Meta and Schema
Defining the Content about your Content
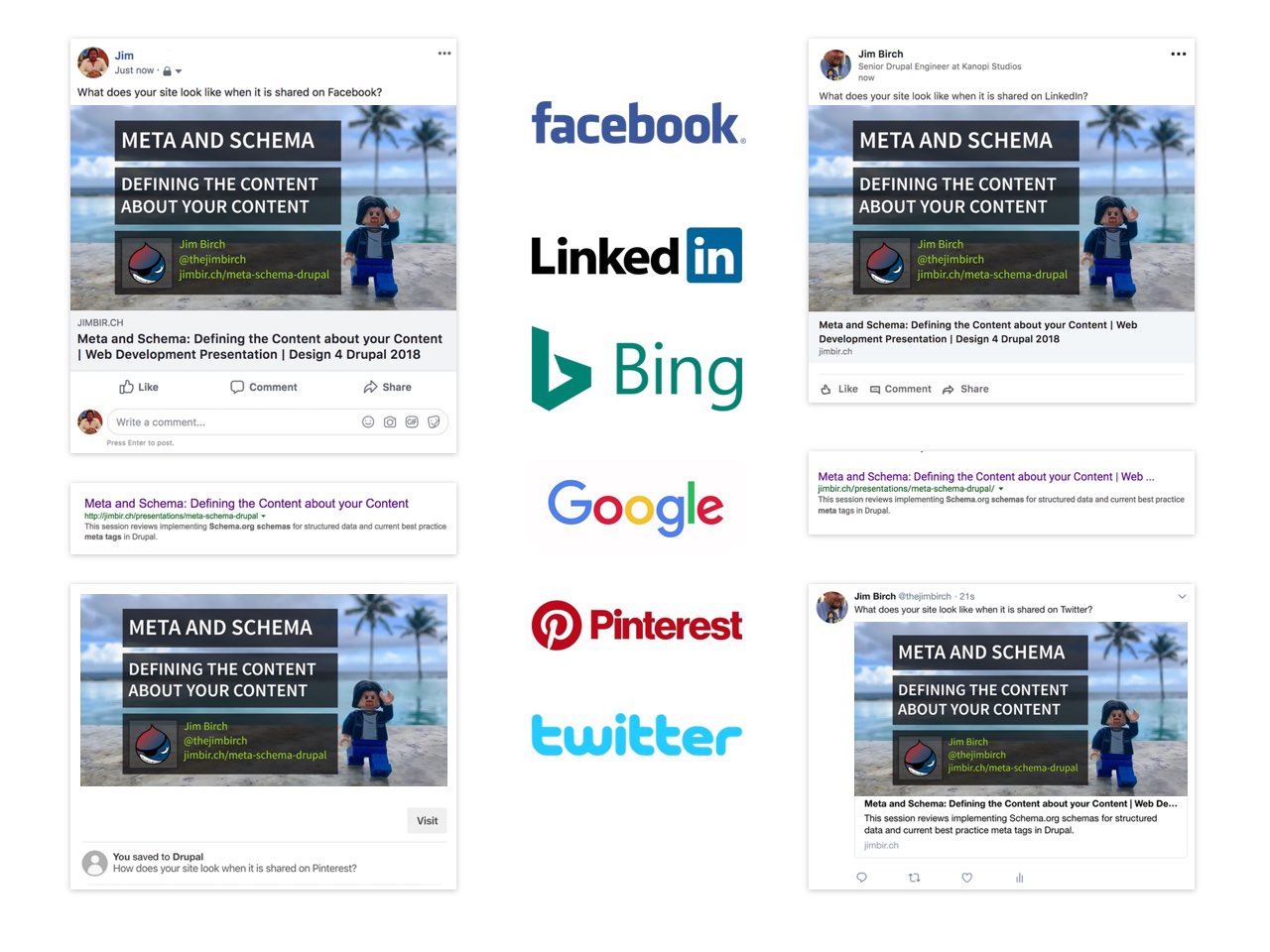
We know how our website looks on our server

How does it look on others?

