Using CKFinder to organize image uploads by Content type in Drupal 7
As you may have noticed, /sites/default/files can quickly become a pretty busy place in your Drupal installation. When creating image or file fields, we can add folders in the Drupal UI to organize the uploads. But when we allow users to upload using the CKEditor WYSIWYG Editor, we have to work a bit harder to organize those uploads.
I am currently working on a project where we want to organize the uploads by content type. Certain users have access to certain content types. We want to be able to keep the separation going with the files. Our goal is to have the wysiwyg uploads in the same folder as the "featured image" field on each content type, which is in /sites/default/files/[content-type].
What I quickly learned, was that IMCE is great in so many ways, and part of our normal Drupal install, but there is no obvious way to do this. You can use IMCE to organize in a variety of different ways, like php date based folders and user id folders. You could even have a roles based system, by creating an IMCE profile per role. But I couldn't figure out a way to organize by field, or Content Type.
CKFinder to the rescue. CKFinder is a premium file manager plugin for CKEditor. When integrated with the CKEditor Drupal Module, both can be customized right in the Drupal UI.
Install CKFinder in Drupal
Because CKFinder requires a license, it doesn't come with the CKEditor plugin, but installation is pretty painless. The instructions at CKFinder Installation in the CKEditor for Drupal 7 Module (Open Source Version) were pretty spot on, with the exception of the filemanager.config.php location. I had to add the contrib folder. I made the following change, and it worked great after that.
// Installing CKFinder in /sites/all/libraries/
// Changed from this
require_once '../../../../../modules/CKEditor/includes/filemanager.config.php';
// to this
require_once '../../../../../modules/contrib/CKEditor/includes/filemanager.config.php';
Be sure to have a developer review the config files before you deploy this to a production server. There are security risks with allowing anything to upload to your web server. You want to make sure all of the settings are configured correctly and securely.
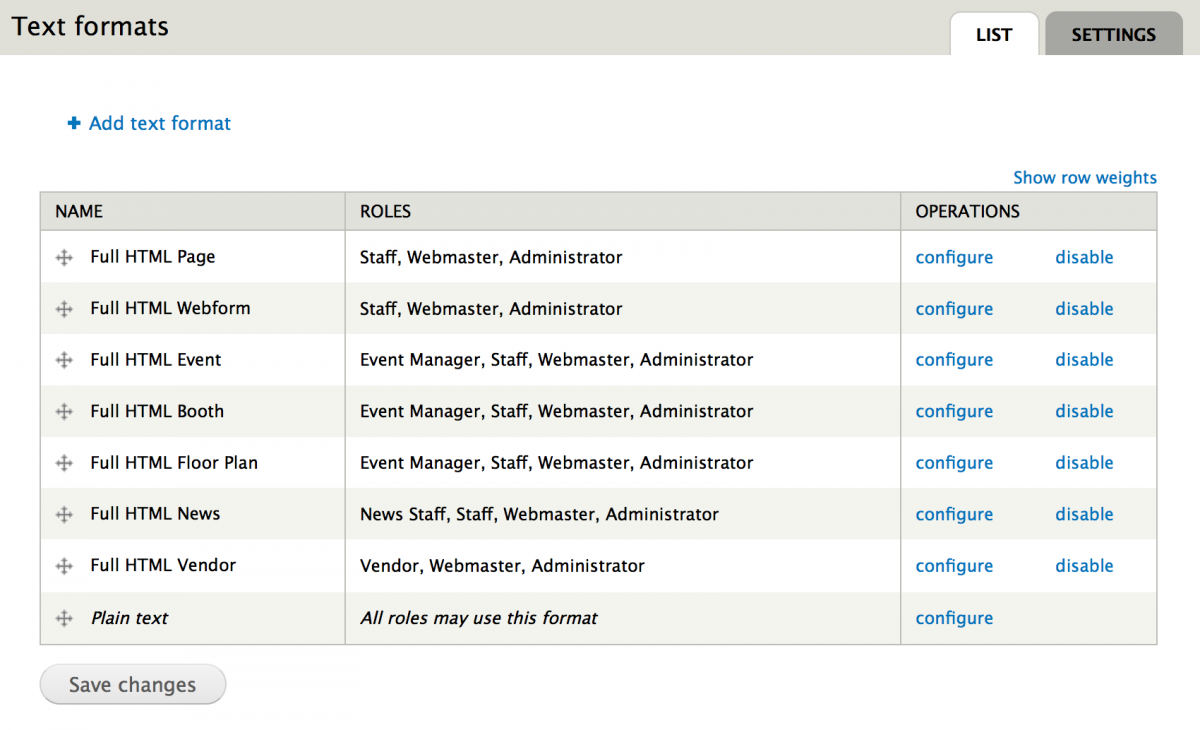
Add Text Formats
Once you have CKFinder properly configured, our first step is to add multiple text formats, one for each content type at /admin/config/content/formats. While doing this, you will choose which role will have access to this text format, and which filters you want added to each.

