Add an Anchor Menu/Table of Contents to Drupal 7
Back in the olden times of the internet, we had really long static HTML pages. In order to make the page more organized, we would make a table of contents at the top, linked to the content below using anchor tags. You can still see this today in today's web. A good example is the W3's HTML5 Specification.
There are plenty of Table of Contents Drupal modules, in addition to what can be done with core's Book module, but I want to show you how it can be acheived with two displays in a single view. In this tutorial I will create a view with 2 displays that link to each other, and display them on a single page using Panels. I prefer using Views Panes in my views, provided by the Views content panes module provided by ctools.
You can also achieve the same results using Blocks, or Blocks with Context, and placing both view displays on the same page.
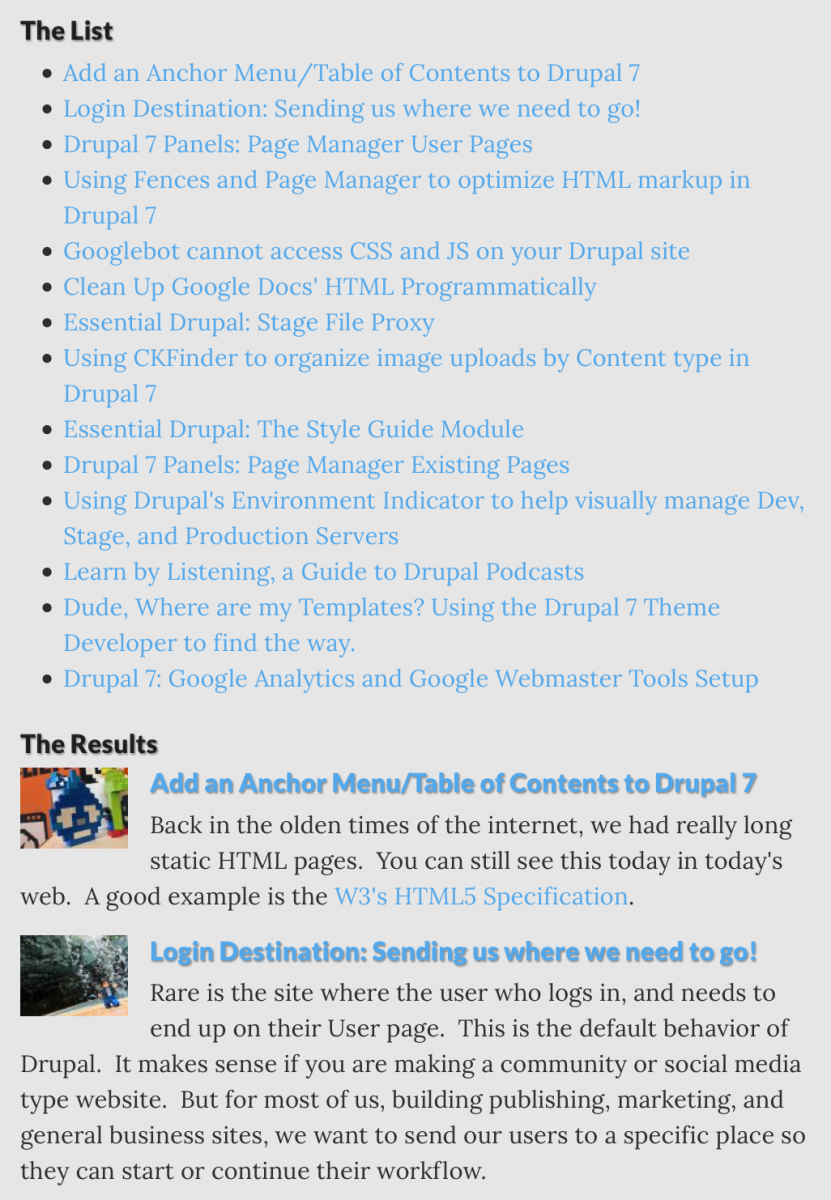
The result of this tutorial can be found on this demo page.