Reality: Google is a near-monopoly, with more than
90%
of web search volume










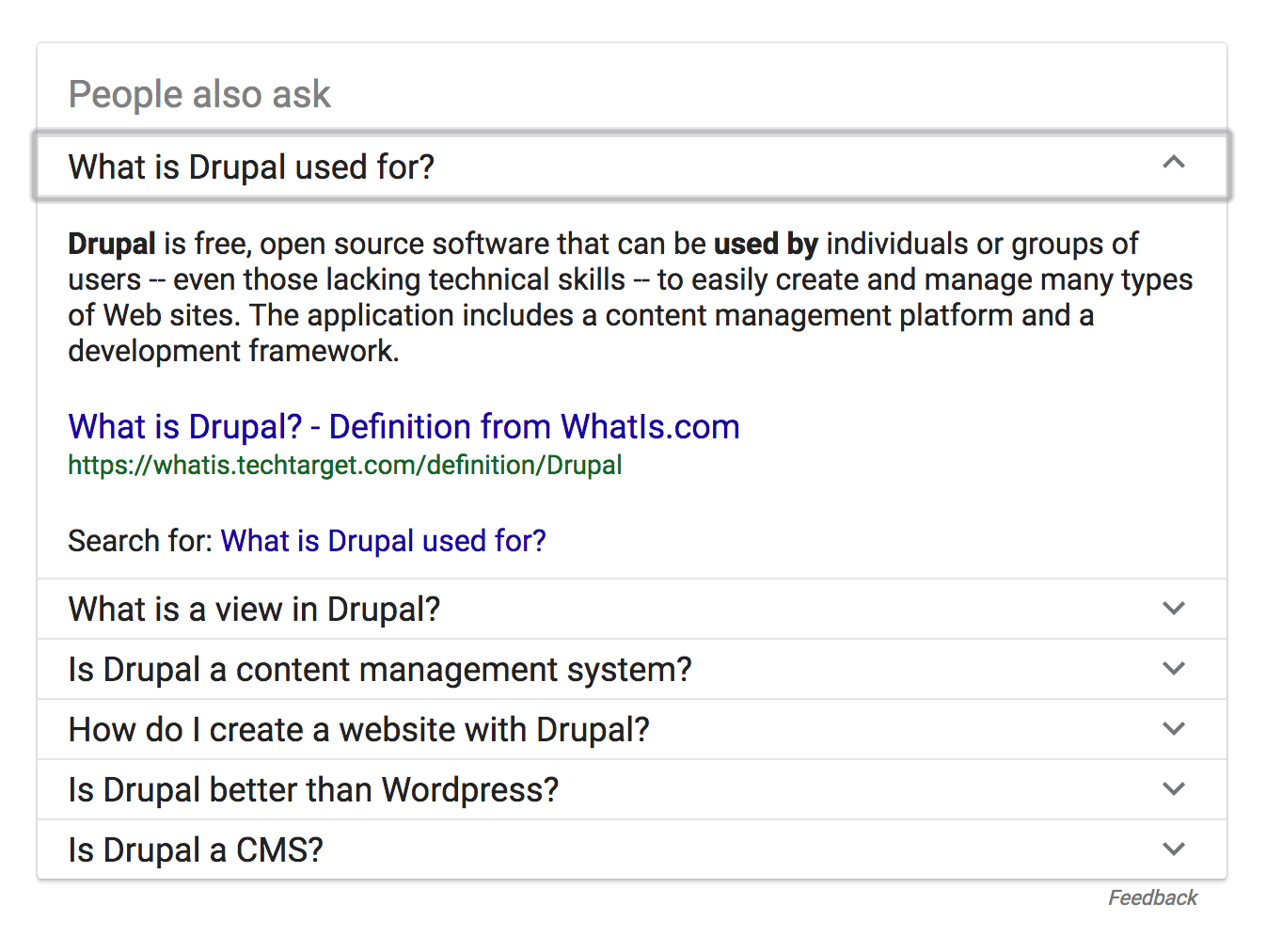
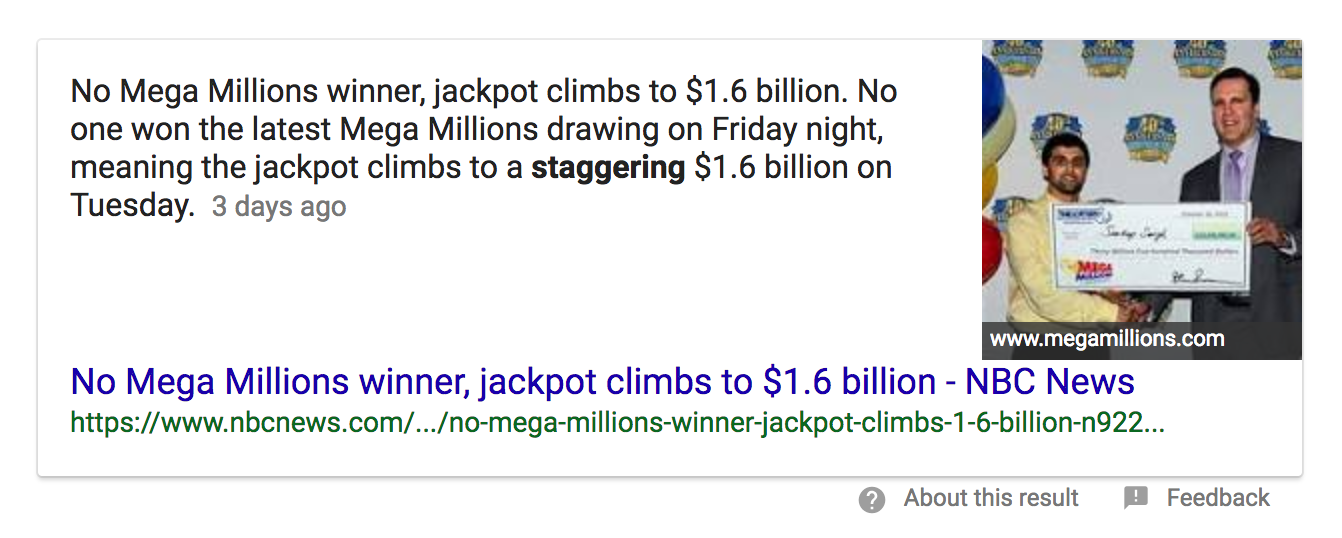
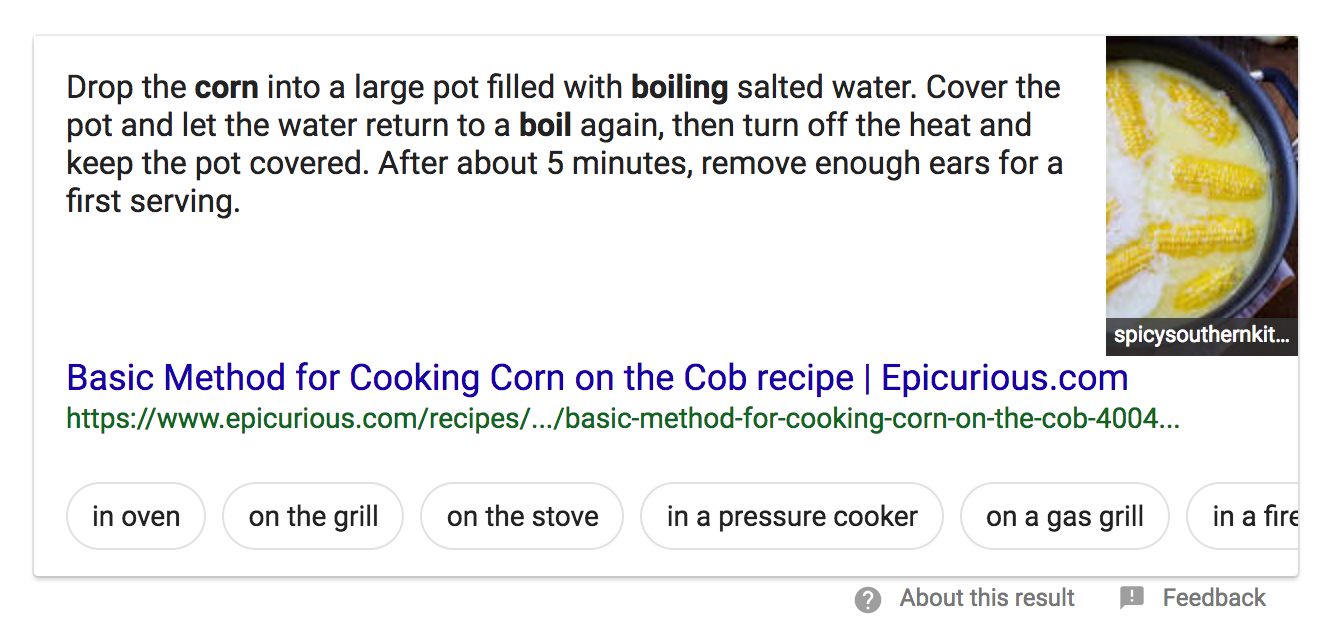
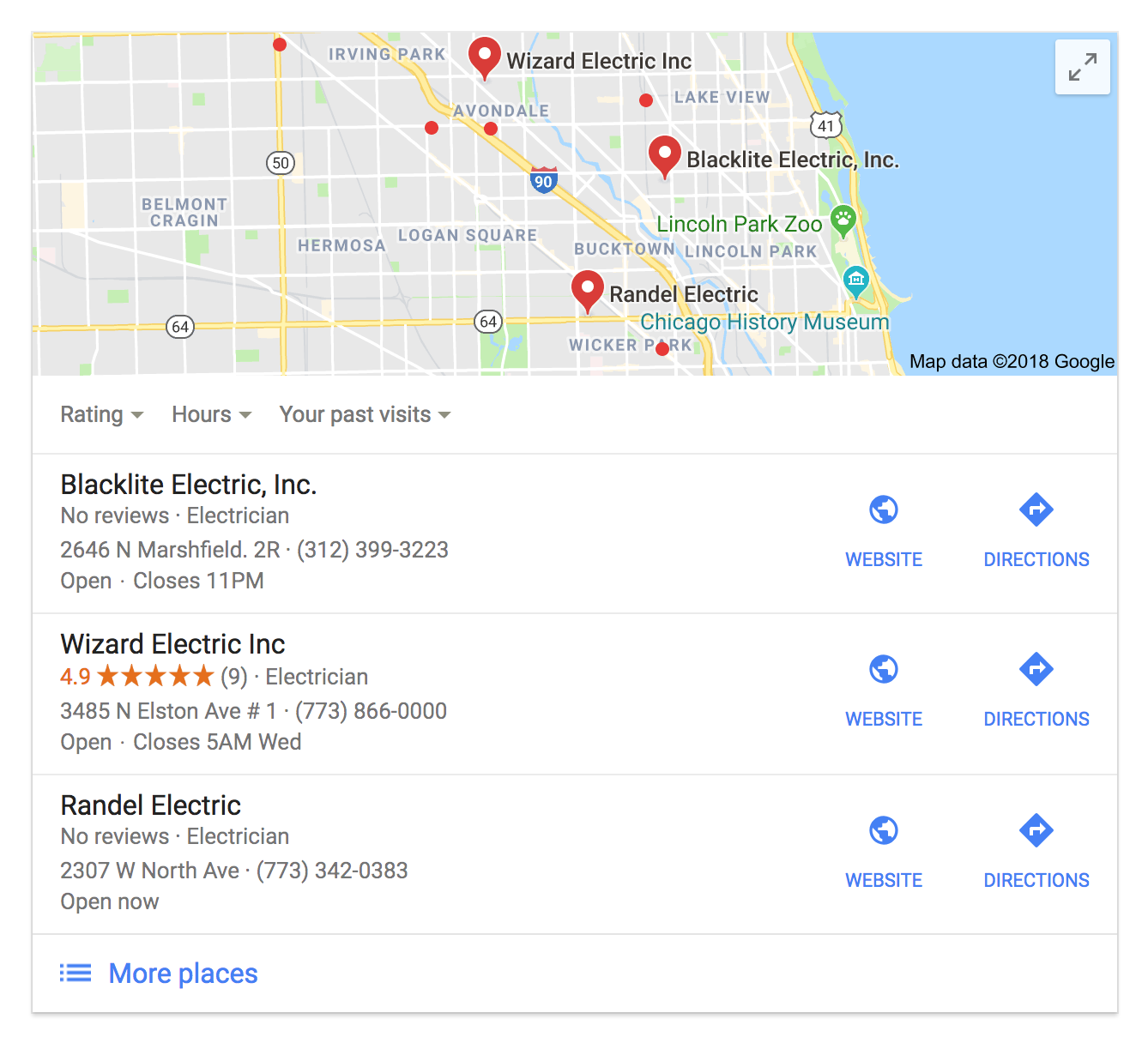
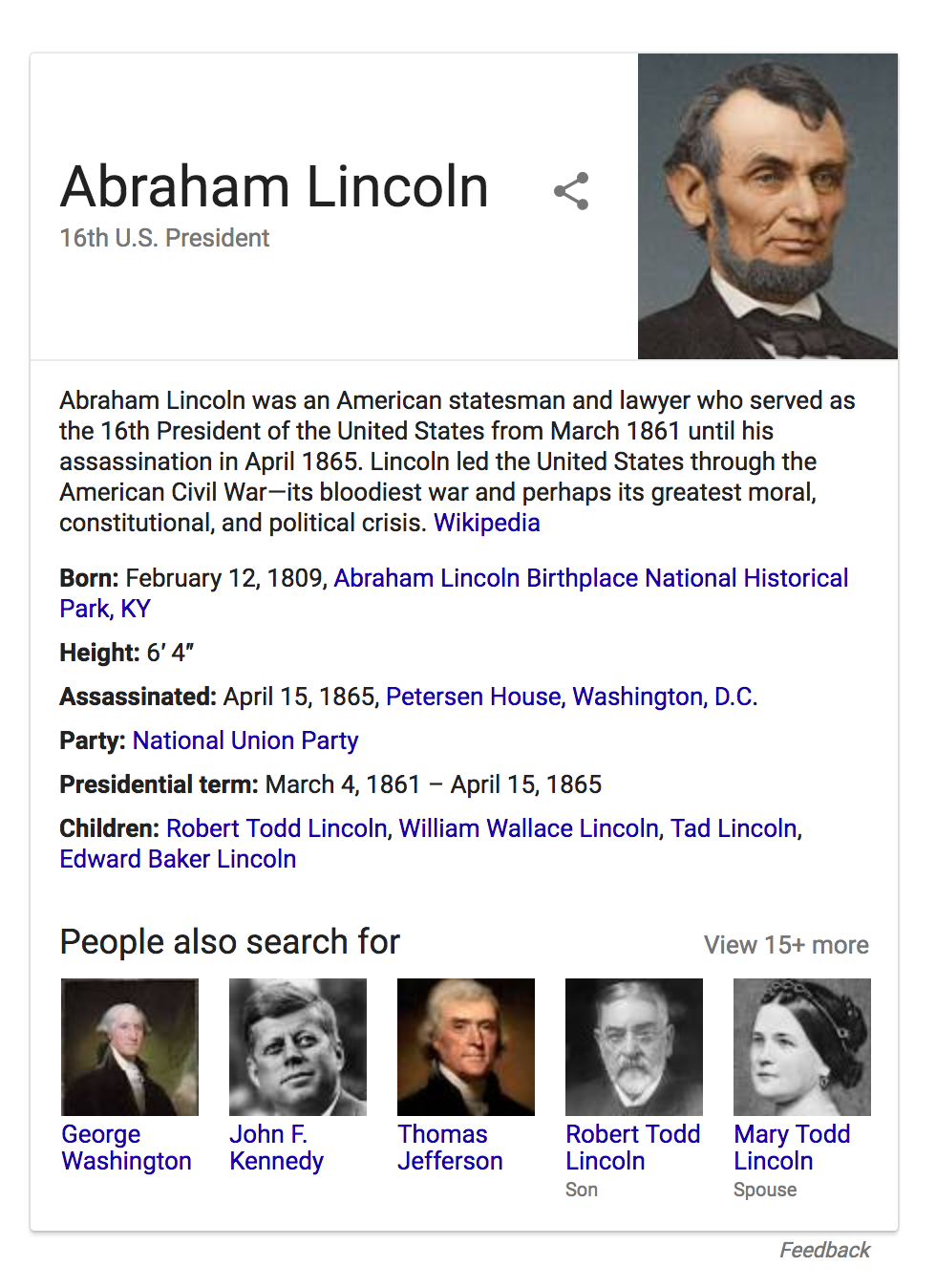
What if there is only one search result?
Get in the game with structured markup

TLDR / BLUF
Meta
Meta (from the Greek preposition and prefix meta- (μετά-) meaning "after", or "beyond") is a prefix used in English to indicate a concept which is an abstraction behind another concept, used to complete or add to the latter. - Wikipedia
W3C HTML 5.2 Specification
4.2. Document metadata
<head></head>
<title></title>
<base>
<link>
<meta>
<style></style>
<head></head>
The head element represents a collection of metadata for the Document.
- As the first element in an html element.
- May be omitted if empty.
<title></title>
The title element represents the document’s title or name.
- In a head element containing no other title elements.
- Neither tag is omissible.
<base>
The base element allows authors to specify the document base URL for the purposes of Parsing URLs, and the name of the default browsing context for the purposes of following hyperlinks.
- A base element must have either an href attribute, a target attribute, or both.
- In a head element containing no other base elements.
- No end tag.
<link>
The link element allows authors to link their document to other resources.
Attributes
- Global Attributes
- href — Address of the hyperlink
- crossorigin — How the element handles crossorigin requests
- rel — Relationship of this document (or subsection/topic) to the destination resource
- rev — Reverse link relationship of the destination resource to this document (or subsection/topic)
- media — Applicable media
- nonce — Cryptographic nonce used in Content Security Policy checks [CSP3]
- hreflang — Language of the linked resource
- type — Hint for the type of the referenced resource
- referrerpolicy - Referrer policy for fetches initiated by the element
- sizes — Sizes of the icons (for rel="icon")
- title (global attribute) has special semantics on this element: Title of the link; alternative style sheet set name.
<style></style>
Allows authors to embed style information in their documents.
- In head, body, or noscript
- Neither tag is omissible.
<meta>
The meta element represents various kinds of metadata that cannot be expressed using the title, base, link, style, and script elements.
Document metadata is expressed in terms of name-value pairs, the name attribute on the meta element giving the name, and the content attribute on the same element giving the value.
- Except for some edge cases, use only in the <head>
- No end tag.
<meta>
Name => Value(content)
<meta
name="description"
content="This session reviews implementing Schema.org schemas for structured data and current best practice meta tags in Drupal.">
<meta>
Standard metadata names
- application-name - The value must be a short free-form string giving the name of the Web application that the page represents.
- author - The value must be a free-form string giving the name of one of the page’s authors.
- description - The value must be a free-form string that describes the page.
- generator - The value must be a free-form string that identifies one of the software packages used to generate the document.
- keywords - The value must be a set of comma-separated tokens, each of which is a keyword relevant to the page.
- referrer - The value must be a referrer policy, which defines the default referrer policy for the Document.
<meta>
Pragma directives
In computer programming, a directive or pragma (from "pragmatic") is a language construct that specifies how a compiler (or other translator) should process its input. - Wikipedia
- content-language - This pragma sets the pragma-set default language. This feature is non-conforming. Authors are encouraged to use the lang attribute instead.
- content-type - an alternative form of setting the charset attribute.
- default-style - sets the name of the default alternative style sheet set.
- refresh - acts as timed redirect.
- set-cookie - sets an HTTP cookie. This feature is non-conforming. Real HTTP headers should be used instead.
- x-ua-compatible - In practice, this pragma encourages Internet Explorer to more closely follow the specifications.
- content-security-policy - enforces a Content Security Policy.
<meta>
Other metadata names
Web Hypertext Application Technology Working Group (WHATWG) Meta Extensions
<meta>
Make your own if you need to
- <meta name="category" content="Category One">
- <meta name="tags" content="Tag 1, Tag 2">
Test and Verify