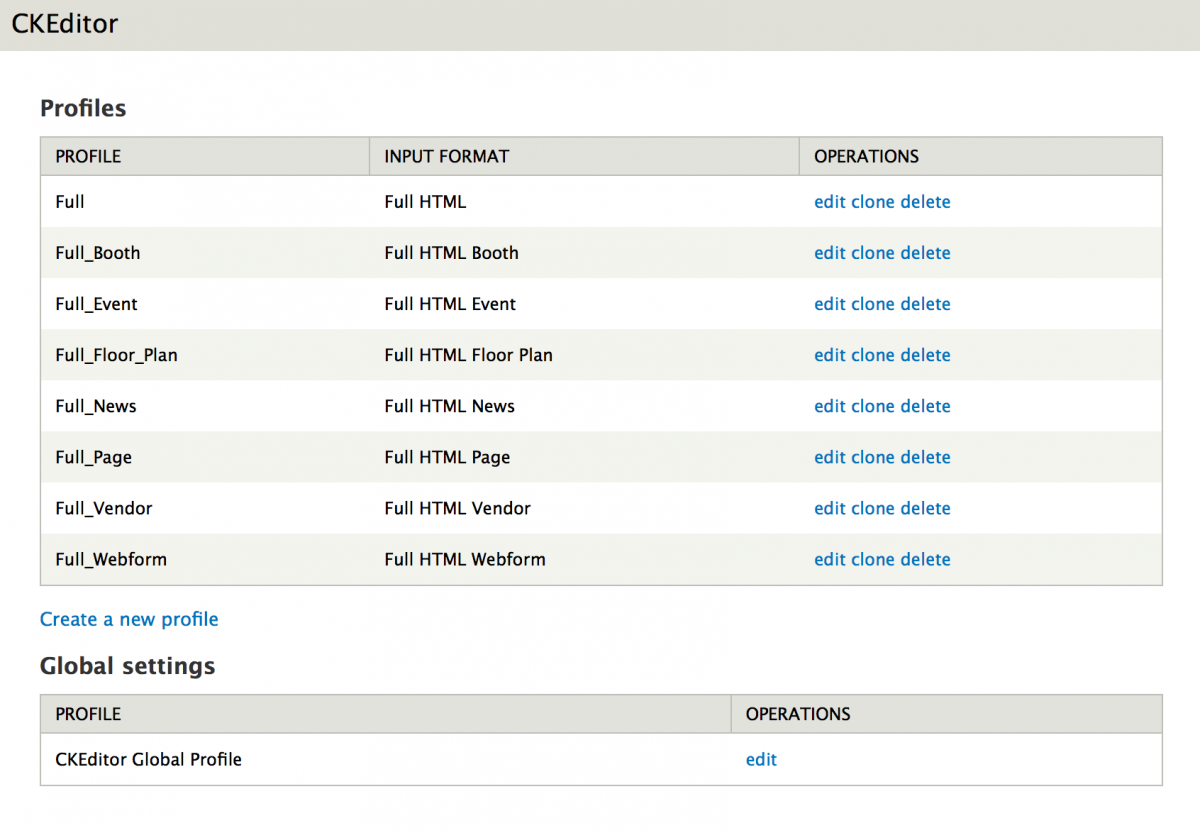
Add CKEditor Profiles
Next, you want to create a CKEditor profile for each Text Format you just made at /admin/config/content/CKEditor. Since you can clone these, I recommend getting all your default configurations set on the Full profile, then cloning, and tweaking as you go.

