Making a Bootstrap Carousel with Drupal Paragraphs and a Single Twig Template
Last week I wrote how to make a multi-column section with Drupal Paragraphs and Bootstrap. This post describes how to take a similar approach to create a Carousel. Creating this using Paragraphs allows your content administrators an easy way to add a Slideshow/Carousel to their pages.
I am going to assume that you are including Bootstrap CSS and JS in your theme, and that you have the Paragraphs module installed and have a few Paragraphs already set up. Go to Structure > Paragraph types to click the Add paragraphs type button. Add a Paragraph bundle called Slideshow (Also could be called Carousel, Gallery, or Slider depending on you or your company's nomenclature).
Add a field called Slides. We will use this to add items to the the carousel. I like to use a reference field to other paragraphs, so we can select Image Paragraphs, Simple Paragraphs, Video Paragraphs, even the Multicolumn paragraph I wrote about last week where it can have additional Paragraphs. Yes, that would be a Paragraph in a Paragraph in a Paragraph! All is fair in love and Entity References.
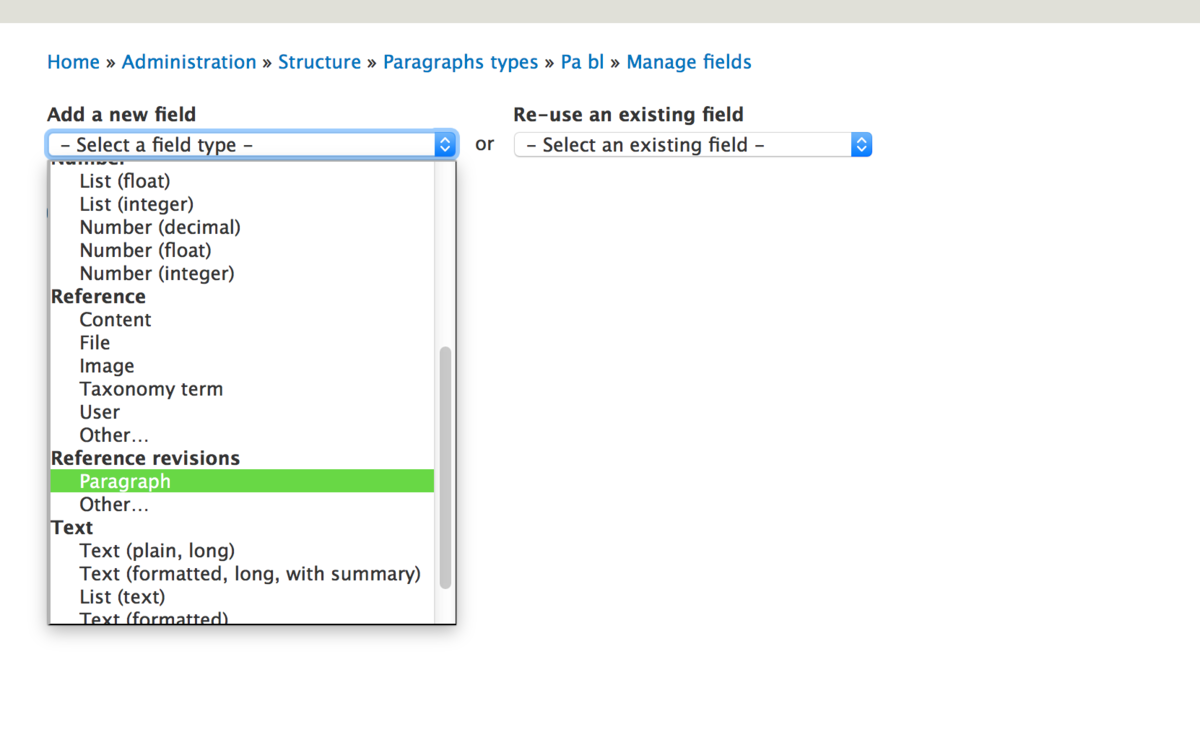
On the Add field screen, in the Add a new field dropdown, select Paragraph under Reference revisions.