Add a view
Display #1: Blog Post List Content Pane
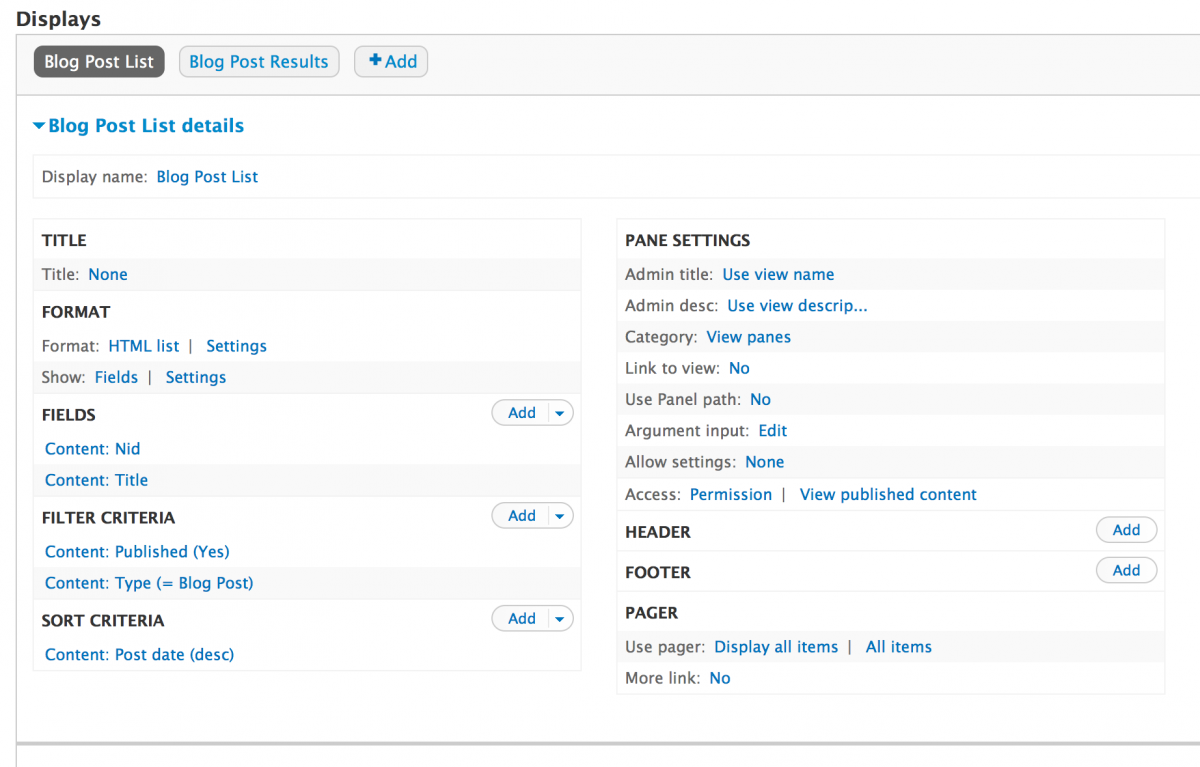
With the first display in the view we want to build a list of items, and link them to the results. We will use the Node's ID as the unique character to join the two lists. In the first display, all we need is the NID, and the Title. Be sure to list the NID first.
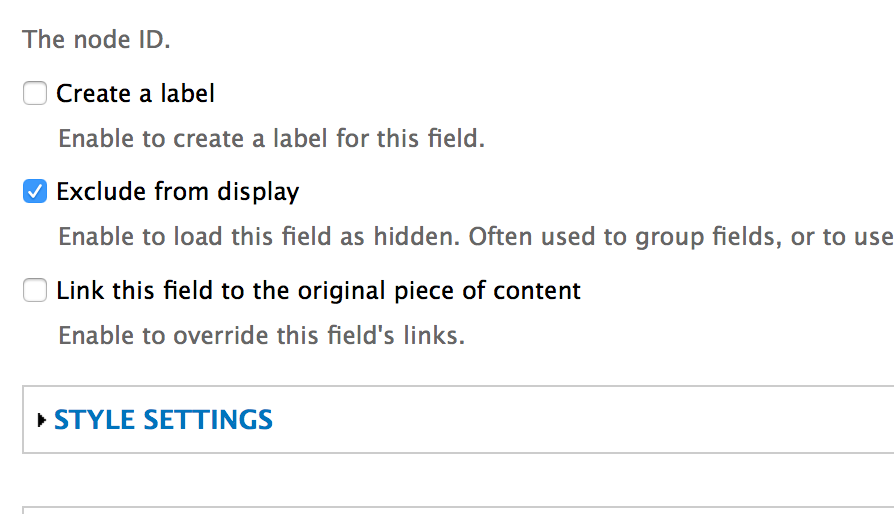
In both view displays, we want to add the NID, the Node ID to the displays, but exclude it. We will rewrite it into both views using the Title field.