Note: One thing I did notice was that the Input (Text) Format doesn't stick on the first save. You need to go back in and save it again.
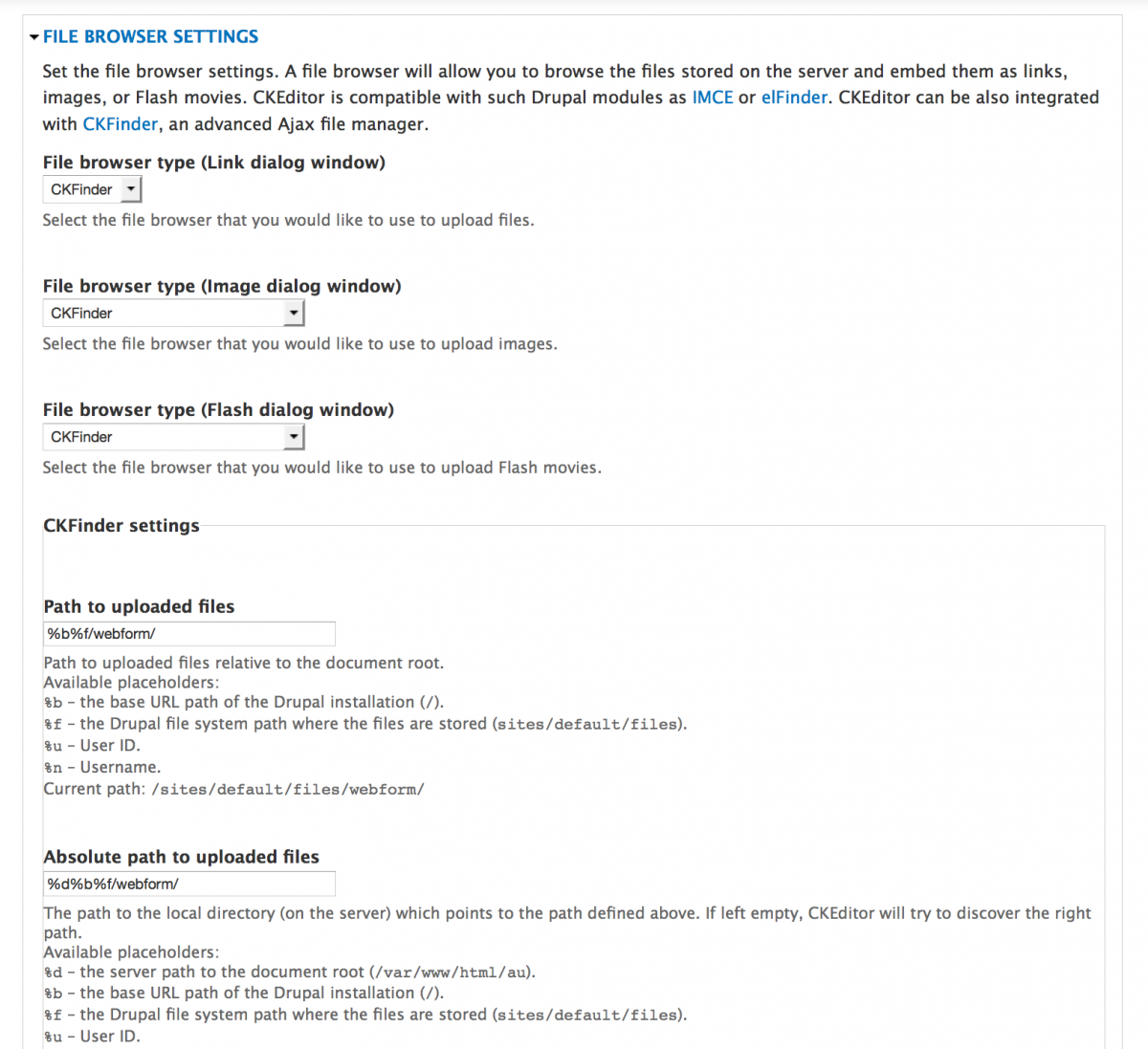
In the CKEditor Profile, change the File Browser Settings to CKFinder, and set the Path to uploaded files to the folder you want. Repeat for each Content Type.