Meta tags that Google understands

Meta tags that Google understands
<title>The Title of the Pagename="description"name="robots"name="googlebot"name="google" content="nositelinkssearchbox"name="google" content="notranslate"name="google-site-verification"http-equiv="Content-Type"charset="http-equiv="refresh"
Open Graph Protocol

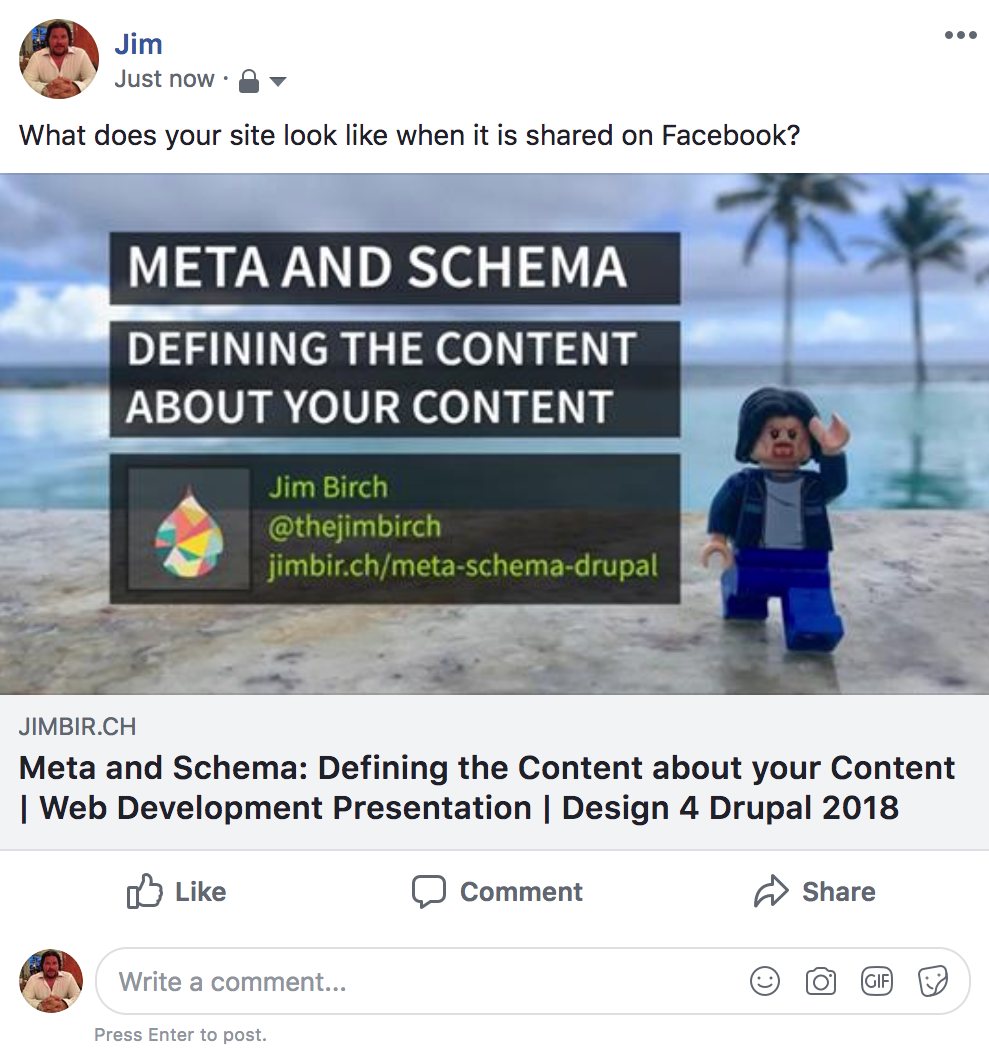
The Open Graph protocol enables any web page to become a rich object in a social graph. Used by Facebook, LinkedIn, Pinterest, & Google+
Open Graph Protocol
Required fields
og:title- The title of your object as it should appear within the graph, e.g., "The Rock".og:type- The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image- An image URL which should represent your object within the graph.og:url- The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/".
Open Graph Protocol
Types
- Music
- Video
- Article
- Book
- Profile
- Website
Test and Verify
- Facebook Debugger
- Pinterest Validator
- LinkedIn - Share on linked in. The revalidate, put a random variable at the end of a URL (like ?hjhjhj) to force them to refetch
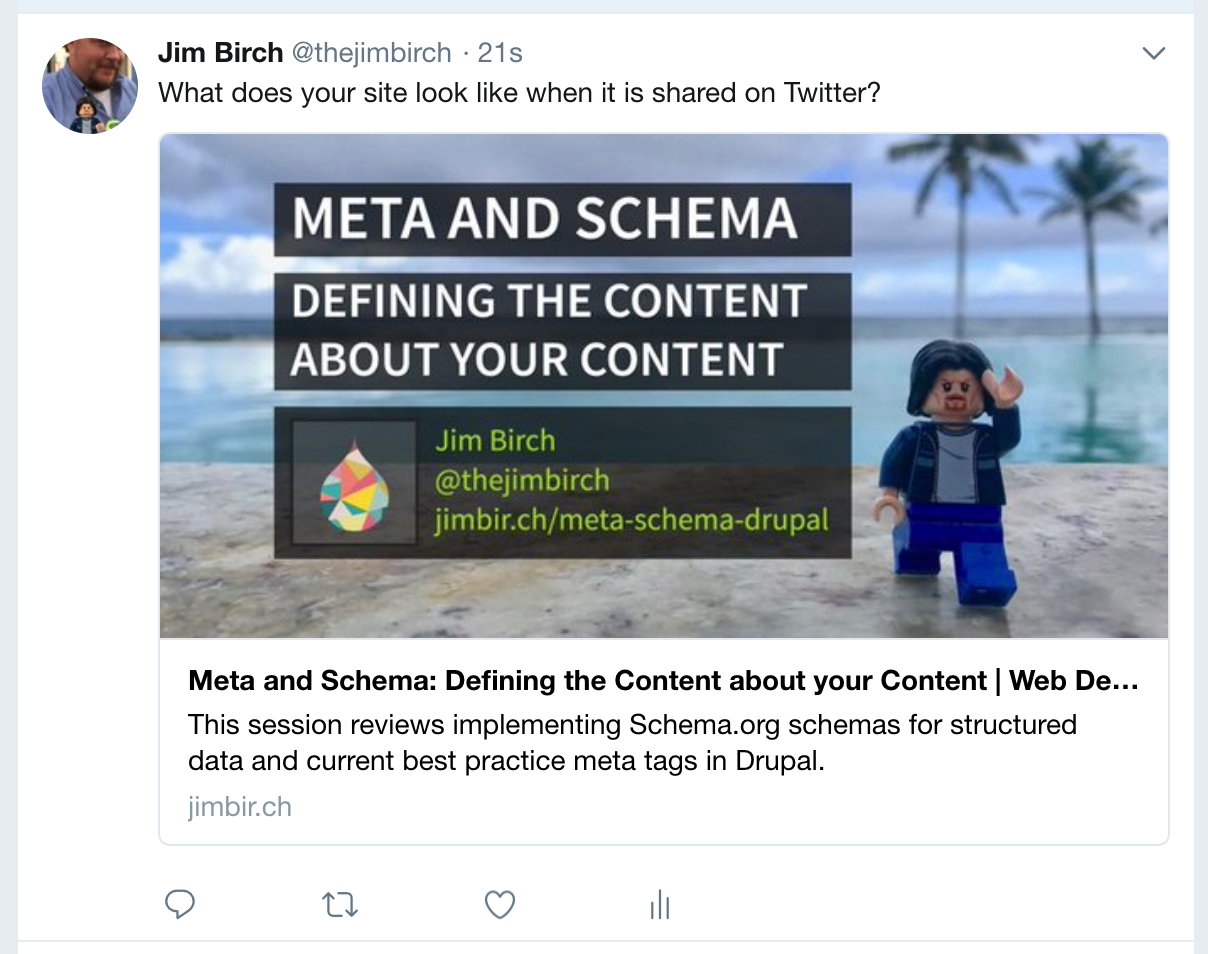
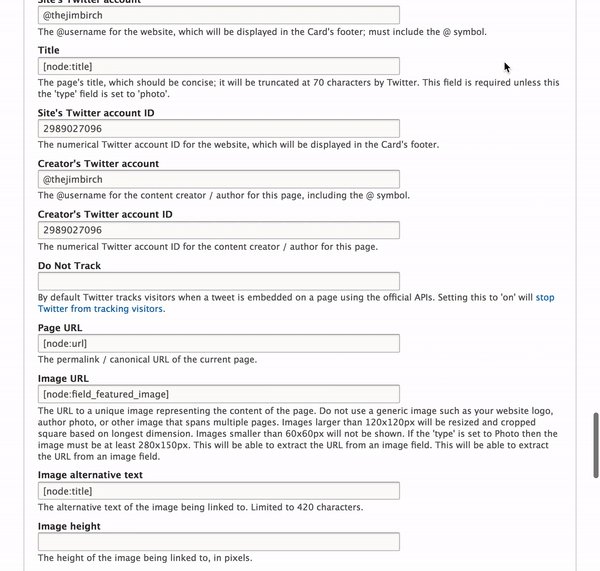
Twitter Cards