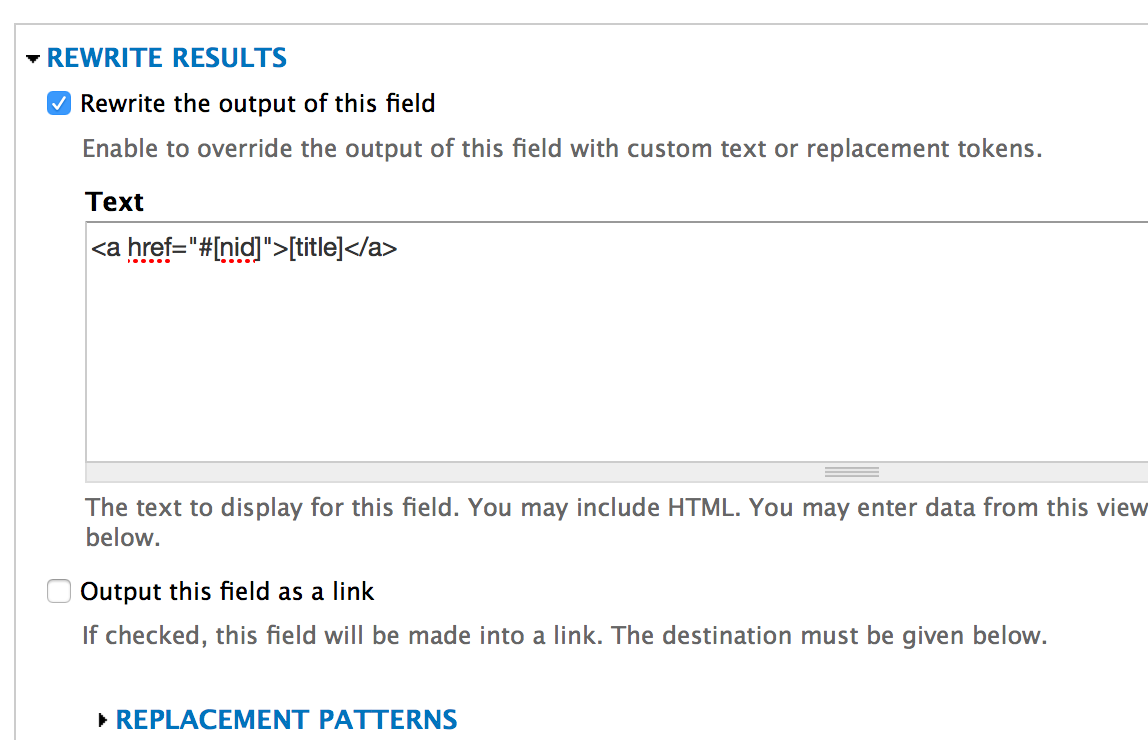
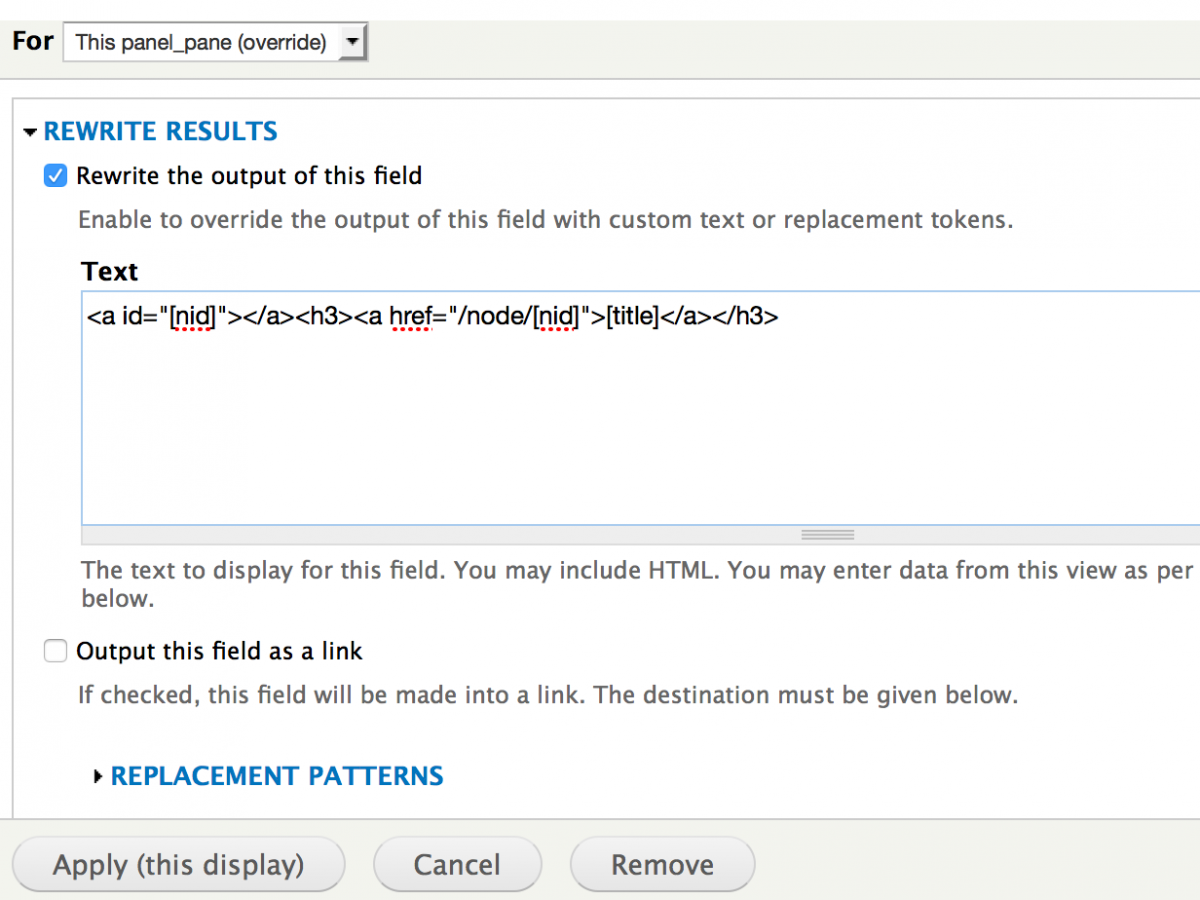
In the Title field, we want to Rewrite the results. Using the Tokens, or "Replacement Fields", we want to select the token for the Node ID, [nid], and the token for the title, [title], and rewrite them using the markup we want, using the NID as the anchor link. This should be something like <a href="#[nid]">[title]</a>
Configure the view to displays the results that you want. In this example case, I am filtering on Content Type = Blog, sorted by date.
Display #2: Blog Post Results Content Pane
In the second display we want to build a list of results. The NID should be the first item and excluded, just like the first display. With this display, we want to rewite the display using the Tokens, or "Replacement Fields", using the NID as the destination anchor link. This should be something like <a id="[nid]"></a> and the write the rest of the view result as we want it to appear.
Because we are using the Title field to rewite the display, and can't link to the node using the normal means, we can use the NID to link to the article, knowing Pathauto will take care of the URL rewriting. This looks like <a href="/node/[nid]">[title]</a>.
Configure the rest of the view the way you want the results. In my case I added an image and a summary of the body.