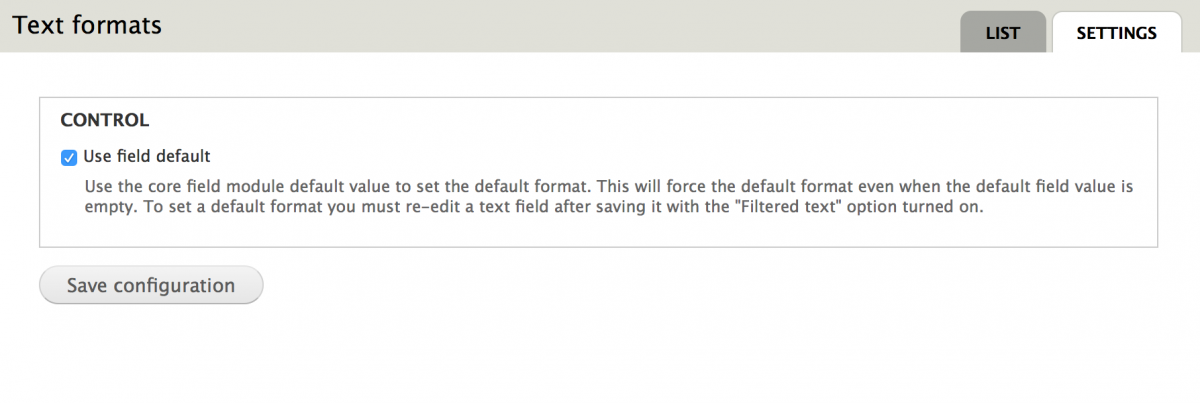
Add Better Formats Module
There is a way to do this next step in code, either in a custom module, or template.php, but I am much more of a site builder than a developer, so I will use a contrib module. There is a problem in Drupal 6 and Drupal 7 where the default text formats on fields don't save. I used the Better Formats Drupal Module to solve this problem. After adding this module, you get an additional settings tab on the Text Formats admin page at /admin/config/content/formats/settings to Use field defaults.

Configure Content Types
Now, you can go to each content type, select the appropriate Text format for each field you need to, and save. Using the Simplify Module, you can hide the option from view of the content editors, so there will be no option to use anything different than what you set.