With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website.
Twitter Cards
- Summary card
- Summary with large image
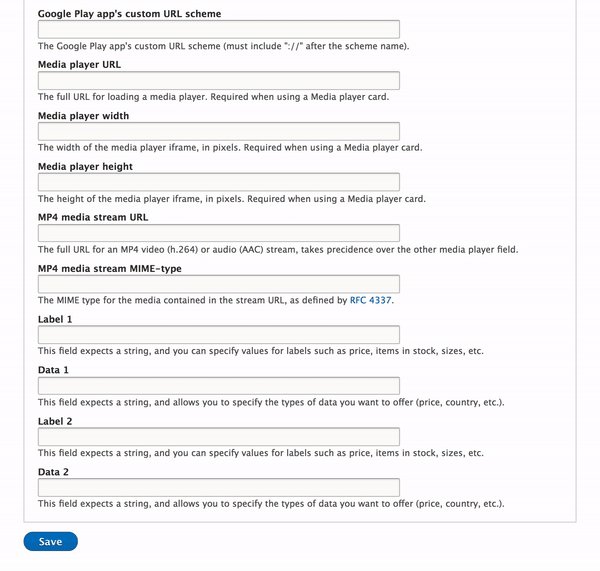
- Player card
- App card
Test and Verify
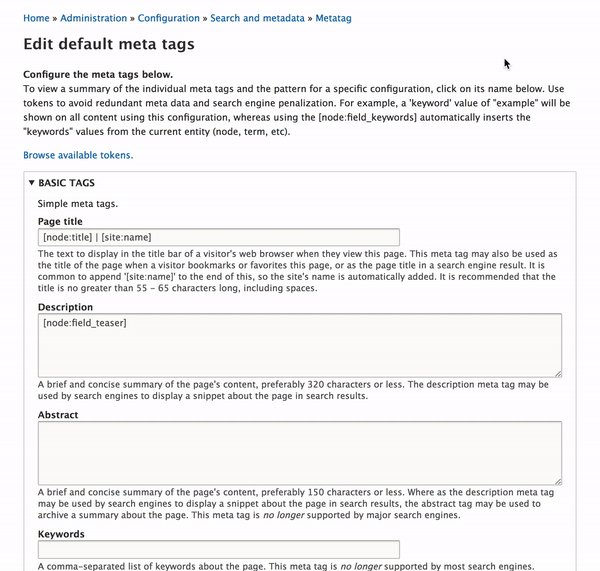
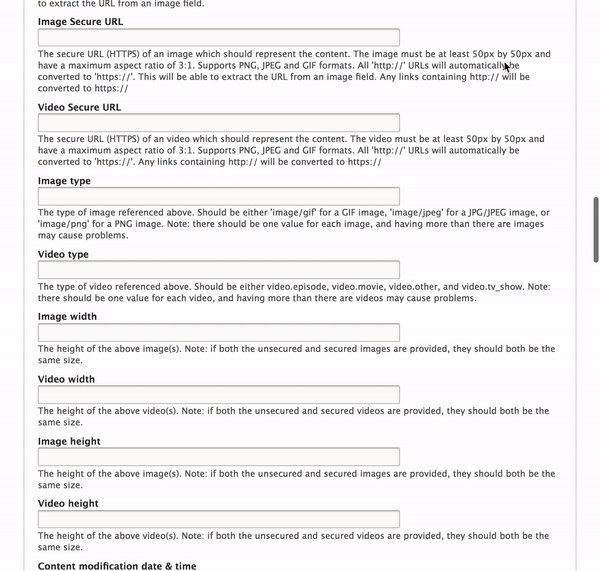
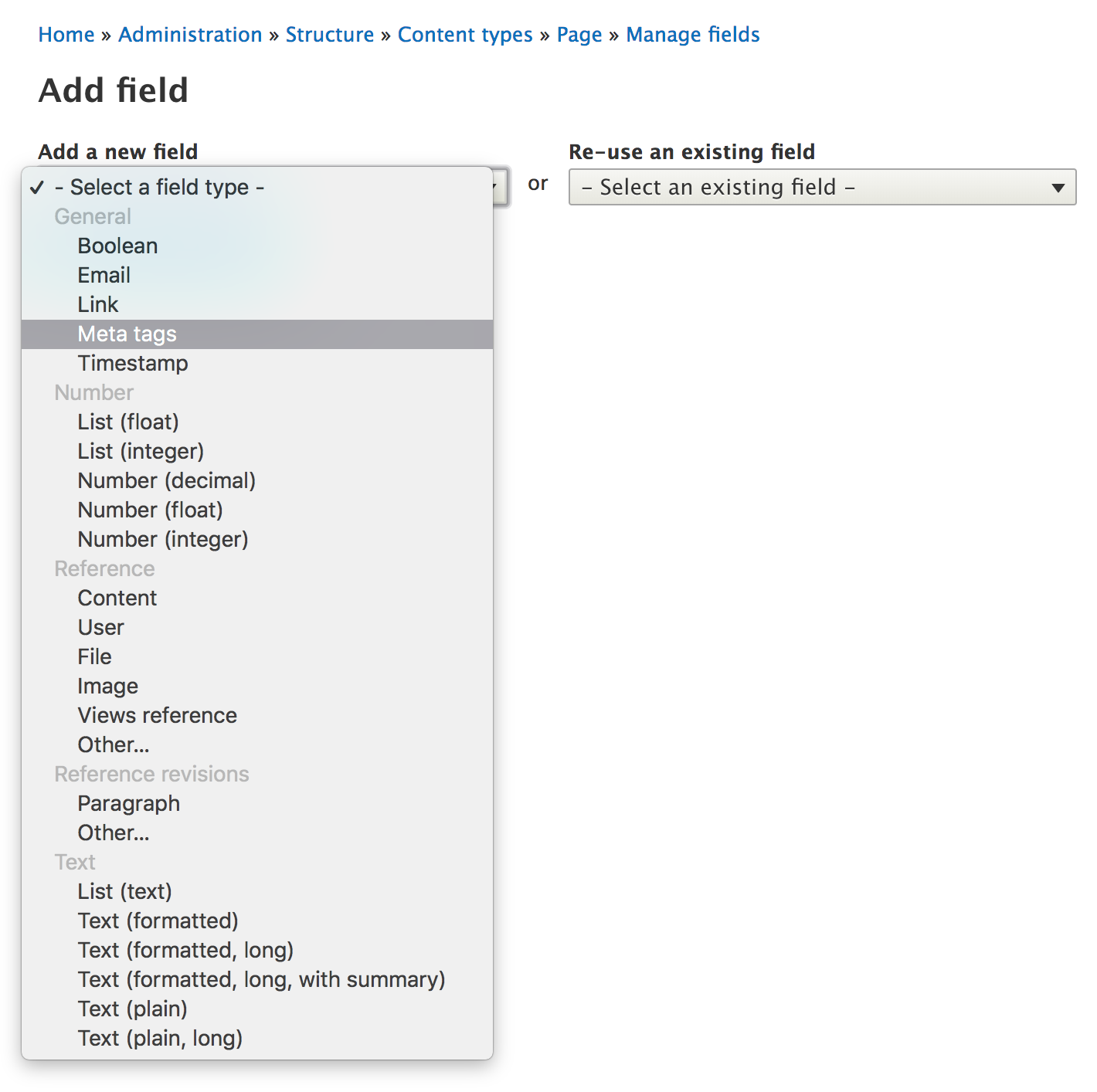
Implementing Meta Tags in Drupal
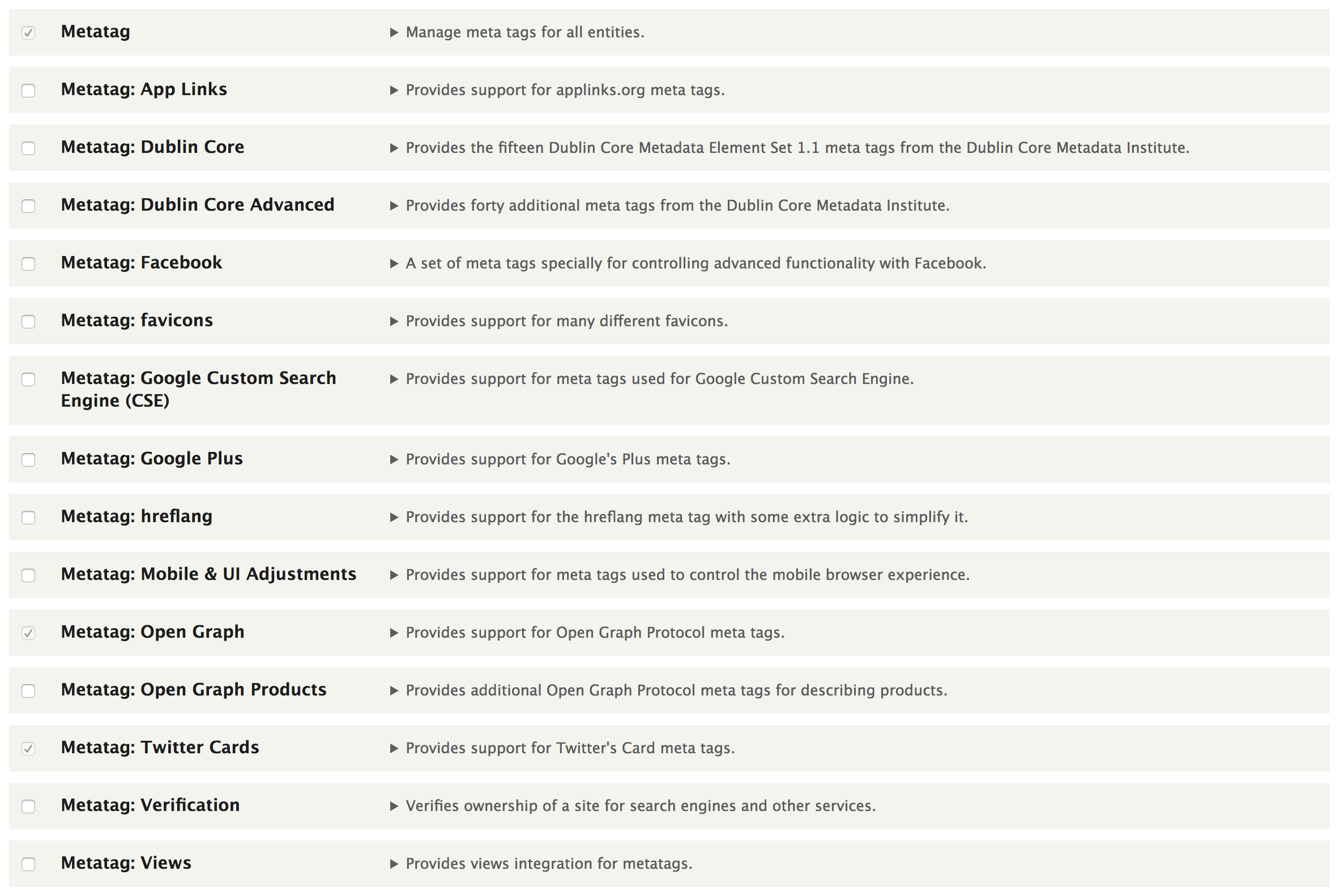
Metatag Module