On the next screen, the Field settings screen, select how many items to allow the user to set, unlimited in this case. On the final screen, add your help text, and define which Paragraph types we are going to allow in each of these columns. For this Paragraph, I do not want to allow a Slideshow in a Slideshow, so I will select all but that.
This Paragraph has a few other fields on it that use to define settings. These are all List (text) fields that we will use to add attributes in the twig template.
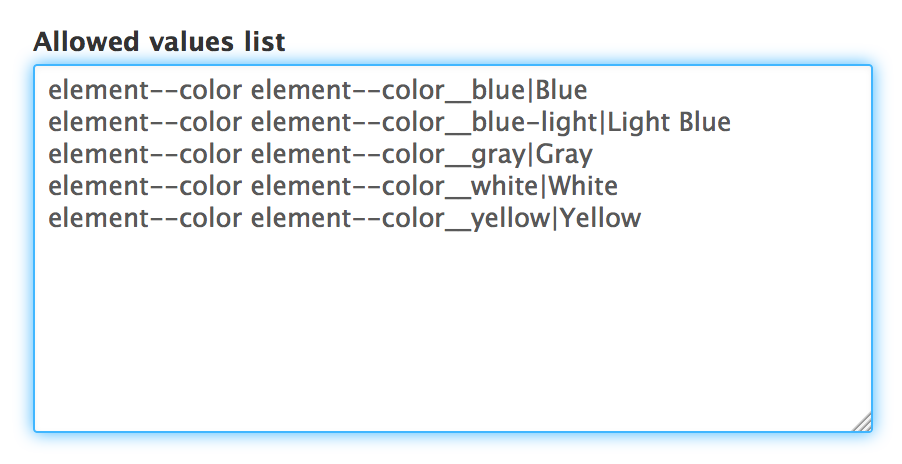
- Background Color (field_bg) - The Paragraphs have no background color by default, but we can present a list of colors to the administrator.

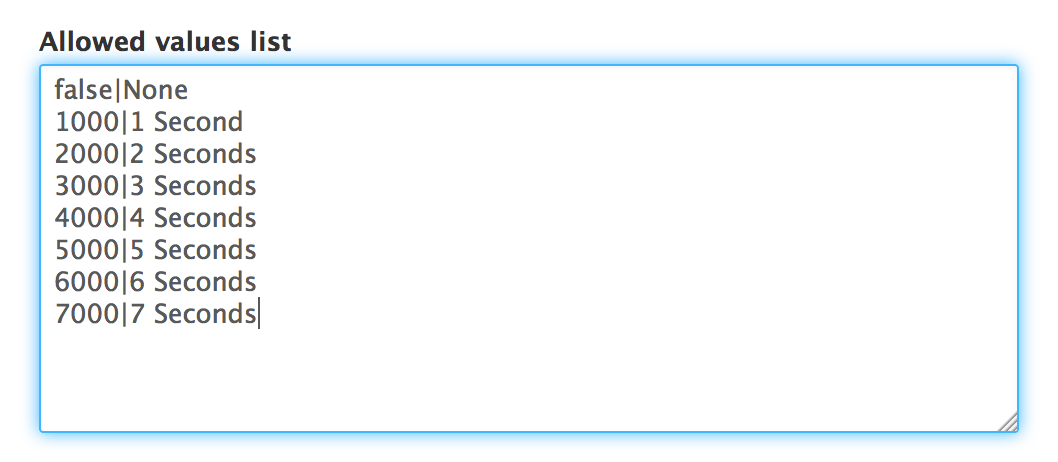
- Carousel Speed (field_sli) - By default it does not slide, but this presents millisecond slide options to the administrator.

- Section Width (field_wi) - Default is a Narrow width, Medium, Wide, and Full screen are available options.