Fine Tune CKFinder
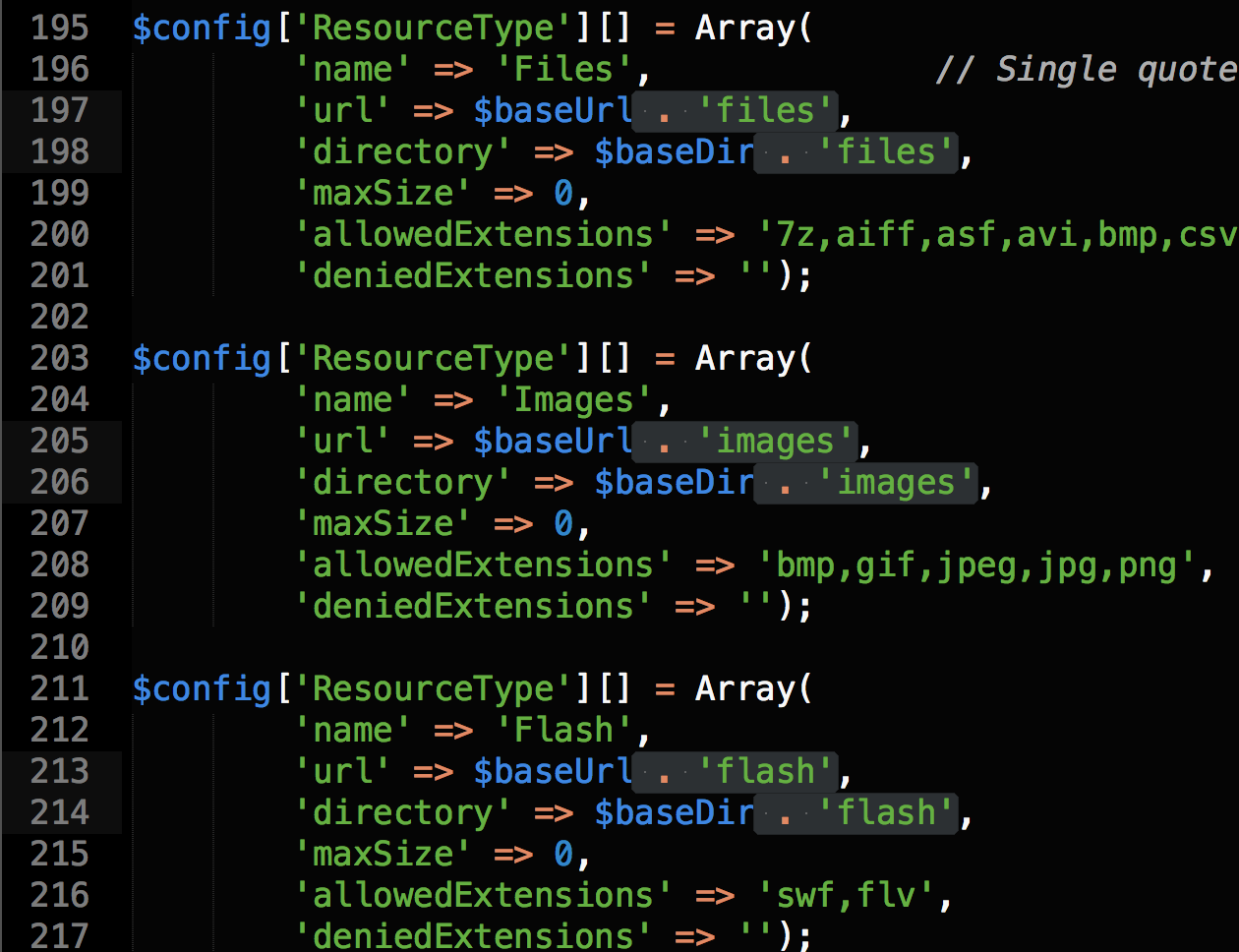
By default, CKFinder organizes files, images, and flash files into 3 different folders under the folder you set. This is probably welcome by some, but was not part of the plan on this project. Fear not, it was really easy to remove. Open the CKFinder config file, config.php, located in the root of your CKFinder folder. For each 'ResourceType', remove the extra folder after the $baseUrl and $baseDir.

In Conclusion
CKFinder allows you additional ways of organizing CKEditor uploaded assets. The above explains how to organize by content, but you can expand this for User profiles, taxonomies, even on a field by field basis.
I'll be discussing this and more in my Twin Cities Drupal Camp session Standing up for the Content Creators: Site building and theming for the administrators, Friday, June 26th from 3:45pm - 4:45pm in Room #127 of Schulze Hall. Hope to see you there!