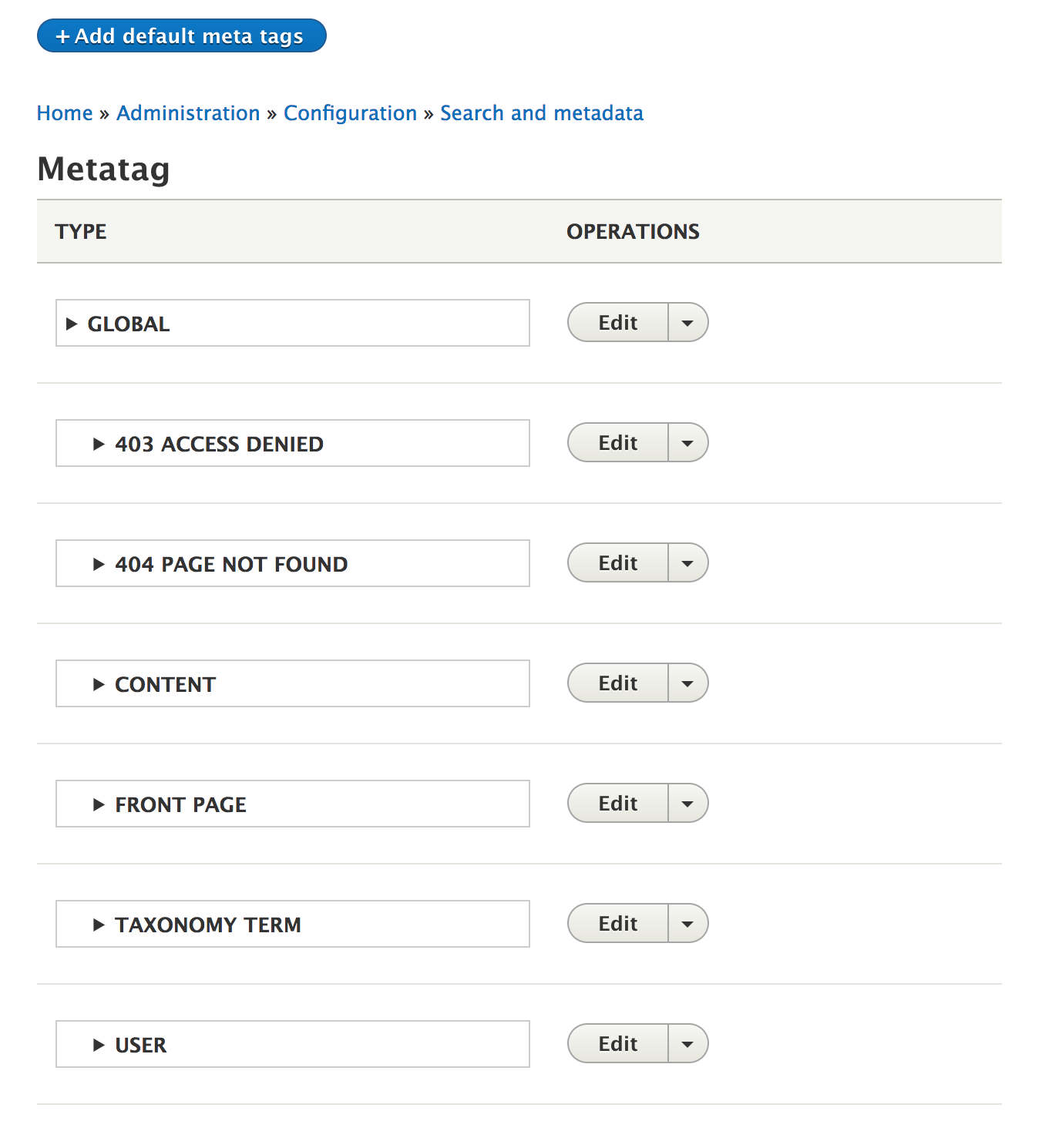
Metatag Defaults
- Set any meta tag for all instances of the entity
- Can be attached to any entities
- Children inherent the settings of parent (Cascading)
- Use Tokens to set values dynamically from entities

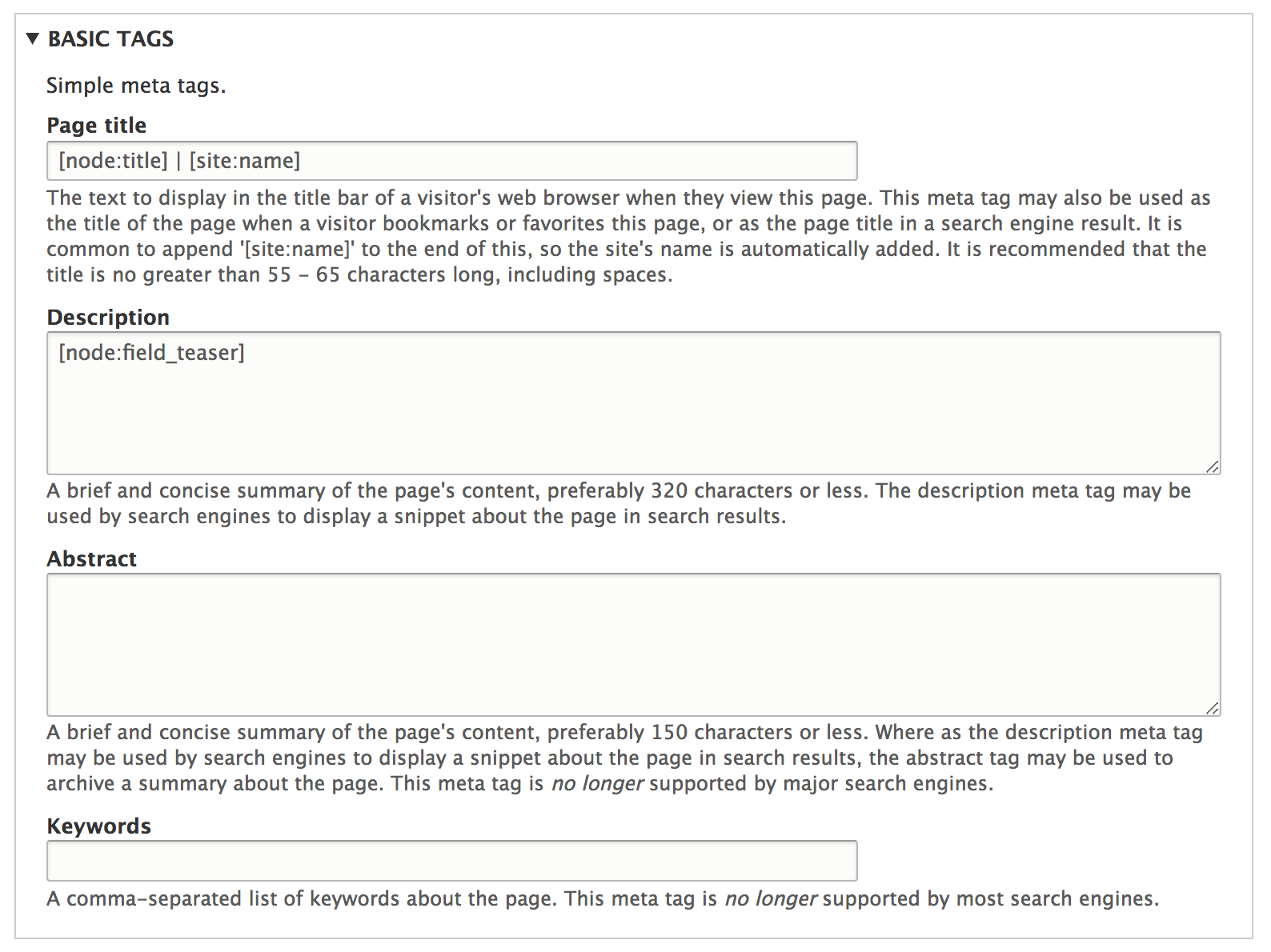
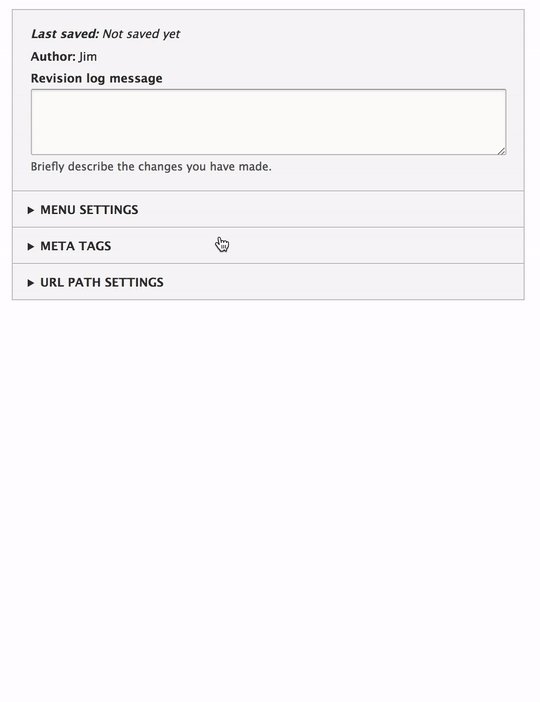
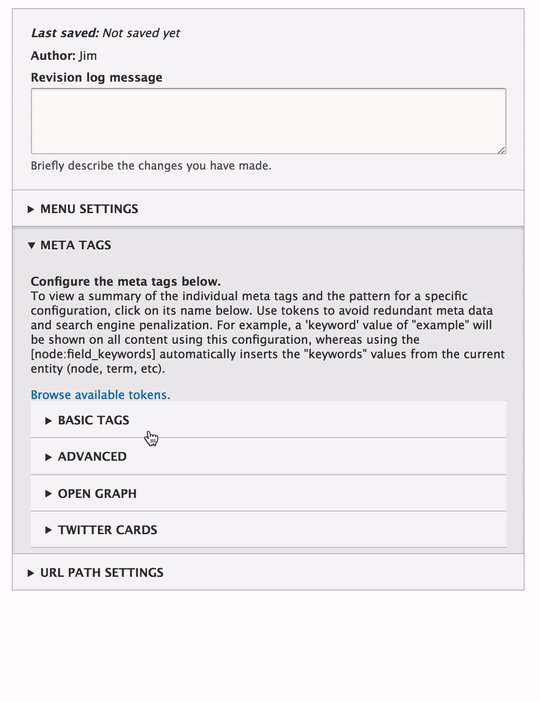
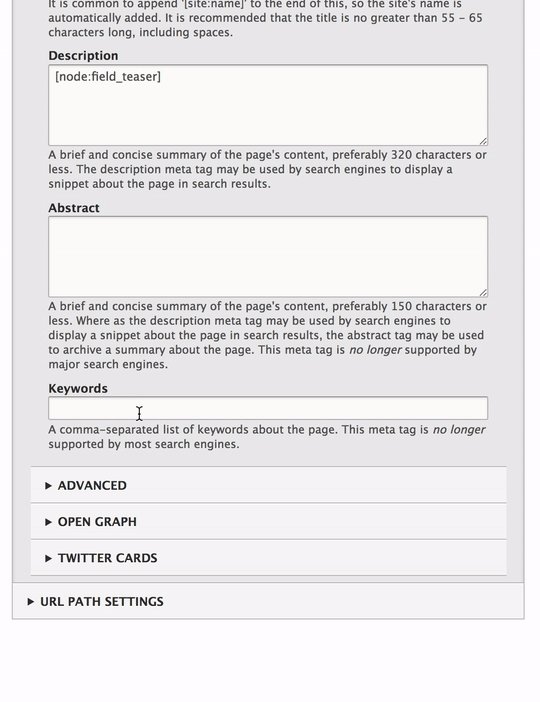
Metatag Form

