt which installs...
Tools for our JavaScript files:
- jshint - Detect errors and potential problems in your JavaScript code.
- jscs - Linter/formatter for programmatically enforcing your style guide.
- uglify - Minify files with UglifyJS
- concat - Concatenate (merge) files into one.
Tools for our CSS files:
- grunt-contrib-less, grunt-sass - Compile LESS/SASS files to CSS
- csslint - Checks syntax checking and applys a set of rules that look for problematic patterns or signs of inefficiency.
- cssmin - Minimizes CSS files
- csscomb - Formats and sorts style sheets to make them organized and consistent.
So many uses:
- imagemin - Minify images seamlessly.
- copy - automate the copying of files or directories.
- Thousands more... [Grunt Plugins] [Gulp Plugins]
Watch!
Once these tasks have been assembled in a Gruntfile.js file, you can run the following command to implement these tasks on any changes:
grunt watch
- Any JS/CSS/LESS/SASS files changed will be checked and organized!
- Images put in the folder I am watching will be minified.
- Any errors will be reported immediately!
Dependency/Package Managers like Composer
Composer helps you declare, manage and install dependencies of PHP projects, ensuring you have the right stack everywhere.
- Composer on Github
An overarching maintainer of your website and it's needs
A composer.json file defines all of the things your website needs. These are called dependencies.
This would include Wordpress itself, plugins, and themes. It could also include outside libraries like jQuery, Bootstrap, Foundation, and more.
An overarching maintainer of your website and it's needs
A composer.json file defines all of the things your website needs. These are called dependencies.
This would include Wordpress/Drupal core, plugins/modules, and themes. It could also include outside libraries like jQuery, Bootstrap, Foundation, Masonry, and more.
Rebuild this project in a moment's notice
If all dependencies are defined in a composer.json file, composer install could be run to install the site anywhere.
All you would need to do then is setup the database and move the files.
Summary
Beginner
- Command Line Basics
- Commands and Flags
- Archiving and Unarchiving
- Command Line Editors
Summary
Intermediate
- Connecting to Servers with SSH
- MySQL
- WP-CLI / Drush
- Aliases
- Secure Copy Protocol - SCP
Summary
Advanced
- Git for Version Control
- Automation/task runners like Grunt and Gulp
- Dependency/Package Managers like Composer
Now you can be all like...

THE END
Continuing the conversation:
Created by Jim Birch
jimbir.ch/cmd
@thejimbirch
Xeno Media, Inc.