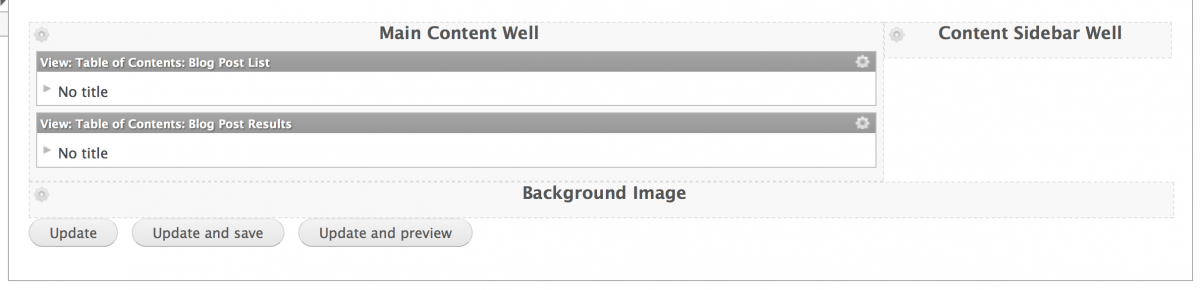
Here's a screen capture of the full view display.
Assembling the page
I use Panels to display content, and in my views, I created View Pane displays. If you use this method, go to the custom page, or Page Manager/Panelizer Variant, and add the two panes to the same page.
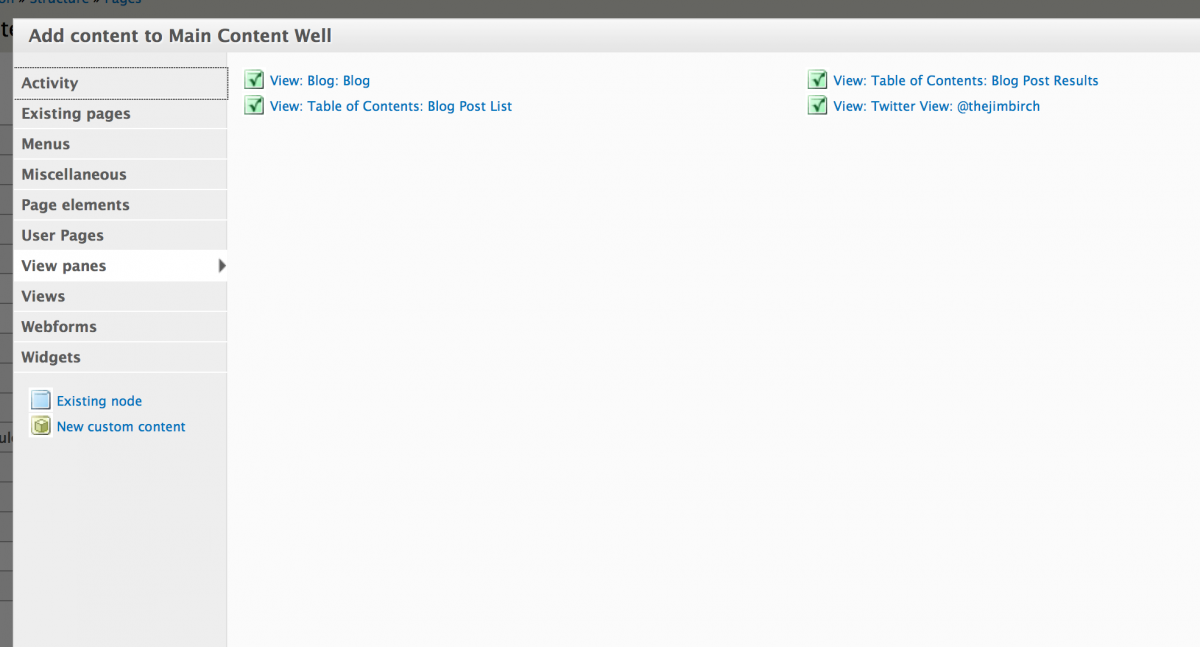
Clicking on the cog in the "Main Content Well" region brings up a modal. In the modal, I select the "Views panes" category to find my newly created Table of Contents view.
You can see the results of this tutorial at Add an Anchor Menu/Table of Contents to Drupal 7 Demo.
Moving Forward
Once you have assembled two view displays that link together on one page, using Panels, Blocks, or Contexts, you can expand the functionality. Try adding some jQuery like this Smooth Scrolling example from CSS Tricks to add some extra spice into the mix. You can add the DraggableViews module to let your administrators sort and organize the list and results.