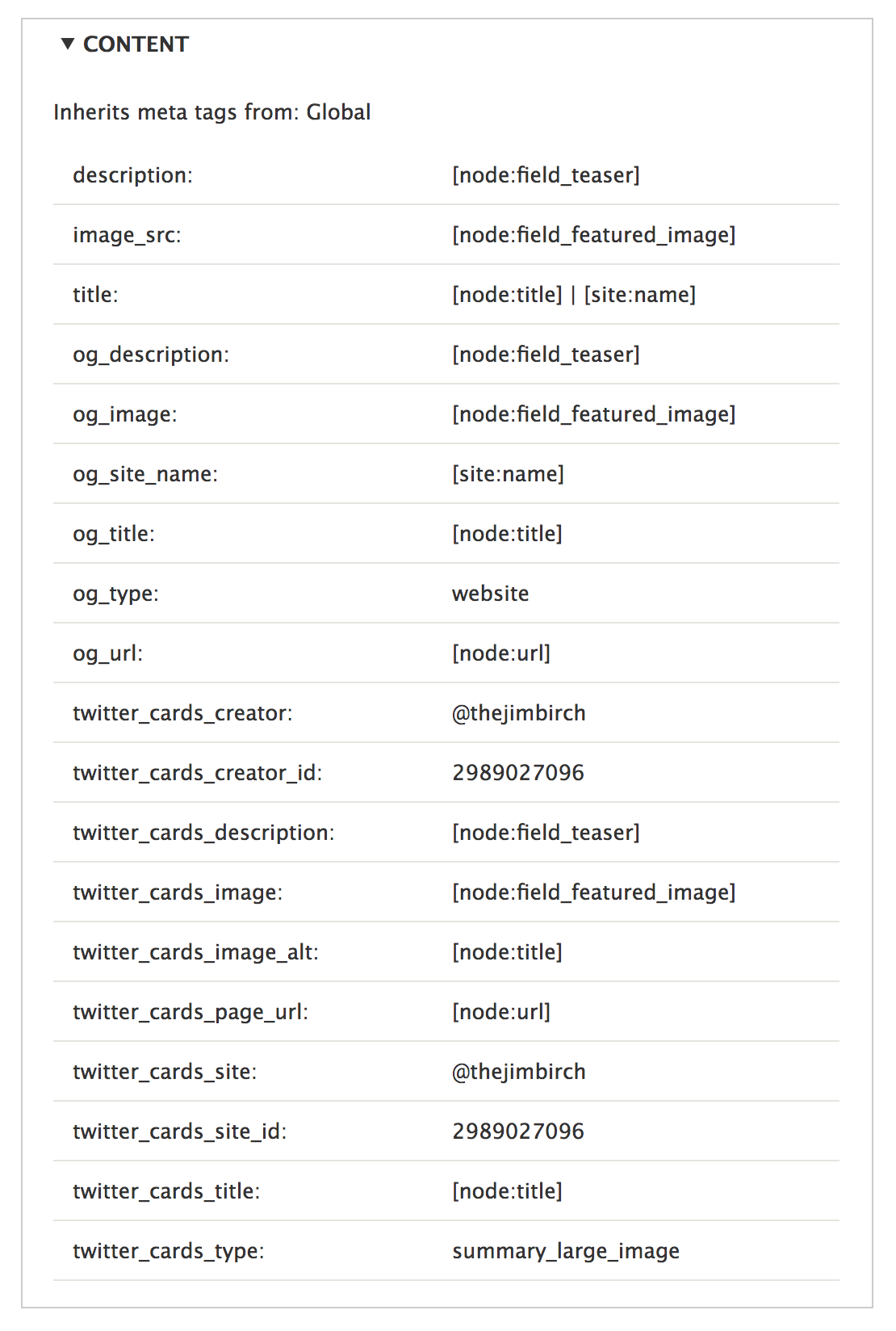
Metatag Default Settings

Metatag Config
langcode: en
status: true
dependencies: { }
id: node
label: Content
tags:
title: '[node:title] | [site:name]'
image_src: '[node:field_image:entity:image]'
description: '[node:summary]'
og_image_height: '[node:field_image:entity:image:height]'
og_type: article
og_image: '[node:field_image:entity:image]'
og_description: '[node:summary]'
article_modified_time: '[node:changed:custom:c]'
og_updated_time: '[node:changed:custom:c]'
og_title: '[node:title] | [site:name]'
og_image_width: '[node:field_image:entity:image:width]'
og_image_type: '[node:field_image:entity:image:mimetype]'
article_published_time: '[node:changed:custom:c]'
twitter_cards_image: '[node:field_image:entity:image]'
twitter_cards_title: '[node:title] | [site:name]'
twitter_cards_image_height: '[node:field_image:entity:image:height]'
twitter_cards_image_width: '[node:field_image:entity:image:width]'
twitter_cards_description: '[node:summary]'
twitter_cards_type: summary
So many fields!

Enabled Modules: Metatag, Metatag: Open Graph, Metatag: Twitter Cards
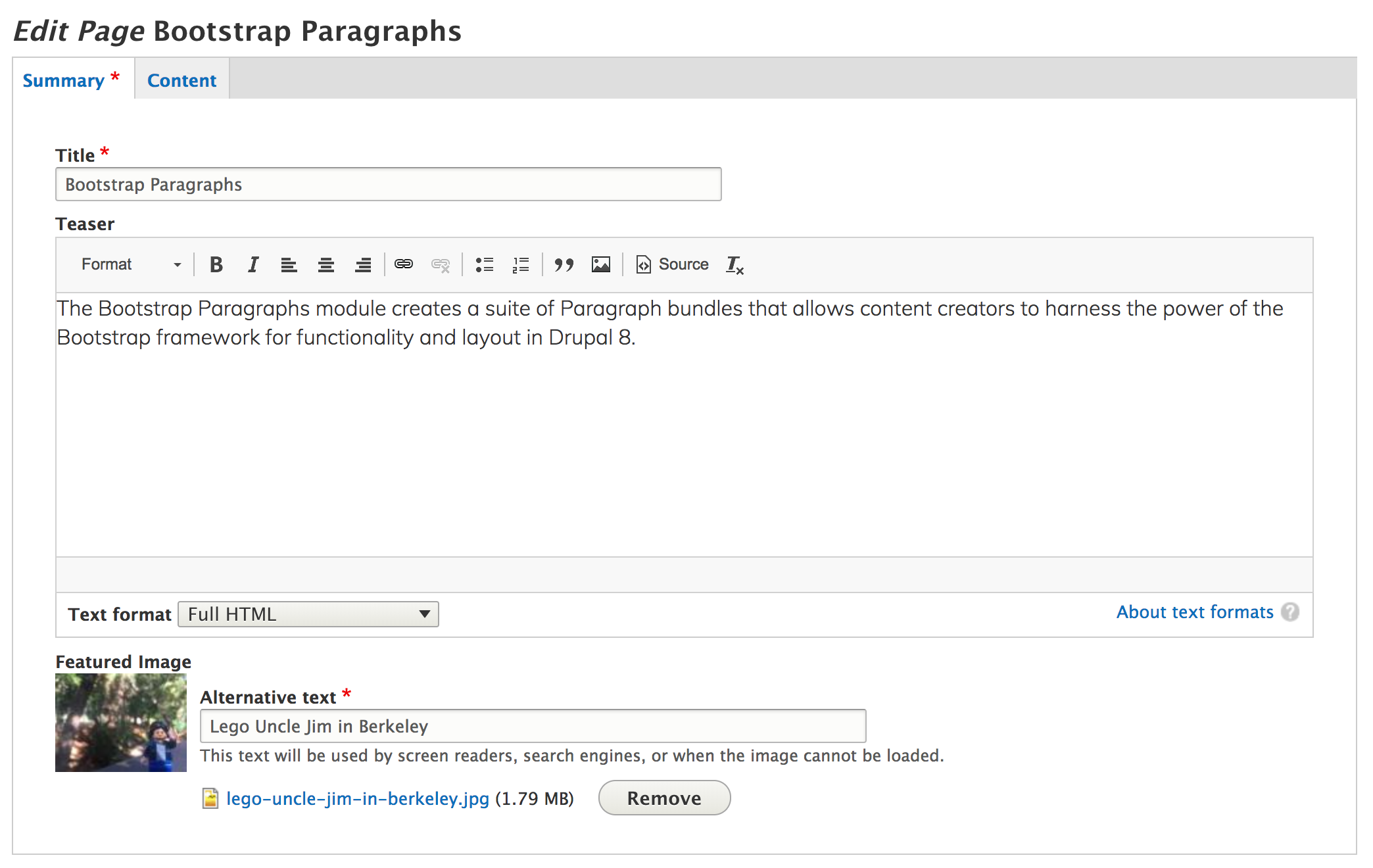
Metatag field

Metatag field

Things to think about for admins:
- Can be overwhelming for content creators
- Can lead to mismanagement
- Too many forms on the edit screen can be a performance issue
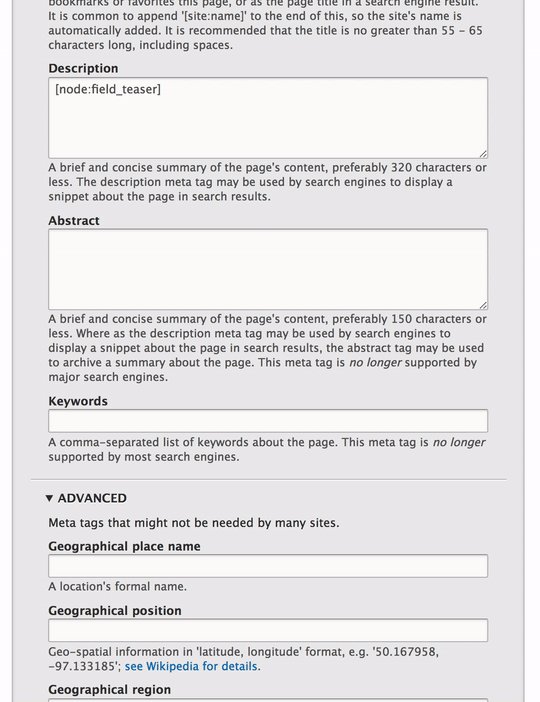
Metatag field settings

Add fields for commonly
updated meta tags
- Teaser/Description
- Image
- * Image preset for Facebook (1200x628)
- * Image preset for Twitter (1024x512)
- Add Field Group to organize the edit form

Summary
- Install metatag module, enable any submodules needed
- Add fields needed to content types for items needing individual setting
- Set global meta tags
- Test and verify
Schema
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.
Most commonly used schemas
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries ...
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: notes on the health and medical types under MedicalEntity.
- Organization
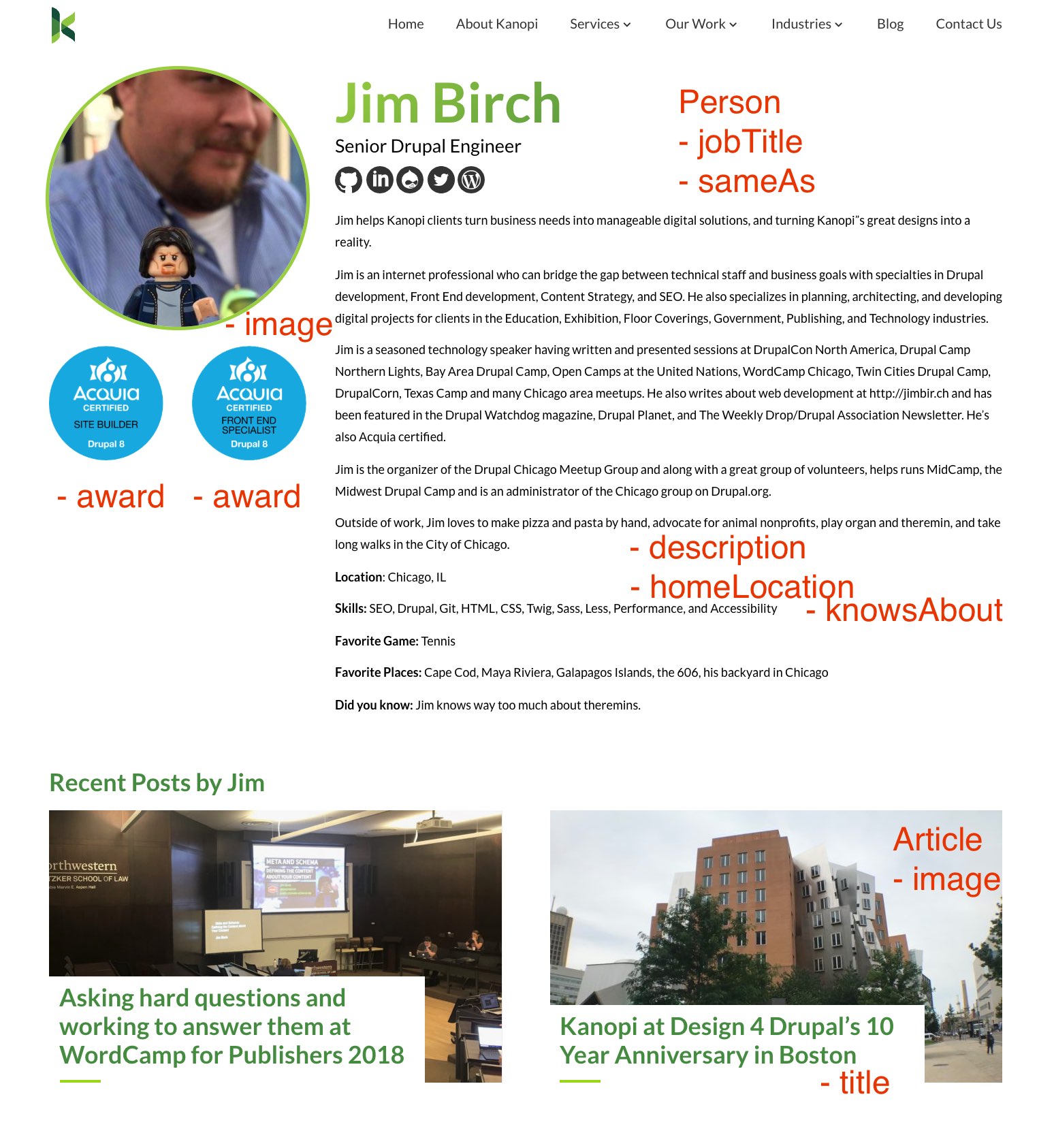
- Person
- Place, LocalBusiness, Restaurant ...
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
Inline
New England Patriots
Tom Brady
2000
Never
Quarterback
RDFa
Resource Description Framework in Attributes
New England Patriots
Tom Brady
2000
Never
Quarterback
JSON-LD
JavaScript Object Notation for Linked Data