These fields should all have no defaults, but present options to your admins based on your design. In the following LESS file, you can see how I define Background colors, and Width of the Carousel. These are fields that I put on all of my Paragraphs. The Carousel Speed is just for this bundle.
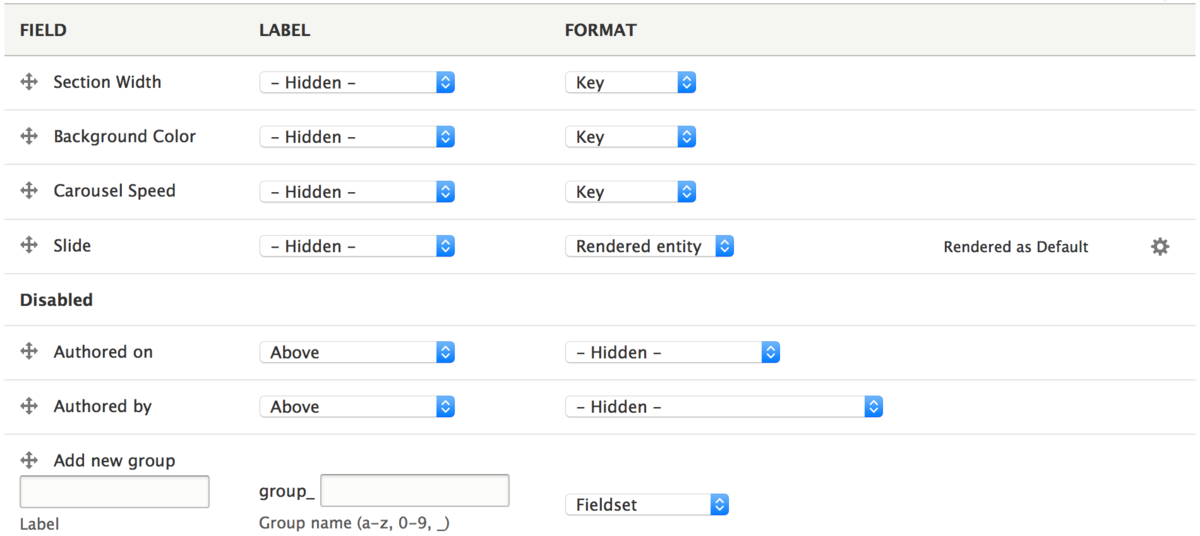
On the Manage Display screen you will most likely want to remove the Label from the display, have the Keys of the select lists displayed, and the Rendered Entity of the Slide field.
Now that we have the Paragraph bundle created, we can customize the twig template. You want to copy this markup and save it to your them with the naming convention customized for your own Paragraph bundle: paragraph--MACHINE-NAME.html.twig.
I've included detailed comments in this twig file:
First we print the "content", minus all the fields. We don't want those "keys" to print when we do print the content. We then print the first two fields, the Background and Width, as classes. This is because we print the keys in the entity view mode, and we print it only if it exists. Similarly, we print the Carousel Speed, if it exists, as data-interval="key/value". This prints the value of the select list if the admin selects it. If not selected, the carousel does not slide automatically.
We also add {{ paragraph.id.value }} to the id of the Paragraph. This makes the Paragraph unique. It is needed in case the administrator adds more than one carousel to a page. Because what is better than one Bootstrap Carousel on the page? Multiple Bootstrap Carousels!
We then loop through the Slides for the carousel indicators and repeat the loop for the carousel items, adding a unique class using the key making them unique also. This allows the indicators and Next/Previous links to step through, and gives additional slide classes to style if needed.
The final step is to add the {{ paragraph.id.value }} to the carousel controls, then next and previous buttons in the carousel. The rest remains the same default Bootstrap Carousel markup.
Save the template, clear the cache and add your slides to the Paragraph bundle. You will have a working Bootstrap Carousel on your page. Add a second Slideshow Paragraph bundle to your page to verify multiple work.