What does Google care about?
Schemas every site needs
- Breadcrumbs
- Organization
- * Corporate Contact
- * Logo
- * Social Profile (sameAs)
- WebSite
- * Sitelinks Searchbox (SearchAction)
Content specific schemas
- Article / Carousel
- Book
- Course
- Critic review
- Dataset
- Event
- Fact Check
- Job Posting
- Livestream
- Local Business
- Media Actions (Limited Access)
- Occupation
- Podcast
- Product
- Q&A Page
- Recipe
- Review/Review snippet
- Software App (Beta)
- Speakable (Beta)
- Subscription and paywalled content
- Top Places List (Beta)
- Video

New/Beta features being added
- datePublished and dateModified (Google Webmaster Central Blog)
- Speakable (Google Webmaster Central Blog)
- Dataset (The Keyword Blog)
- FAQs, Q&A and How-Tos (Search Engine Land)
- Top Places List (No announcement)
- JobPosting (Google Webmaster Central Blog)
- Livestream (Google Webmaster Central Blog)
- Rich Results expands for Question & Answer pages (Google Webmaster Central Blog)
Keeping Up
Implementing Schema.org in Drupal
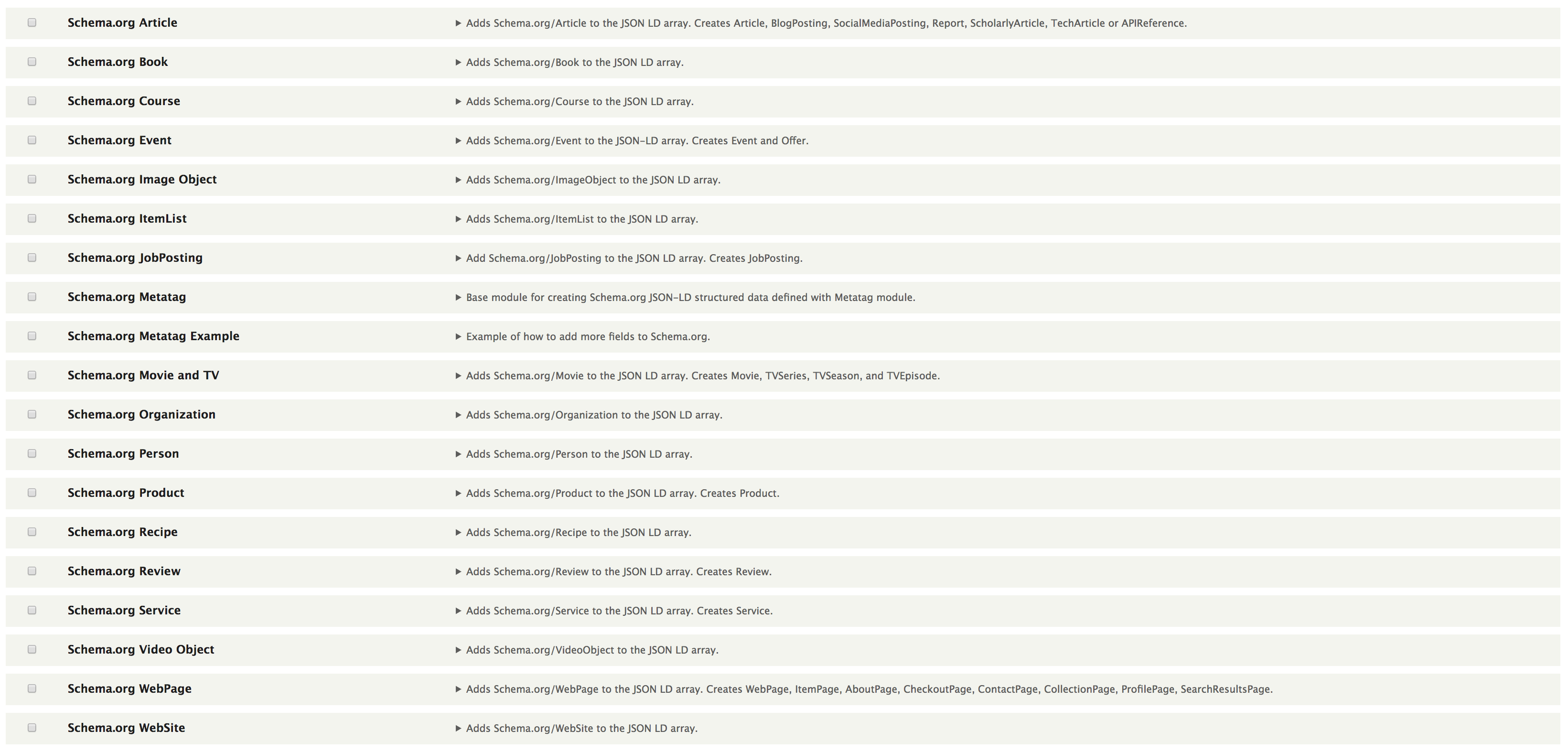
Schema.org Metatag Module

Schema.org Metatag Module
- Extends the Metatag module
- Add new forms to any meta tag defaults
- Adds markup as JSON LD in the HEAD
- Easily extendable
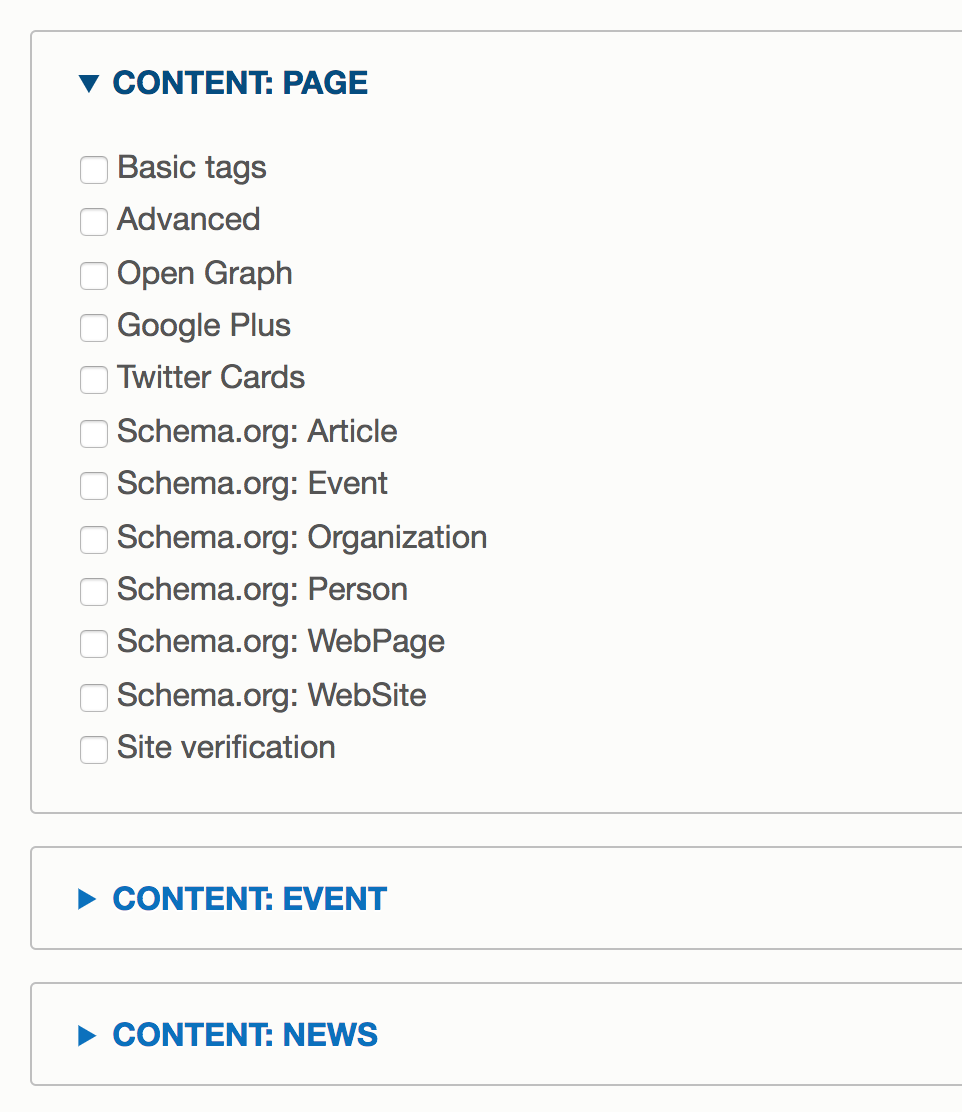
Schema.org top-level object types
- Schema.org/Article
- Schema.org/Organization
- Schema.org/Person
- Schema.org/VideoObject
- Schema.org/ImageObject
- Schema.org/Event
- Schema.org/Movie
- Schema.org/TVSeries
- Schema.org/TVSeason
- Schema.org/TVEpisode
- Schema.org/JobPosting
- Schema.org/Recipe
- Schema.org/Product
- Schema.org/Service
- Schema.org/Review
- Schema.org/WebSite
- Schema.org/WebPage
- Schema.org/ItemList (for Views)
Schema.org second-level object types
- Schema.org/Action
- Schema.org/Address
- Schema.org/Brand
- Schema.org/BreadcrumbList
- Schema.org/Country
- Schema.org/MonetaryAmount
- Schema.org/NutritionInformation
- Schema.org/Offer
- Schema.org/OpeningHoursSpecification
- Schema.org/Organization
- Schema.org/Person
- Schema.org/Place
- Schema.org/ProgramMembership
- Schema.org/Rating
- Schema.org/Review
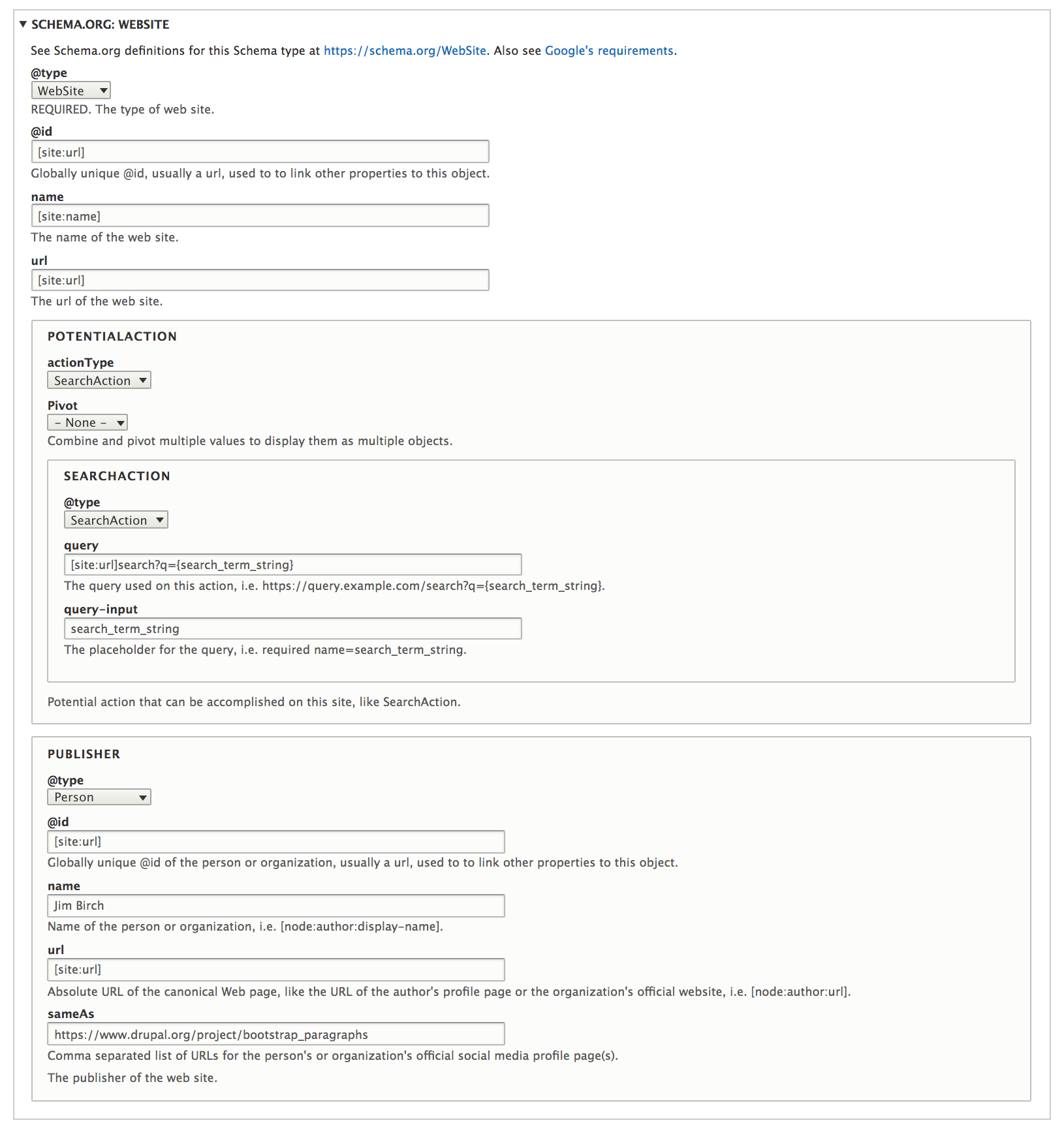
Schema.org Website Form

Schema.org Website Output
Metatag defaults
for each content type

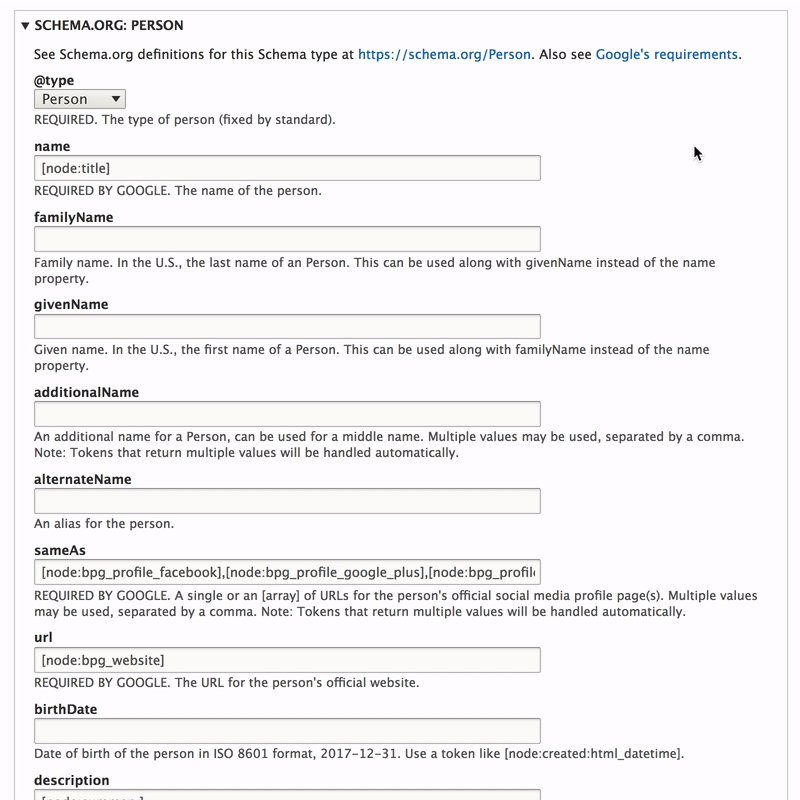
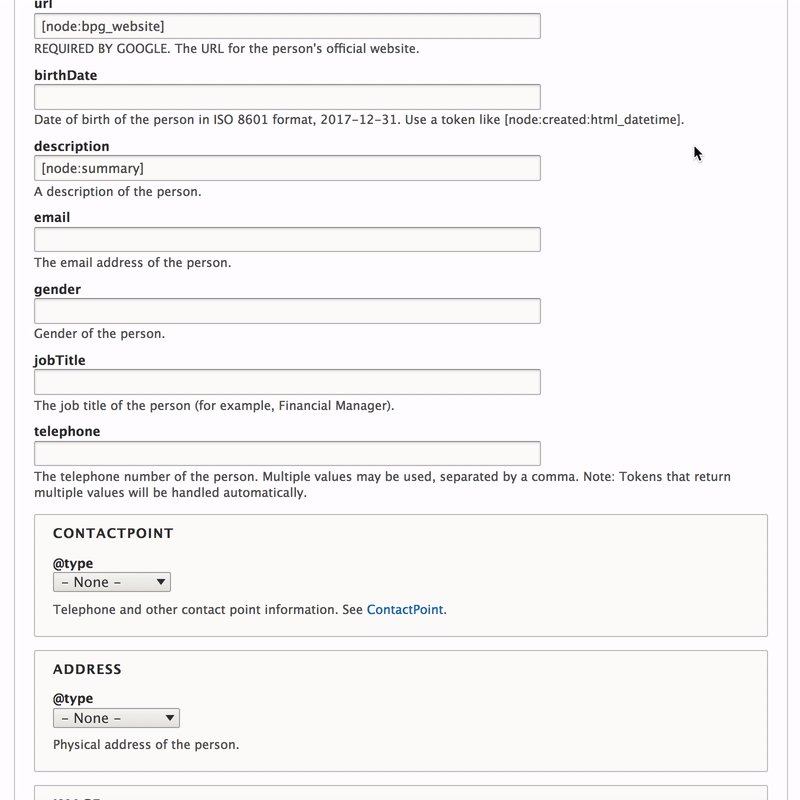
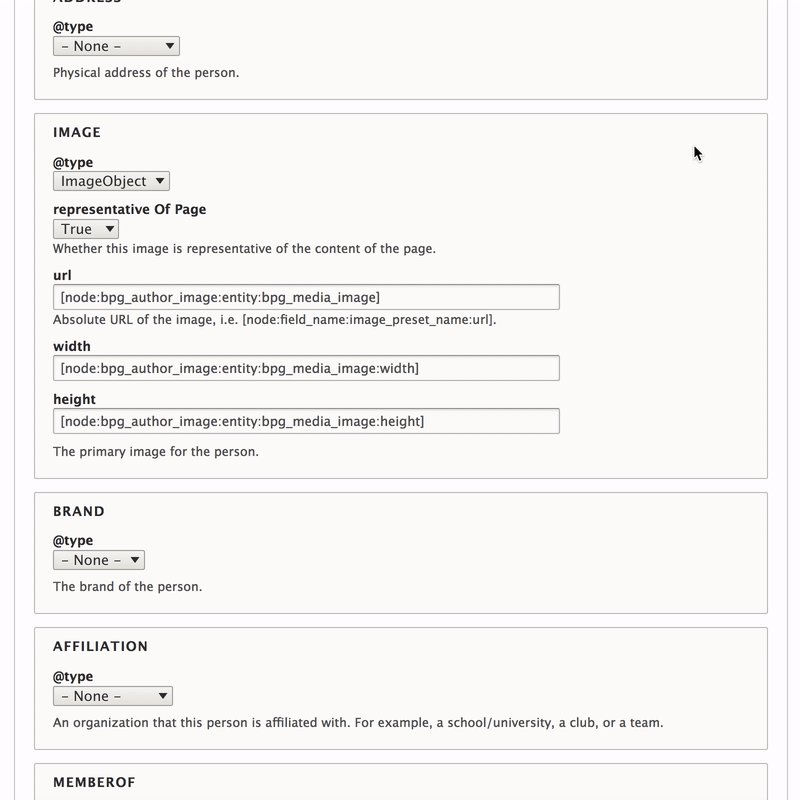
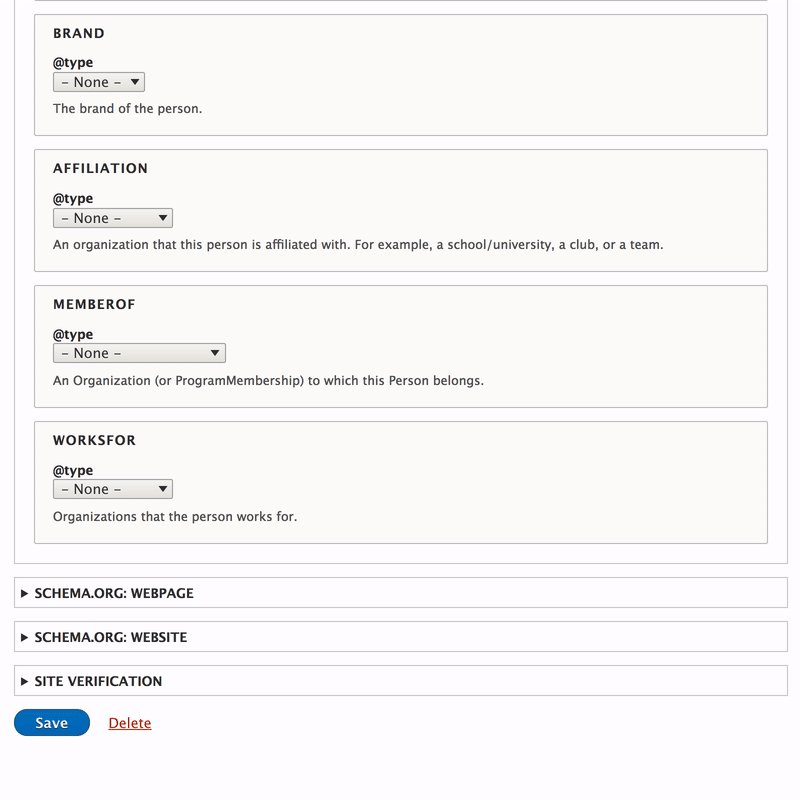
Drupal Schema.org Person Metatag

Test and Verify
Summary
- Install Schema.org metatag module, enable any submodules needed
- Configure metatag defaults per content type
- Test and verify